开发了一段时间一直有个疑问,xcode项目下的目录结构Libraries和Pods下的文件跟RN是怎么联系起来的,今天终于查来查去,思考了一下,明白了。
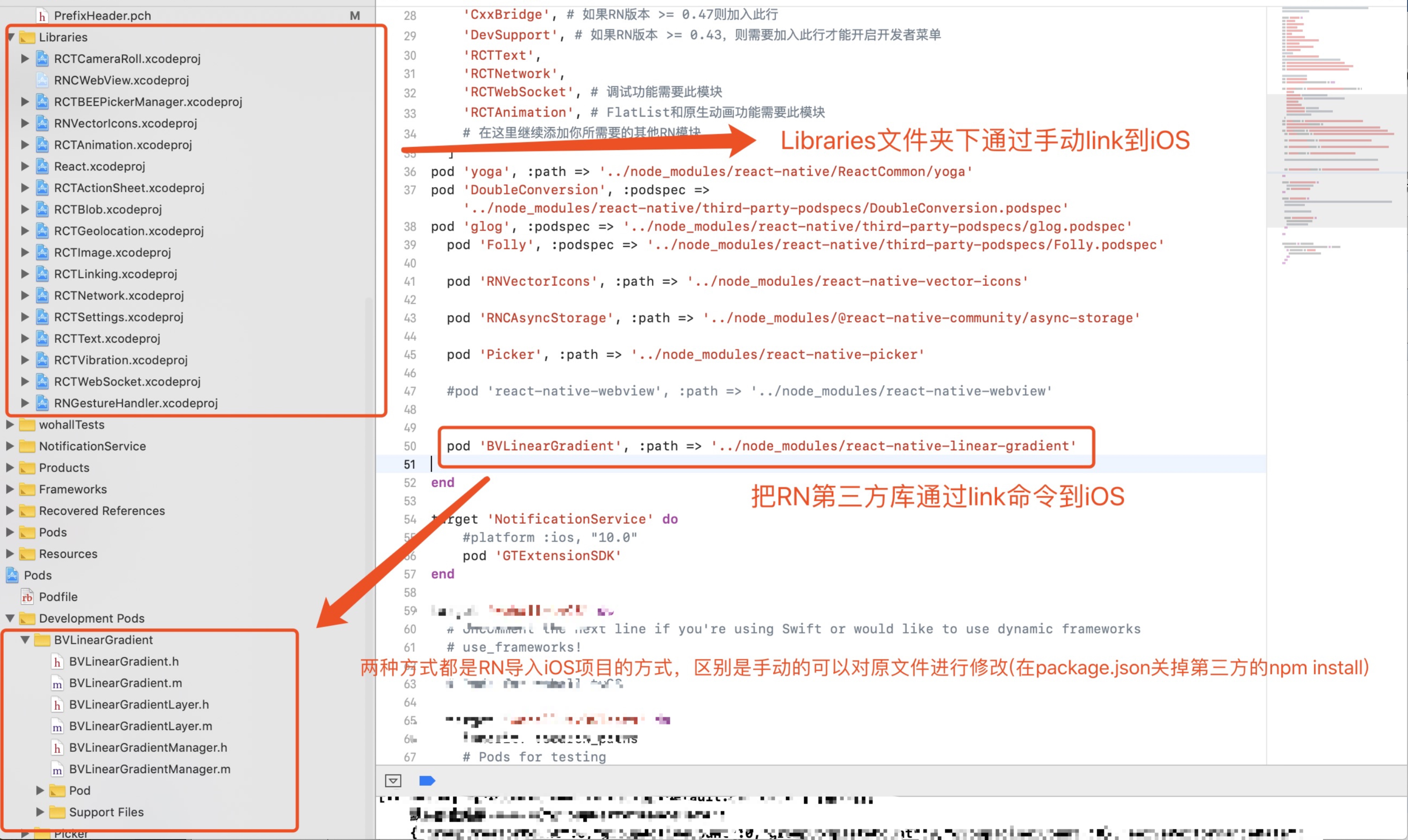
原来RN通过npm install的第三方有两种方式link到iOS项目,一种是通过命令link,比如:react-native link react-native-linear-gradient,其实是通过pod里的path指定本地文件路径方式来引入第三方的文件和.a静态文件;另外一种是通过手动方式,通过npm install后把node_module下的第三方iOS文件夹下的工程target拉到Libraries下,然后添加.a文件到项目里。两种方式都可以,如下图是为了看不惯文字或者比较想快速了解的朋友画的:

当然这两种引入方式,现在你应该可以理解xcode里面项目文件结构Libraries和Pod下的RN文件了,然后我们说下手动的导入第三方库有一个好处,就是可以对库进行本地修改,本地修改的方式,就是先在package.json文件下添加想要的第三方,然后npm install后在node-module文件下拿到这个第三方库的target工程手动导入到项目,然后添加.a静态文件,这样你就可以修改第三方库了,还有注意记得把package.json下添加的这个第三方删除掉或者注释掉。希望可以帮到有需要的朋友。