回顾CSS边框属性:
border-width
border-color
border-style
具体见CSS盒模型及应用。
CSS3圆角
border-radius
一个最多可以指定四个border-*-*-radius属性的复合属性,这个属性允许我们为元素添加圆角边框。

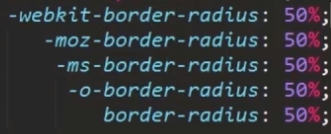
语法:
![]()




兼容性:
![]()
补充:
border-radius:50%;
50%相对的是元素的宽和高,如果元素是长方形则设置完border-radius成为一个椭圆形,如果元素是正方形则设置完border-radius成为一个圆形。
CSS3盒阴影
box-shadow3
设置一个或多个下拉阴影的框。

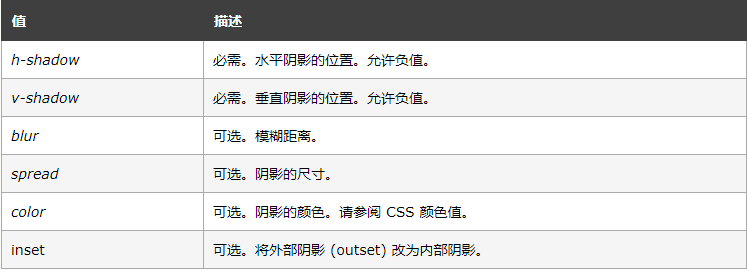
语法:
![]()
 模糊不允许负值
模糊不允许负值
兼容性:
![]()
CSS3边界图片
border-image
构建美丽的可扩展按钮~

语法:
![]()

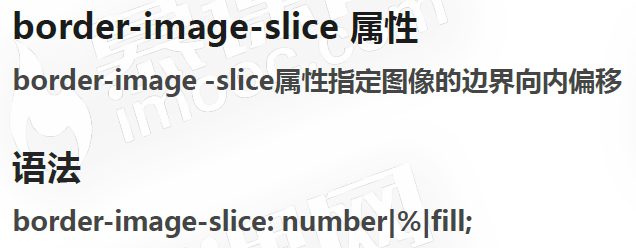
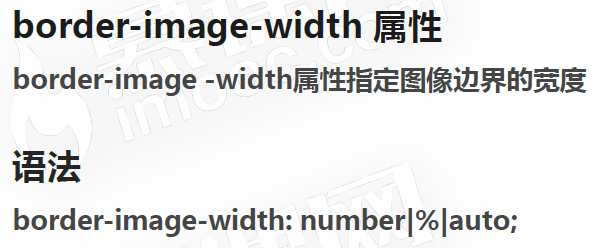
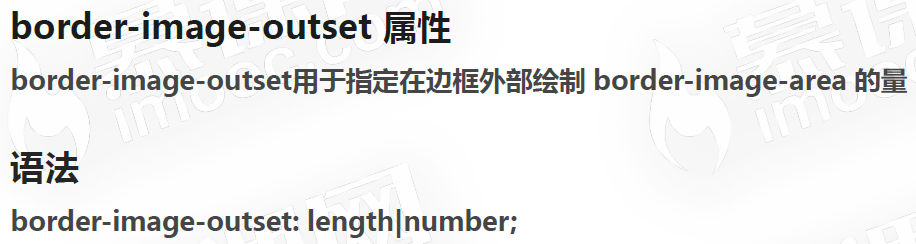
各属性详解:


MDN网址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-image-slice
 会代替border-width的宽度;百分比是相对于原图片的宽高
会代替border-width的宽度;百分比是相对于原图片的宽高


测试网址:https://www.runoob.com/try/playit.php?f=playcss_border-image-repeat&preval=round
兼容性:
![]() opera要加前缀-o-
opera要加前缀-o-
理解:
