
这个比较简单,只是将AutoCompleteTextView绑定一个ArrayAdapter就可以了。
界面布局:

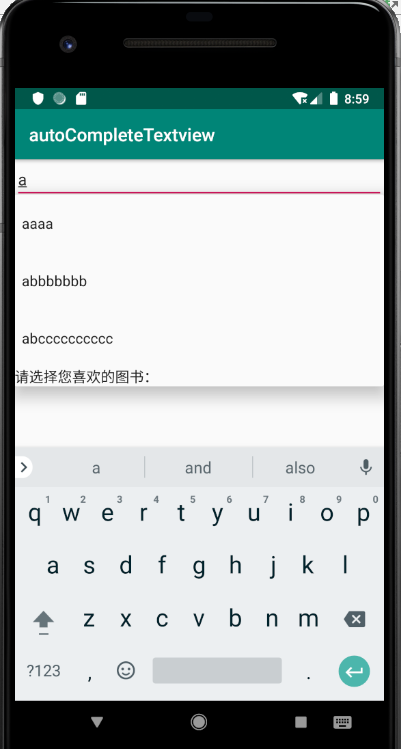
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- 定义一个自动完成文本框, 指定输入一个字符后进行提示 --> <AutoCompleteTextView android:id="@+id/auto" android:layout_width="match_parent" android:layout_height="wrap_content" android:completionHint="请选择您喜欢的图书:" android:dropDownHorizontalOffset="10dp" android:completionThreshold="1"/> <!-- 定义一个MultiAutoCompleteTextView组件 --> <MultiAutoCompleteTextView android:id="@+id/mauto" android:layout_width="match_parent" android:layout_height="wrap_content" android:completionThreshold="1"/> </LinearLayout>
主程序代码

package com.example.autocompletetextview import android.support.v7.app.AppCompatActivity import android.os.Bundle import android.widget.ArrayAdapter import android.widget.AutoCompleteTextView import android.widget.MultiAutoCompleteTextView class MainActivity : AppCompatActivity() { // 定义字符串数组,作为提示的文本 private var books = arrayOf("aaaa", "abbbbbbb", "abcccccccccc", "ccccccccc") override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // 创建一个ArrayAdapter,封装数组 val aa = ArrayAdapter(this, android.R.layout.simple_dropdown_item_1line, books) val actv = findViewById<AutoCompleteTextView>(R.id.auto) // 设置Adapter actv.setAdapter(aa) val mauto = findViewById<MultiAutoCompleteTextView>(R.id.mauto) // 设置Adapter mauto.setAdapter(aa) // 为MultiAutoCompleteTextView设置分隔符 mauto.setTokenizer(MultiAutoCompleteTextView.CommaTokenizer()) } }
