css设置边框属性:设置边框圆角
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> div.border1{ border: 3px solid blue;/*边框大小 实心线 蓝色*/ padding :10px 40px;/* 上下边距 左右边距*/ background :red; height: 200px; width: 300px; line-height: 200px; text-align: center; border-radius: 100px 0px 100px 0px/100px 0px 100px 0px;/*左上 右上 右下 左下*/ /*一个参数:四个角的半径相同*/ border-radius:25px; /*4个参数 分别代表四个角弧度相同*/ border-radius:25px 20px 15px 10px; /*2个参数:第一个 左上和右下 第二个 右上和左下*/ border-radius:25px 10px; /*三个参数 左上 右上和左下 右下*/ border-radius: 25px 15px 10px; } </style> </head> <body> <div class="border1" > 通过css设置边框属性 </div> </body> </html>
设置边框填充图片
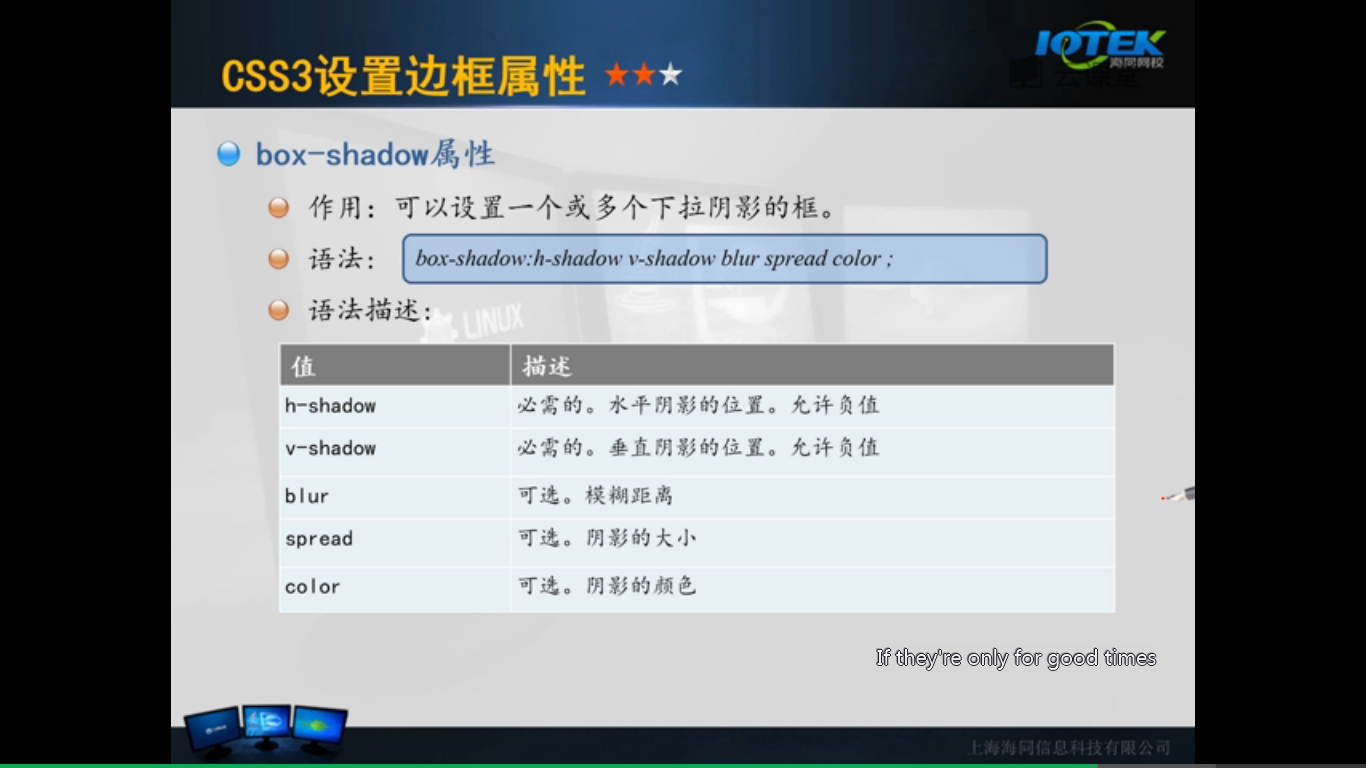
设置边框阴影