一般情况下,在代码开头引入组件:
import Vue from 'vue' import Router from 'vue-router' import Home from '@/pages/home/Home' import City from '@/pages/city/City' import Detail from '@/pages/detail/Detail' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/city', name: 'City', component: City }, { path: '/detail/:id', name: 'Detail', component: Detail } ], scrollBehavior (to, from, savedPosition) { return { x: 0, y: 0 } } })
打开控制台检查一下:

我们想访问首页的时候只加载首页的代码,加载详情页的时候再加载详情页的代码,需要按需加载:
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Home', component: () => import('@/pages/home/Home') }, { path: '/city', name: 'City', component: () => import('@/pages/city/City') }, { path: '/detail/:id', name: 'Detail', component: () => import('@/pages/detail/Detail') } ] })
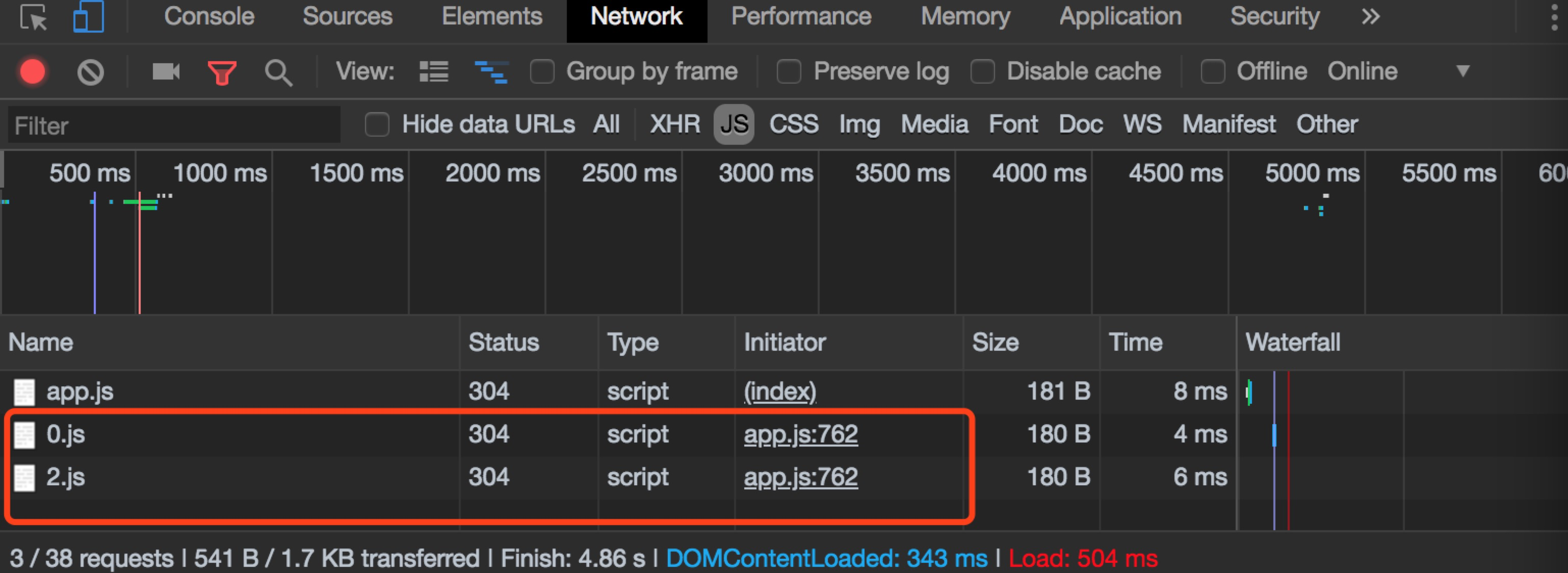
打开控制台检查一下: