设计目标
-
保证浏览器 ie7及以上, 火狐, 360, safari,chrome等。谁让我再测ie6,就跟谁急。。
-
熟悉CSS+DIV布局,页面的搭建工作
-
了解常用电商类网站的布局模式
-
为后期京东移动端做铺垫
几点思考
(1)开发工具 sublime 、fireworks(ps)、各种浏览器(ie6.7 要测看心情)
(2)CSS Rest 类库,为跨浏览器兼容做准备(也可以直接运用jd网站的初始化)
normalize.css
只是一个很小的CSS文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性。
相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
Normalize.css现在已经被用于Twitter Bootstrap、HTML5 Boilerplate、GOV.UK、Rdio、CSS Tricks 以及许许多多其他框架、工具和网站上。 你值得拥有。。
- 保护有用的浏览器默认样式而不是完全去掉它们
- 一般化的样式:为大部分HTML元素提供
- 修复浏览器自身的bug并保证各浏览器的一致性
- 优化CSS可用性:用一些小技巧
- 解释代码:用注释和详细的文档来
(3)技术栈
HTML5 结构 + CSS3 布局
(4)低版本浏览器 单独制作一个跳转页面 (都是孩子,也舍不得打,舍不得扔)
https://h5.m.jd.com/dev/3dm8aE4LDBNMkDfcCaRxLnVQ7rqo/index.html

目录说明
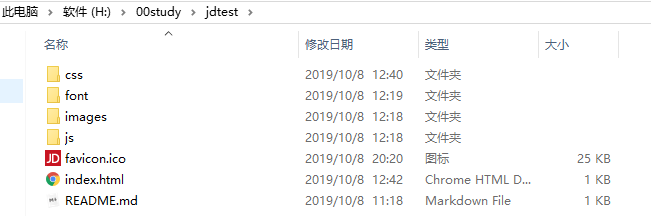
要实现结构和样式相分离的设计思想。 根目录下有这4个文件(目录)。

项目开始
通用部分
1.icon图标
标题上的小图标

右键另存为到网站根目录下。
引入icon图标
代码: <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
注意:
-
它不是iconfont字体。
-
代码位置是放到 head 标签中间。
-
后面的type="image/x-icon" 属性可以省略。
-
为了兼容性,请将favicon.ico 这个图标放到根目录下。

转换icon图标
2.网站优化三大标签
SEO是由英文Search Engine Optimization缩写而来,中文意译为“搜索引擎优化”!
SEO是指通过对网站进行站内优化、网站结构调整、网站内容建设、网站代码优化等)和站外优化,从而提高网站的关键词排名以及公司产品的曝光度。
简单的说就是,把产品做好,搜索引擎就会介绍客户来。
我们现在阶段主要进行站内优化。网站优化,我们应该要懂。。。

建议:
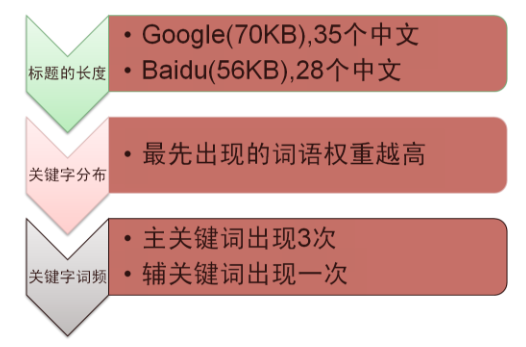
首页标题:网站名(产品名)- 网站的介绍
京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
小米商城 - 小米5s、红米Note 4、小米MIX、小米笔记本官方网站
②Description 网站说明
对于关键词的作用明显降低,但由于很多搜索引擎,仍然大量采用网页的MATA标签中描述部分作为搜索结果的“内容摘要”。 就是简要说明我们网站的主要做什么的。 我们提倡,Description作为网站的总体业务和主题概括,多采用“我们是…”“我们提供…”“×××网作为…”“电话:010…”之类语句。
京东网:
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />

注意:
-
-
同样遵循简短原则,字符数含空格在内不要超过 120 个汉字。
-
补充在 title 和 keywords 中未能充分表述的说明.
-
用英文逗号 关键词1,关键词2
<meta name="description" content="小米商城直营小米公司旗下所有产品,囊括小米手机系列小米MIX、小米Note 2,红米手机系列红米Note 4、红米4,智能硬件,配件及小米生活周边,同时提供小米客户服务及售后支持。" />
③Keywords 关键字
Keywords是页面关键词,是搜索引擎关注点之一。Keywords应该限制在6~8个关键词左右,电商类网站可以多一点。
京东网:
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
小米网:
<meta name="keywords" content="小米,小米6,红米Note4,小米MIX,小米商城" />
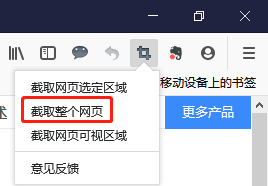
3.火狐浏览器截图工具
用火狐浏览器的截图工具截取网页图片

点击截图按钮——截取整个网页——保存,稍后可用ps来截取我们需要的图片
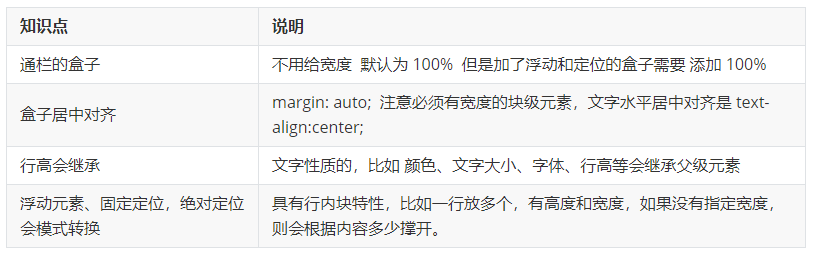
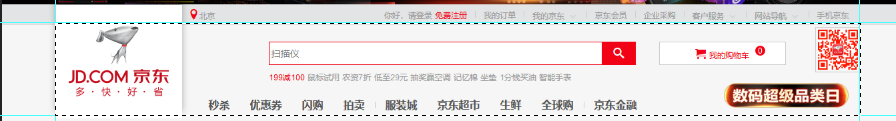
顶部(快捷菜单)所用知识点

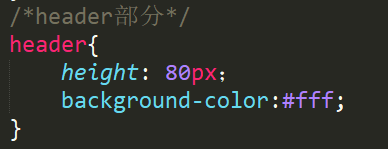
1.头部制作
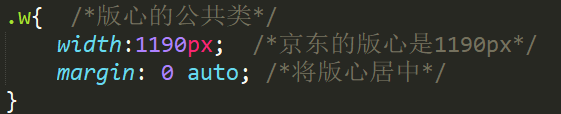
①版心:
用ps量出网页的版心,修改css代码,定义版心宽度并居中

②广告条部分

分析:一个div里面套一个版心,版心中有一个图片形式的链接(a标签+img标签/背景图片,如果使用背景图片的方法要先将a转换为块级元素,设置高度,再填充背景图片)
ps量出高度,修改css样式,编写HTML结构


2.快速导航栏
①写好结构和基本样式

分析:一个div(底部有边框),里面套一个版心div,一部分文字(ul)向左浮动,一部分文字(ul)向右浮动;最后引入字体图标
<!-- 快速导航栏 -->
<div class="shortcut">
<div class="w">
<ul class="fl city">
<li>北京</li>
</ul>
<ul class="fr">
<li>
<a href="#">你好,请登录</a>
<a href="#" class="f10">免费注册</a>
</li>
<li class="space"></li>
<li>
<a href="#">我的订单</a>
</li>
<li class="space"></li>
<li>
<a href="#">我的京东</a>
<i></i>
</li>
<li class="space"></li>
<li>
<a href="#">京东会员</a>
</li>
<li class="space"></li>
<li>
<a href="#">企业采购</a>
</li>
<li class="space"></li>
<li>
<a href="#">客户服务</a>
<i></i>
</li>
<li class="space"></li>
<li>
<a href="#">网站导航</a>
<i></i>
</li>
<li class="space"></li>
<li>
<a href="#" class="mobile">手机京东
<img src="images/mobile.png" height="60" width="60" alt="">
</a>
</li>
</ul>
</div>
</div>
css:
/*浮动的公共类*/
.fl{
float: left;
}
.fr{
float: right;
}
a{
text-decoration: none; /*取消链接默认下划线*/
font-size: 12px;
color: #999;
}
a:hover { /*鼠标放到链接上的颜色*/
color: #c81623;
}
ul{
list-style: none;/*清除列表样式*/
margin: 0; /*清除内外边距*/
padding: 0;
}
body{
background-color: #f6f6f6; /*整个页面的背景颜色*/
}
/*快速导航栏部分*/
.shortcut{
height: 30px; /*没有高度撑开,不会显示*/
line-height: 30px; /*行高=容器高,可以使字体居中*/
background-color: #e3e4e5;
border-bottom: 1px solid #ddd;
font-size: 12px; /*导航栏中字体大小*/
color: #999; /*字体颜色*/
}
.city{ /*定义“北京”的左外边距,给logo倒出位置*/
margin-left: 200px;
}
.shortcut li{ /*列表本来是竖着排列,浮动后变为一行*/
float: left;
}
.space{ /*间隔的小竖线*/
1px;
height: 10px;
background-color: #ccc;
margin:10px 12px 0;
}
.f10{ /*常用的红色单独定义出来*/
color: #f10215;
}
②引入字体图标:
下载字体图标地址:https://icomoon.io/

点击这个按钮,选择想要的图标,进行下载~
将下载好的压缩包解压,font文件夹下得到下面4个文件,放入项目的fonts文件夹中。

引入字体图标步骤:
1)打开压缩包中的demo.html。复制想要的图标到 i 标签中,将 i 标签插入到需要字体图标的位置。
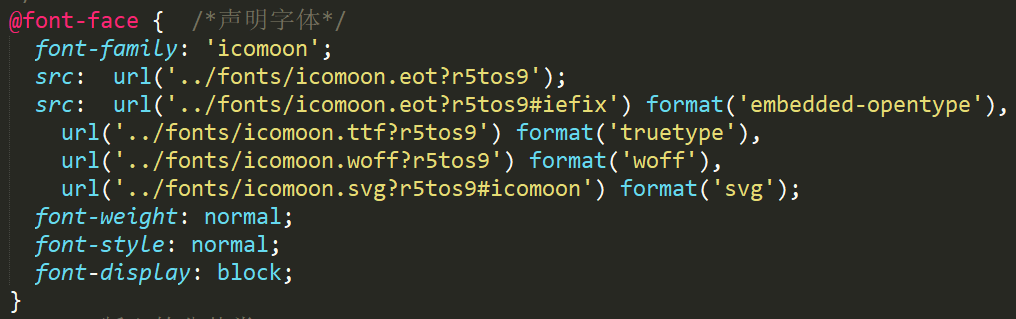
2)在css文件中声明字体图标:将压缩包中的style.css前面的声明代码复制到我们的css文件中,修改成正确的路径。

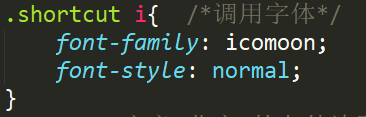
3)调用字体图标。

font-style:normal ,去掉 i 默认的倾斜样式
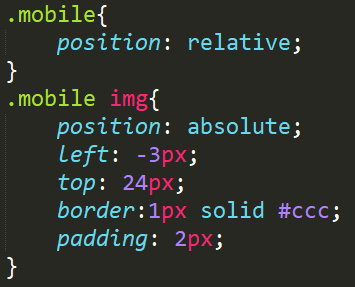
③手机京东下面的二维码

如果直接在手机京东后加图片,会把手机京东这几个字挤下来

解决办法:给它们开启定位


3.logo部分

分析:
①左边的logo
②搜索框
搜索栏和按钮之间会有缝隙,按钮较小时会被挤下来,让他们都浮动即可解决
③购物车
④关键词
⑤下边的小导航
⑥右下角小广告
知识点:



<!-- 头部中间部分开始 -->
<div class="w middle">
<div class="logo">
<h1> <!-- 提高权重 便利于搜索引擎优化 -->
<a href="#"></a>
</h1>
</div>
<!-- 搜索 -->
<div class="form">
<input type="text" placeholder="笔记本电脑">
<!-- 按钮的意思 双标签 等价于 <input type="button" value=""> -->
<button> <i></i> </button>
</div>
<!-- 购物车 -->
<div class="shopCar">
<i></i><a href="#" class="f10">我的购物车</a> <span>0</span>
</div>
<!-- 关键词 -->
<div class="hotwords">
<a href="#" class="f10">199减100</a>
<a href="#">鼠标试用</a>
<a href="#">农资7折</a>
<a href="#">低至29元</a>
<a href="#">抽奖赢空调</a>
<a href="#">记忆棉</a>
<a href="#">坐垫</a>
<a href="#">1分钱买油</a>
<a href="#">智能手表</a>
</div>
<!-- 小导航部分 -->
<div class="navitems">
<ul>
<li><a href="#">秒杀</a></li>
<li><a href="#">优惠券</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">拍卖</a></li>
<li class="space"></li>
<li><a href="#">服装城</a></li>
<li><a href="#">京东超市</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">全球购</a></li>
<li class="space"></li>
<li><a href="#">京东金融</a></li>
</ul>
</div>
<!-- 超级日部分 -->
<div class="super">
<a href="#"><img src="images/super.png" height="40" width="190" alt=""></a>
</div>
</div><!-- 头部中间部分结束 -->
css:
/*头部中间部分开始*/
.middle {
height: 140px;
position: relative;
}
.logo {
position: absolute;
top: -30px;
left: 0;
box-shadow: 0px -10px 10px rgba(0,0,0,.3);
}
.logo a {
display: block;
190px;
height: 170px;
background: #fff url(../images/logo.png) no-repeat;
}
/* 搜索框 */
.form {
550px;
height: 35px;
position: absolute;
top: 25px;
left: 320px;
}
.form input {
495px;
height: 33px;
border: 1px solid #f10215;
float: left;
font-size: 14px;
padding-left:3px;
}
.form button {
50px;
height: 35px;
background-color: #f10215;
float: left;
}
.form button i {
font-family: 'icomoon';
font-style: normal;
color: #fff;
}
/* 购物车 */
.shopCar {
188px;
height: 33px;
line-height: 33px;
border: 1px solid #ccc;
position: absolute;
top: 25px;
right: 95px;
background-color: #fff;
text-align: center;
color: #f10215;
}
.shopCar i {
font-family: 'icomoon';
margin-right: 5px;
font-style: normal;
}
.shopCar span {
15px;
height: 15px;
background-color: #f10215;
border-radius: 50%;
position: absolute; /* 加了绝对定位 固定定位 浮动的行内元素, 可以不用转换,直接给宽度和高度 */
top: 5px;
right: 30px;
font-size: 12px;
color: #fff;
line-height: 15px;
}
/* 关键词模块 */
.hotwords {
position: absolute;
top: 68px;
left: 320px;
}
/* 小导航模块 */
.navitems {
770px;
height: 40px;
position: absolute;
bottom: 0;
left: 200px;
line-height: 40px;
}
.navitems li {
float: left;
margin-left: 30px;
}
.navitems li a {
font-size: 16px;
font-weight: 700;
color: #555;
}
.navitems li a:hover {
color: #f10215;
}
.navitems .space {
/* margin-top: 15px;
margin-left:15px;
margin-right: -15px; */
margin:15px -15px 0 15px;
}
/* 超级日 */
.super {
position: absolute;
bottom: 10px;
right: 0;
}
/*头部中间部分结束*/
底部

分析:footer标签,里面两个div
①多快好省部分
品类齐全···文字部分直接给margin-left,‘多’(使用雪碧图)定位到文字左边,不占空间
text-indent 设置负值,可以隐藏文字,一般是-999px。
li浮动后,脱离文档流,高度坍塌,给父元素清除浮动即可
②购物指南部分
两个部分,‘购物指南’那五栏整体左浮动,右边‘京东自营覆盖区县’部分右浮动
sublime快捷键:快速到达某行,ctrl + g,输入行数,回车
‘购物指南部分’用dd、dl标签实现
box-sizing:border-box;(稍后补充相关知识点)
中间部分

准备工作:
头部和底部属于公共样式,在css文件夹中再新建一个index.css,写中间部分css样式
模块划分:
首先一个大盒子,给一个高度480px
大盒子中有左中右三个盒子
①左侧分类部分
使用ul、li实现
撑开文字整体与盒子间上下左右的间距:
给ul设置上下padding
给li设置左右padding
撑开每行文字间的间距:
给li里的a设置margin
撑开行与行文字间的间距:
给li指定line-height
鼠标放置变色:
li:hover
a:hover
②中间banner部分
上边一个大盒子,大盒子下面并排两个小盒子,‘品’型。
箭头垂直居中:
transform : translateY(-50%)

bug:左边的箭头跑出去了,稍后解决
图片上翻页的小圆点:
用ul,li + 浮动实现
③右侧盒子模块
模块划分:
3个盒子组成,分别是登录、促销公告和服务模块。
登录模块:
上边登录注册部分+下部分(两个按钮)
上部分:宽度就是文字部分宽度,给图片绝对定位

促销公告模块:

样式没生效可能是权重不够的问题。
促销下的红线用一个单独的div底边框+定位实现
下半部分用ul+li实现
服务模块:

用ul和li实现,每个li有个边框。

给li设置浮动解决框框排成一竖排的问题

每个li盒子的宽度给多了,会挤到下一行,解决办法:给ul的宽度调大一些,
使用overflow:hidden将右侧和下侧多余部分隐藏
④分类左侧的弹出广告部分

鼠标放到广告条上,显示一张大的广告图片
广告条在左侧分类大盒子里,再定位到左边
动画效果:过渡(一开始大图片宽度设置为0,鼠标放上去大图片宽度恢复)