一、防抖
防抖(debounce):触发高频事件后 n 秒内函数只会执行一次,如果 n 秒内高频事件再次被触发,则重新计算时间。
使用场景:频繁触发、输入框搜索等。
具体方法如下:
export const debounce = (fn, t) => { let delay = t || 500; let timer; return function() { let args = arguments; if (timer) { clearTimeout(timer); } timer = setTimeout(() => { timer = null; fn.apply(this, args); }, delay); }; };
二、节流
节流(thorttle):高频事件触发,但在 n 秒内只会执行一次,所以节流会稀释函数的执行频率。
使用场景:使用场景:频繁触发、onrize,onscroll滚动条,抢购按钮高频点击。
export const Throttle = (fn, t) => { let last; let timer; let interval = t || 500; return function() { let args = arguments; let now = + new Date(); if (last && now - last < interval) { clearTimeout(timer); timer = setTimeout(() => { last = now; fn.apply(this, args); }, interval); } else { last = now; fn.apply(this, args); } }; };
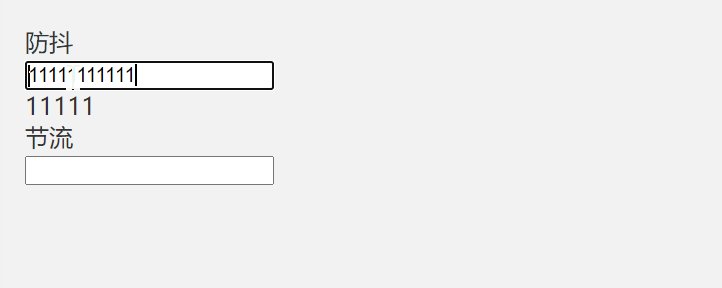
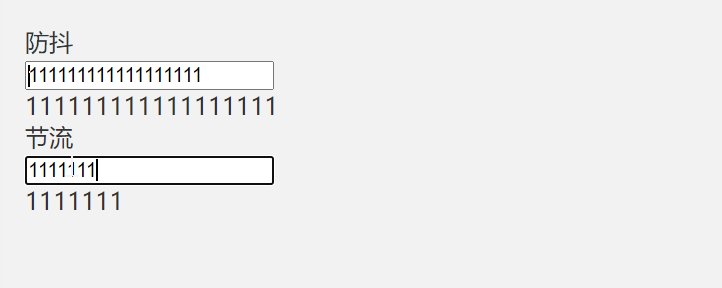
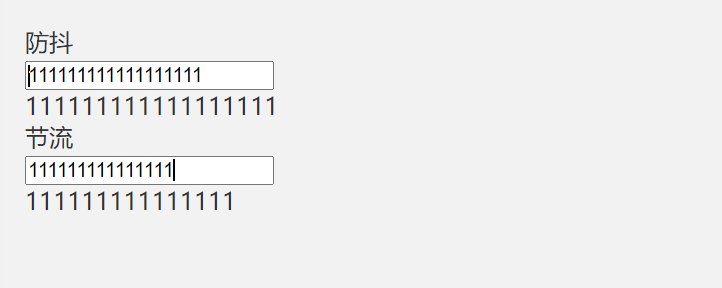
三、实现案例
<template>
<div>
<div>防抖</div>
<input type='text' @keydown="hangleChange">
<div>{{value}}</div>
<div>节流</div>
<input type='text' @keydown="hangleChange1">
<div>{{value1}}</div>
</div>
</template>
<script>
import { debounce,Throttle } from '@/plugins/debounceThorttle.js'
export default {
name: 'test',
data() {
return {
value: '',
value1: ''
}
},
methods: {
hangleChange: debounce(function(e){
this.value = e.target.value
}),
hangleChange1: Throttle(function(e) {
this.value1 = e.target.value
})
}
}
</script>
<style>
</style>