所有组件的代码都打包在bundle.js里,加载首页的时候,把其它页面的代码也加载了,影响首页加载速度。我们希望访问首页的时候只加载首页,访问详情页的时候再去加载详情页的代码。异步组件可以帮我们实现,需要使用第三方依赖“react-loadable”。
安装
npm install react-loadable --save
使用
一、新建loadable.js
loadable.js:
import React , {Component} from 'react';
import Loadable from 'react-loadable';
const LoadableComponent = Loadable({
//意思是当前目录下的index组件是异步加载的
loader: () => import('./'),
//加载时临时显示的组件
loading:()=>{
return <div>load</div>
}
});
//返回一个无状态组件LoadableComponent
export default ()=><LoadableComponent/>
二、修改APP.js
引入:
//不再是import Detail from './pages/detail'; import Detail from './pages/detail/loadable';
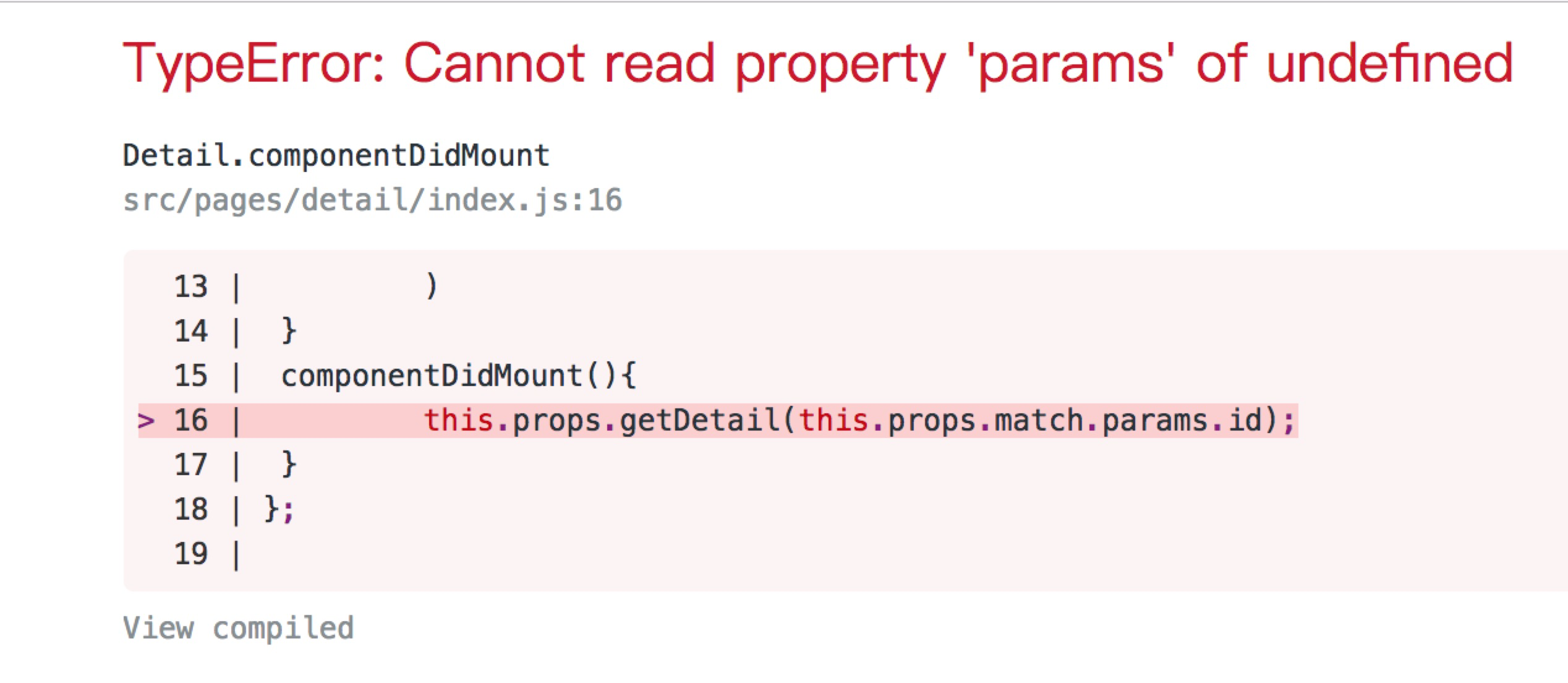
保存刷新页面,结果报下图错。

这是为什么呢?因为路由"/detail/:id" 对应的组件是loadable.js,而不是之前的index.js,所以在loadable.js里可以获取到this.props.match.params.id,而index.js里获取不到。
<Route exact path="/detail/:id" component={Detail} />
有什么解决办法吗?
三、修改index.js
需要在index.js里引入react-router-dom的withRouter方法。
import {withRouter} from 'react-router-dom';
使用withRouter(Detail)使Detail有能力获取到router里到所有参数。
export default connect(mapStateToProps,mapDispatchToProps)(withRouter(Detail));