HTML表单
- 表单用于获取不同类型的用户输入
- 常用表单标签

下面为一个简单的表单:
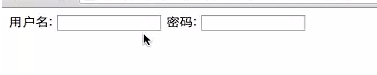
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>表单</title> </head> <body> <form> 用户名: <input type="text"> 密码: <input type="password">
<form> </body> </html>
运行结果如下图“

常用的表单:
- 复选框
- 单选按钮
- 下拉列表
- 文本域
- 创建按钮
复选框
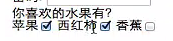
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>表单</title> </head> <body> <form> 你喜欢的水果有? <p></p> 复选框 <br/> 苹果<input type="checkbox"> 西红柿<input type="checkbox"> 香蕉<input type="checkbox">
<form> </body> </html>
复选框可以选择多个选项,类型为checkbox,运行结果如下:

单选框
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form>
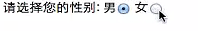
请选择您的性别:
男<input type="radio" name="sex">
女<input type="radio" name="sex">
<form>
</body>
</html>
单选框类型为radio,标记name为同一个组,只能选一个选项,如果name值不同,则不能单选,运行结果如下:
 下拉列表
下拉列表
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form>
下拉列表
<br/>
请选择网站:
<select>
<option>www.jikexueyuan.com</option>
<option>www.google.com</option>
<option>www.hven.org</option>
</select>
<form>
</body>
</html>
运行结果如下图:

文本域
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
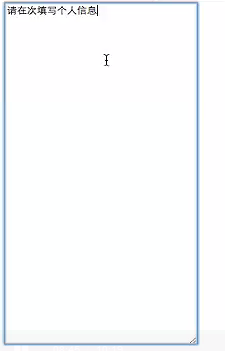
<textarea cols="=30" rows="30">请在此填写个人信息</textarea>
</body>
</html>
运行结果如下图:

创建按钮
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form>
创建按钮
<br/>
<input type="button" value="按钮">
<input type="submit" value="确定">
</form>
</body>
</html>
类型为button,给予文字value,运行结果如下:


本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4771792.html