在调试Selenium脚本中,有时因为操作太快或操作不明显而不清楚是否定位到了正确的元素。我们可用通过执行js为定位到的元素添加样式,来高亮显示定位到的元素。
在Selenim Webdriver中,可以通过driver.exectue_scirpt() 执行JavaScript代码,执行的JavaScript代码是支持传入参数的,甚至可以传入定位到的元素,如:
exectue_script('js脚本', 参数1,参数2,参数3...),在JavaScript脚本字符串中使用arguments[n]来表示匹配第几个参数。
示例代码如下:
from selenium import webdriver
from time import sleep
STYLE = "background: green; border: 2px solid red;" # 高亮的样式
def find(driver, by, expr):
element = driver.find_element(by, expr)
driver.execute_script("arguments[0].setAttribute('style', arguments[1]);",element, STYLE)
return element
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
find(driver, 'id', 'kw').send_keys("博客园 韩志超")
find(driver, 'id', 'su').click()
sleep(3)
driver.quit()
以上代码中,
by只定位方式,支持'id','xpath', 'name', 'class name', 'link text', 'partial link text', 'css selector', expr为元素对应的定位表达式。
driver.execute_script("arguments[0].setAttribute('style', arguments[1]);",element, STYLE)
将定位到的元素替换到arguments[0], 样式STYLE替换arguments[1],及为该元素添加高亮杨样式。
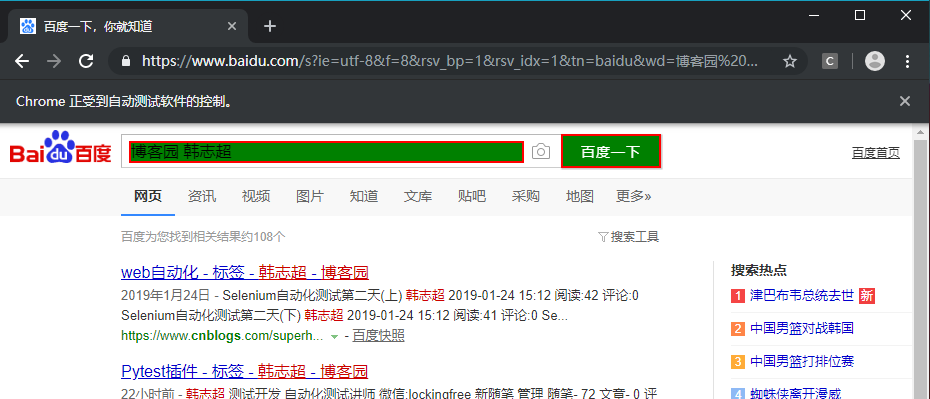
执行完结果如下图: