1基本行为
* size()/length: 包含的DOM元素个数
* [index]/get(index): 得到对应位置的DOM元素
* each(): 遍历包含的所有DOM元素
* index(): 得到在所在兄弟元素中的下标
2属性:操作内部标签的属性或值
2.1操作任意属性
attr(name|properties|key,value|fn) 设置或返回被选元素的属性值
removeAttr(name) 从每一个匹配的元素中删除一个属性
prop(name|properties|key,value|fn) 获取在匹配的元素集中的第一个元素的属性值。 removeProp(name) 用来删除由.prop()方法设置的属性集
2.2操作class属性
addClass(class|fn) 为每个匹配的元素添加指定的类名。
removeClass(class|fn])) 从所有匹配的元素中删除全部或者指定的类。
toggleClass(class|fn[,sw]) 如果存在(不存在)就删除(添加)一个类。
2.3操作HTML代码/文本/值
html(val|fn) 取得第一个匹配元素的html内容。
text([val|fn]) 取得所有匹配元素的内容。不常用。
val ([val|fn|arr]) 获得匹配元素的当前值。
2.4 其他知识点
关于attr()和prop():
具有 true 和 false 两个属性值的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()
练习:
<body>
<div id="div1" class="box" title="one">class为box的div1</div>
<div id="div2" class="box" title="two">class为box的div2</div>
<div id="div3">div3</div>
<span class="box">class为box的span</span>
<br/>
<ul>
<li>AAAAA</li>
<li title="hello" class="box2">BBBBB</li>
<li class="box">CCCCC</li>
<li title="hello">DDDDDD</li>
<li title="two"><span>BBBBB</span></li>
</ul>
<input type="text" name="username" value="guiguClass"/>
<br>
<input type="checkbox">
<input type="checkbox">
<br>
<button>选中</button>
<button>不选中</button>
<script src="js/jquery-1.10.1.js" type="text/javascript"></script>
<script type="text/javascript">
//1. 读取第一个div的title属性
console.log($('div:first').attr('title')) // one
//2. 给所有的div设置name属性(value为atguigu)
$('div').attr('name', 'atguigu')
//3. 移除所有div的title属性
$('div').removeAttr('title')
//4. 给所有的div设置class='guiguClass'
$('div').attr('class', 'guiguClass')
//5. 给所有的div添加class='abc'
$('div').addClass('abc')
//6. 移除所有div的guiguClass的class
$('div').removeClass('guiguClass')
//7. 得到最后一个li的标签体文本
console.log($('li:last').html())
//8. 设置第一个li的标签体为"<h1>mmmmmmmmm</h1>"
$('li:first').html('<h1>mmmmmmmmm</h1>')
//9. 得到输入框中的value值
console.log($(':text').val()) // 读取
//10. 将输入框的值设置为atguigu
$(':text').val('atguigu') // 设置 读写合一
//11. 点击'全选'按钮实现全选
attr (): 操作属性值为非布尔值的属性
prop (): 专门操作属性值为布尔值的属性
var $checkboxs = $(':checkbox')
$('button:first').click(function () {
$checkboxs.prop('checked', true)
})
//12. 点击'全不选'按钮实现全不选
$('button:last').click(function () {
$checkboxs.prop('checked', false)
})
</script>
</body>
|
3 CSS:操作标签的样式
3.1设置css样式/读取css值
* style样式
* css(styleName): 根据样式名得到对应的值
* css(styleName, value): 设置一个样式
* css({多个样式对}): 设置多个样式
<script type="text/javascript">
//1. 得到第一个p标签的颜色
console.log($('p:first').css('color'))
//2. 设置所有p标签的文本颜色为red
$('p').css('color', 'red')
//3. 设置第2个p的字体颜色(#ff0011),背景(blue),宽(300px), 高(30px)
$('p:eq(1)').css({
color: '#ff0011',
background: 'blue',
width: 300,
height: 30
})
</script>
|
3.2获取/设置标签的位置数据
offset([coordinates]) 获取匹配元素在当前视口的相对偏移。
【读/写当前元素坐标(原点是页面左上角)】
返回的对象包含两个整型属性:top 和 left。此方法只对可见元素有效。
position() 获取匹配元素相对父元素的偏移。(相对于父元素左上角的坐标)
【读当前元素坐标(原点是父元素左上角)】
返回的对象包含两个整型属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。
scrollTop([val]) 获取匹配元素相对滚动条顶部的偏移。(读取/设置滚动条的Y坐标)
此方法对可见和隐藏元素均有效。
*得到页面滚动条的scrollTop(读取页面滚动条的Y坐标(兼容chrome和IE))
$(document.body).scrollTop()+$(document.documentElement).scrollTop()
*设置滚动条的新坐标(滚动到指定位置(兼容chrome和IE)):
$('body,html').scrollTop(60);
scrollLeft([val]) 获取匹配元素相对滚动条左侧的偏移。
此方法对可见和隐藏元素均有效。
<script type="text/javascript">
//点击btn1
$('#btn1').click(function () {
// 打印 div1 相对于页面左上角的位置
var offset = $('.div1').offset()
console.log(offset.left, offset.top) // 10 20
// 打印 div2 相对于页面左上角的位置
offset = $('.div2').offset()
console.log(offset.left, offset.top) // 10 70
// 打印 div1 相对于父元素左上角的位置
var position = $('.div1').position()
console.log(position.left, position.top) // 10 20
// 打印 div2 相对于父元素左上角的位置
position = $('.div2').position()
console.log(position.left, position.top) // 0 50
})
//点击 btn2,设置 div2 相对于页面的左上角的位置
$('#btn2').click(function () {
$('.div2').offset({
left: 50,
top: 100
})
})
</script>
|
<script>
//1. 得到div或页面滚动条的坐标
$('#btn1').click(function () {
console.log($('div').scrollTop())
// console.log($('html').scrollTop()+$('body').scrollTop())
console.log($(document.documentElement).scrollTop()+$(document.body).scrollTop()) // 兼容IE/Chrome。document.documentElement相当于html,这种方法效率更高,因为上一种方法需要将html元素包装成jQuery对象返回,这种方法不用
})
//2. 让div或页面的滚动条滚动到指定位置
$('#btn2').click(function () {
$('div').scrollTop(200)
$('html,body').scrollTop(300)
})
</script>
|
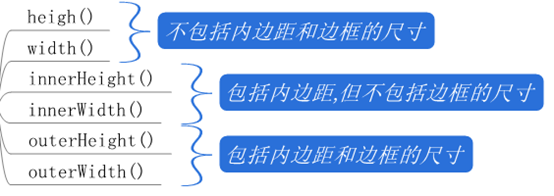
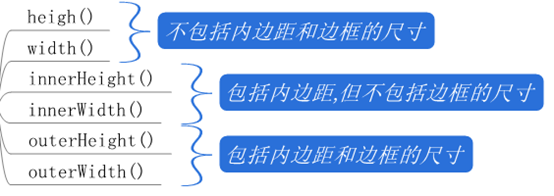
3.3获取/设置标签的尺寸数据
1)内容尺寸
height(): height
width(): width
2)内部尺寸
innerHeight(): height+padding
innerWidth(): width+padding
3)外部尺寸
outerHeight(false/true): height+padding+border 如果是true, 加上margin
outerWidth(false/true): width+padding+border 如果是true, 加上margin

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>14_元素的尺寸</title>
</head>
<style>
div {
width: 100px;
height: 150px;
background: red;
padding: 10px;
border: 10px #fbd850 solid;
margin: 10px;
}
</style>
</head>
<body>
<div>div</div>
<script src="js/jquery-1.10.1.js" type="text/javascript"></script>
<script>
var $div = $('div')
// 1. 内容尺寸
console.log($div.width(), $div.height()) // 100 150
// 2. 内部尺寸
console.log($div.innerWidth(), $div.innerHeight()) //120 170
// 3. 外部尺寸
console.log($div.outerWidth(), $div.outerHeight()) //140 190
console.log($div.outerWidth(true), $div.outerHeight(true)) //160 210
</script>
</body>
</html>
|
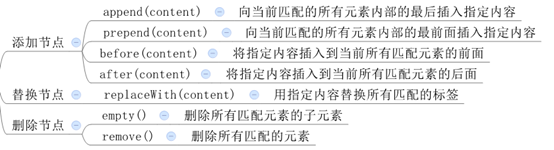
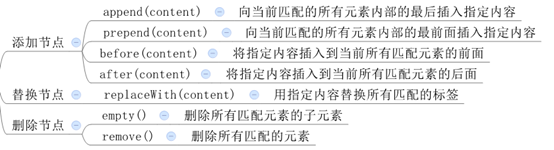
4文档处理(CUD)模块:对标签进行增删改操作
4.1增加
* append() / appendTo(): 插入后部
* preppend() / preppendTo(): 插入前部
* before(): 插到前面
* after(): 插到后面
4.2删除
* remove(): 将自己及内部的孩子都删除
* empty(): 掏空(自己还在)
4.3更新
* replaceWith()

5筛选:根据指定的规则过滤内部的标签
5.1过滤
*在jQuery对象内部的元素中找出部分匹配的元素, 并封装成新的jQuery对象返回
* first()
* last()
* eq(index)
* filter(selector): 对当前元素提要求
* not(selector): 对当前元素提要求, 并取反
* has(selector): 对子孙元素提要求
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>15_筛选_过滤</title>
</head>
<body>
<ul>
<li>AAAAA</li>
<li title="hello" class="box2">BBBBB</li>
<li class="box">CCCCC</li>
<li title="hello">DDDDDD</li>
<li title="two"><span>BBBBB</span></li>
</ul>
<li>eeeee</li>
<li>EEEEE</li>
<br>
<script src="js/jquery-1.10.1.js" type="text/javascript"></script>
<script type="text/javascript">
var $lis = $('ul>li')
//1. ul下li标签第一个
$lis.first().css('background', 'red')//操作的是jQuery对象
$lis[0].style.background = 'red' //操作的是DOM元素
//2. ul下li标签的最后一个
$lis.last().css('background', 'red')
//3. ul下li标签的第二个
$lis.eq(1).css('background', 'red')
//4. ul下li标签中title属性为hello的
$lis.filter('[title=hello]').css('background', 'red')
//5. ul下li标签中title属性不为hello的
$lis.not('[title=hello]').css('background', 'red')
$lis.filter('[title!=hello]').filter('[title]').css('background', 'red')
//6. ul下li标签中有span子标签的
$lis.has('span').css('background', 'red')
</script>
</body>
</html>
|
5.2查找
*查找jQuery对象内部的元素的子孙/兄弟/父母元素, 并封装成新的jQuery对象返回
* children(): 子标签中找
* find() : 后代标签中找
* parent() : 父标签
* prevAll() : 前面所有的兄弟标签
* nextAll() : 后面所有的兄弟标签
* siblings() : 前后所有的兄弟标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>16_筛选_查找孩子-父母-兄弟标签</title>
</head>
<body>
<div id="div1" class="box" title="one">class为box的div1</div>
<div id="div2" class="box">class为box的div2</div>
<div id="div3">div3</div>
<span class="box">class为box的span</span>
<br/>
<div>
<ul>
<span>span文本1</span>
<li>AAAAA</li>
<li title="hello" class="box2">BBBBB</li>
<li class="box" id='cc'>CCCCC</li>
<li title="hello">DDDDDD</li>
<li title="two"><span>span文本2</span></li>
<span>span文本3</span>
</ul>
<span>span文本444</span><br>
<li>eeeee</li>
<li>EEEEE</li>
<br>
</div>
<script src="js/jquery-1.10.1.js" type="text/javascript"></script>
<script type="text/javascript">
var $ul = $('ul')
//1. ul标签的第2个span子标签
$ul.children('span:eq(1)').css('background', 'red')
//2. ul标签的第2个span后代标签
$ul.find('span:eq(1)').css('background', 'red')
//3. ul标签的父标签
$ul.parent().css('background', 'red')
//4. id为cc的li标签的前面的所有li标签
var $li = $('#cc')
// $li.prevAll('li').css('background', 'red')
//5. id为cc的li标签的所有兄弟li标签
$li.siblings('li').css('background', 'red')
</script>
</body>
</html>
|
6事件:处理事件监听相关
6.1事件处理
1)绑定事件
* eventName(function(){}) 绑定某个具体的事件监听
* on('eventName', function(){}) 通用的绑定事件监听
* 常用: click, mouseenter/mouseleave mouseover/mouseout focus/blur
区别mouseover与mouseenter?
* mouseover: 在移入子元素时也会触发, 对应mouseout
* mouseenter: 只在移入当前元素时才触发, 对应mouseleave
hover()使用的就是mouseenter()和mouseleave()
区别on('eventName', fun)与eventName(fun)
* on('eventName', fun): 通用, 可以添加多个监听,但编码麻烦
* eventName(fun):编码方便, 但只能加一个监听, 且有的事件监听不支持
2)解绑事件监听
* off('eventName')
6.2事件切换
* hover(function(){}, function(){})同时绑定鼠标移入和移出监听
6.3事件委托
1)理解: 将子元素的事件委托给父辈元素处理
* 事件监听绑定在父元素上, 但事件发生在子元素上
* 事件会冒泡到父元素
* 但最终调用的事件回调函数的是子元素: event.target
2)好处
* 新增的元素没有事件监听
* 减少监听的数量(n==>1)
3)编码
* delegate(selector, 'eventName', function(event){}) 绑定委托事件监听(回调函数中的this是子元素)
* undelegate('eventName') 移除委托事件监听
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>20_事件委托2</title>
</head>
<body>
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
</ul>
<li>22222</li>
<br>
<button id="btn1">添加新的li</button>
<button id="btn2">删除ul上的事件委托的监听器</button>
<!--
1. 事件委托(委派/代理):
* 将多个子元素(li)的事件监听委托给父辈元素(ul)处理
* 监听回调是加在了父辈元素上
* 当操作任何一个子元素(li)时, 事件会冒泡到父辈元素(ul)
* 父辈元素不会直接处理事件, 而是根据event.target得到发生事件的子元素(li), 通过这个子元素调用事件回调函数
2. 事件委托的2方:
* 委托方: 业主 li
* 被委托方: 中介 ul
3. 使用事件委托的好处
* 添加新的子元素, 自动有事件响应处理
* 减少事件监听的数量: n==>1
4. jQuery的事件委托API
* 设置事件委托: $(parentSelector).delegate(childrenSelector, eventName, callback)
* 移除事件委托: $(parentSelector).undelegate(eventName)
-->
<script src="js/jquery-1.10.1.js"></script>
<script>
// 设置事件委托
$('ul').delegate('li', 'click', function () {
// console.log(this)
this.style.background = 'red'
})
$('#btn1').click(function () {
$('ul').append('<li>新增的li....</li>')
})
$('#btn2').click(function () {
// 移除事件委托
$('ul').undelegate('click')
})
</script>
</body>
</html>
|
6.4相关重要知识
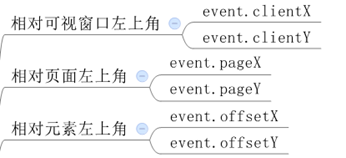
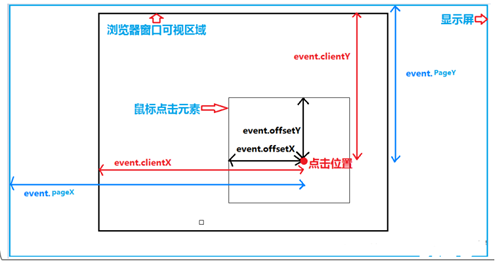
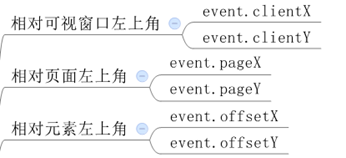
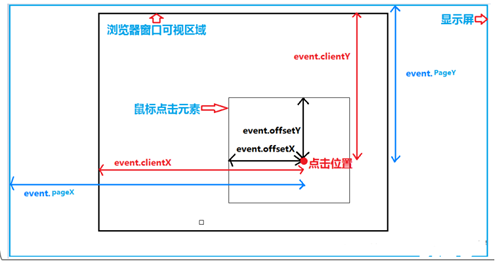
1)事件坐标


2)事件相关
* 停止事件冒泡: event.stopPropagation()
* 阻止事件的默认行为: event.preventDefault()
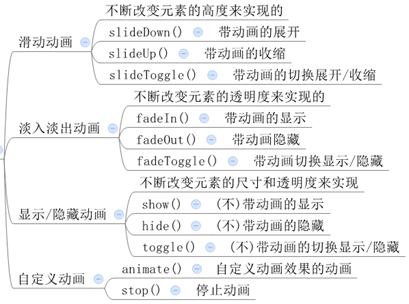
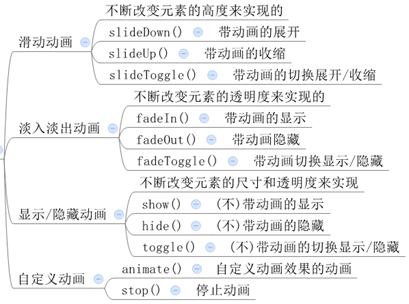
7效果:实现一些动画效果

8 jQuery对象使用方法
链式调用:调用jQuery对象的任何方法后返回的还是当前jQuery对象
读写合一:【读】内部第一个dom元素;【写】内部所有的dom元素
8.1 多库共存
问题 : 如果有2个库都有$, 就存在冲突
解决 : jQuery库可以释放$的使用权, 让另一个库可以正常使用, 此时jQuery库只能使用jQuery了
API : jQuery.noConflict()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>26_多库共存</title>
<style type="text/css">
* {
margin: 0px;
}
.div1 {
position: absolute;
width: 100px;
height: 100px;
top: 50px;
left: 10px;
background: red;
}
</style>
</head>
<body>
<script type="text/javascript" src="js/myLib.js"></script>
<script type="text/javascript" src="js/jquery-1.10.1.js"></script>
<script type="text/javascript">
// 释放$的使用权
jQuery.noConflict()
// 调用myLib中的$
$()
// 要想使用jQuery的功能, 只能使用jQuery
jQuery(function () {
console.log('文档加载完成')
})
console.log('+++++')
</script>
</body>
</html>
|
8.2区别window.onload与 $(document).ready()
* window.onload
* 包括页面的图片加载完后才会回调(晚)
* 只能有一个监听回调
* $(document).ready()
* 等同于: $(function(){})
* 页面加载完就回调(早)
* 可以有多个监听回调
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window.onload与$(document).ready()</title>
</head>
<body>
<h1>测试window.onload与$(document).ready()</h1>
<img id="logo" src="https://gss0.bdstatic.com/5bVWsj_p_tVS5dKfpU_Y_D3/res/r/image/2017-05-19/6fec71d56242b74eb24b4ac80b817eac.png">
<script type="text/javascript" src="js/jquery-1.10.1.js"></script>
<script type="text/javascript">
/*
需求:
1. 直接打印img的宽度,观察其值
2. 在 $(function(){}) 中 打印 img 的宽度
3. 在 window.onload 中打印宽度
4. 在 img 加载完成后打印宽度
*/
// 1. 直接打印img的宽度,观察其值
console.log('直接', $('#logo').width())
window.onload = function () {
console.log('onload', $('#logo').width())
}
window.onload = function () {
console.log('onload2', $('#logo').width())
}
$(function () {
console.log('ready', $('#logo').width())
})
$(function () {
console.log('ready2', $('#logo').width())
})
$('#logo').on('load', function () {
console.log('img load', $(this).width())
})
/*$(document).ready(function () {
})*/
</script>
</body>
</html>
|