CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
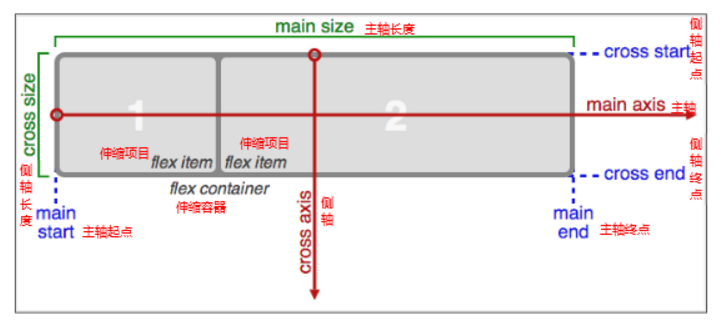
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。

Flex布局的语法规范经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多
各属性详解
1.flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配
min-width 最小值 min- 280px 最小宽度 不能小于 280
max- 1280px 最大宽度 不能大于 1280
flex-direction: column 垂直排列
flex-direction: row 水平排列
http://m.ctrip.com/html5/ 携程网手机端地址
3、justify-content调整主轴对齐(水平对齐)
子盒子如何在父盒子里面水平对齐

4、align-items调整侧轴对齐(垂直对齐)
子盒子如何在父盒子里面垂直对齐(单行)

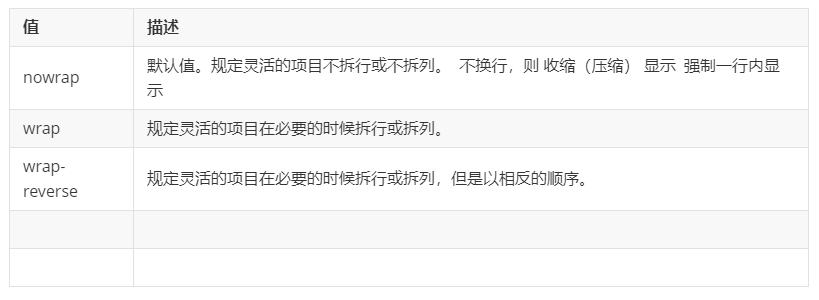
5、flex-wrap控制是否换行
当我们子盒子内容宽度多于父盒子的时候如何处理

6、flex-flow是flex-direction、flex-wrap的简写形式
flex-flow: flex-direction flex-wrap;
白话记: flex-flow: 排列方向 换不换行;
两个中间用空格
例如:
display: flex;
/* flex-direction: row;
flex-wrap: wrap; 这两句话等价于下面的这句话*/
flex-flow: column wrap; /* 两者的综合 */
7、align-content堆栈(由flex-wrap产生的独立行)多行垂直对齐方式齐
align-content是针对flex容器里面多轴(多行)的情况,align-items是针对一行的情况进行排列。
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。

8、order控制子项目的排列顺序,正序方式排序,从小到大
用css 来控制盒子的前后顺序。 用order 就可以
用整数值来定义排列顺序,数值小的排在前面。可以为负值。 默认值是 0
order: 1;
此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值