在HTML中,由于页面美化和用户交互的需求,元素隐藏的使用非常常见,比如下拉菜单、内容折叠、对话框以及上传文件框等。
隐藏常见有以下几种表现形式。
- hidden:占据空间,无法点击
- style="display: none" :最常见,不占据空间,无法点击
- style="visibility: hidden":占据空间,无法点击
- style="overflow: hidden":占据空间,无法点击
- style="opacity: 0":占据空间,无法点击
- style="position: absolute; top: -999em":不占据空间,无法点击
- style="position: relative; top: -999em; ":占据空间,无法点击
- style="position: absolute; visibility: hidden; ":不占据空间,无法点击
- style="height: 0; overflow: hidden; ":不占据空间,无法点击
- style="opacity: 0; filter:Alpha(opacity=0); ":占据空间,可以点击
- style="position: absolute; opacity: 0; filter:Alpha(opacity=0); ":不占据空间,可以点击
- style="zoom: 0.001; -moz-transform: scale(0); -webkit-transform: scale(0);-o-transform: scale(0);transform: scale(0);":IE6/IE7/IE9不占据空间,IE8/FireFox/Chrome/Opera占据空间。都无法点击
- style="position: absolute;zoom: 0.001;-moz-transform: scale(0);-webkit-transform: scale(0);-o-transform: scale(0);transform: scale(0);" :不占据空间,无法点击
多数情况下,隐藏元素时不可以直接操作的。如果想操作隐藏元素,如果不能通过使用正常的页面步骤触发其显示,则可以通过执行JavaScript脚本,通过移除掉元素的hidden或style属性来使得元素显示并可以进行操作。
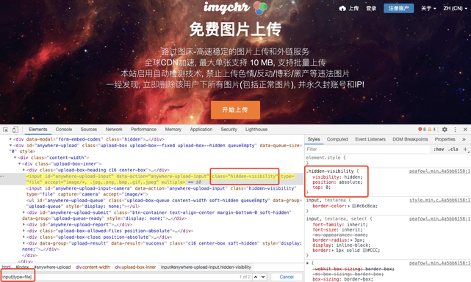
如路过图床网https://imgchr.com/。如图5.10所示。

真实的上传框并不是“开始上传”按钮。而是隐藏在页面的左上角。我们通过在Elements面板Ctrl+F搜索input[type=file],可以找到实际的上传框。这里有两处,一处是上传图片,一处是通过相机拍照上传,我们选择第一个上传框。该上传框通过一个样式类hidden-visibility为元素添加了sytle属性visibility: hidden属性,来达到隐藏的目的。因此,我们只需要移除掉该元素的style属性即可,然后使用send_keys完成图片上传。代码如下。
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('https://imgchr.com/')
elm = driver.find_element('id', 'anywhere-upload-input')
js = 'arguments[0].removeAttribute("style");'
driver.execute_script(js, elm)
sleep(0.5)
elm.send_keys('/Users/superhin/Downloads/beida.jpeg')
sleep(3)
driver.quit()
以上示例中,先定位到指定的输入框,然后以参数的形式传递给JavaScript脚本并移除其style属性,由于执行脚本往往往往需要一定的时间,这里等待了0.5秒后再继续操作。上传框支持使用send_keys文件路径来完成上传。读者需要将图片地址改为自己本地的地址。
只读、置灰等限制属性可以通过类似的方式,移除disable等限制属性