1、使用5.3.3以上的php版本,或者直接下载wamp2.1集成环境。
2、下载xhprof for windows版本,地址:http://www.benjamin-carl.de/?download=XHProf-0.10.0-PHP-5.3.3-VC6-x86-TS,把解压后的dll文件放到php的ext目录里面。
关于这个东西的下载,目前应为:http://windows.php.net/downloads/pecl/releases/xhprof/0.10.6/
*慎重提示:64位的PHP,应当下载64的拓展dll文件,选好xhprof的版本、位数
3、 要把xhprof的两个包含了调试输出页面的子目录安置好,这里我选择了直接安置在自己网站发布位置的根目录里,也就是apache默认的htdocs的目录里面,分别是xhprof_html、xhprof_lib、xprof_log,其中xhprof_html和xhprof_lib是从下载的xhprof源代码文件包里得到的,包所在站点:http://pecl.php.net/package/xhprof,然后自行在htdocs里创建xprof_log文件夹,这个文件夹是用来存放页面分析数据的。
4、 处理php.ini文件,开启办法很简单,在该文件的末尾加上如下代码即可:
[xhprof]
extension=php_xhprof.dll
; directory used by default implementation of the iXHProfRuns
; interface (namely, the XHProfRuns_Default class) for storing
; XHProf runs.
xhprof.output_dir="D:/htdocs/xhprof_log"
5、重启Apache看看phpinfo()信息中是否包含了xhprof的段,有的话,那就安装成功了,提示:以cgi方式运行的php修改了php.ini以后,可以直接运行phpinfo()查看结果,而无须重新启动Apache。
6、在apache的httpd.conf文件中,增加xhprof的路径配置,以方便分析性能时调度xhprof的库文件来分析php的代码性能,需要增加到httpd.conf的内容如下:
<Directory "D:/htdocs/xhprof_html/">
Options FollowSymLinks ExecCGI
AddHandler fcgid-script .php
AllowOverride None
Order allow,deny
Allow from all
</Directory>
<Directory "D:/htdocs/xhprof_lib/">
Options FollowSymLinks ExecCGI
AddHandler fcgid-script .php
AllowOverride None
Order allow,deny
Allow from all
</Directory>
<IfModule alias_module>
Alias /xhprof_html/ "D:/htdocs/xhprof_html/"
Alias /xhprof_lib/ "D:/htdocs/xhprof_lib/"
</IfModule>
7、下载和安装Graphviz,版本要在2.28以上。接下来到D:htdocsxhprof_libutils目录去修改callgraph_utils.php库文件,如下图:

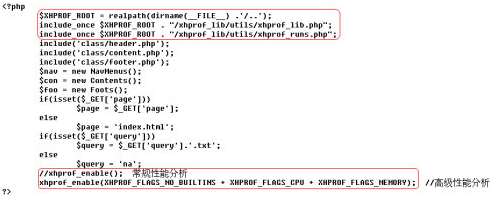
8、在需要进行性能分析的页面中增加代码,得到xhprof的调度过程分析结果,并输出直观的图形,在含php代码的页面顶端加入如下图代码:

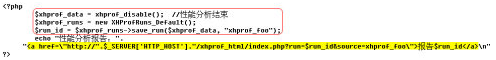
9、在php代码的尾部加入如下图代码:

10、访问此页面后,查看源代码,将页面最下面的链接复制出来备用。在www下新建目录A,将xhprof中的xhprof_html、xhprof_lib文件复制到目录A下,然后将复制出来的链接放入浏览器中,在IP后面增加目录A,然后访问此链接,就可以看到性能分析数据了。
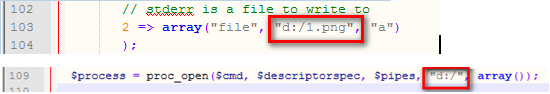
11、去xhprof_libutils目录去修改callgraph_utils.php库文件,在d盘下创建个1.Png文件,然后将路径添加到如下图位置,然后就可以查看图形分析了

备注:如果步骤10复制出来的链接可以直接访问并能查看图形分析,请跳过步骤10和11。
文章转自:http://www.cnblogs.com/freedomdym/p/3510643.html