
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM and BOM</title>
</head>
<body>
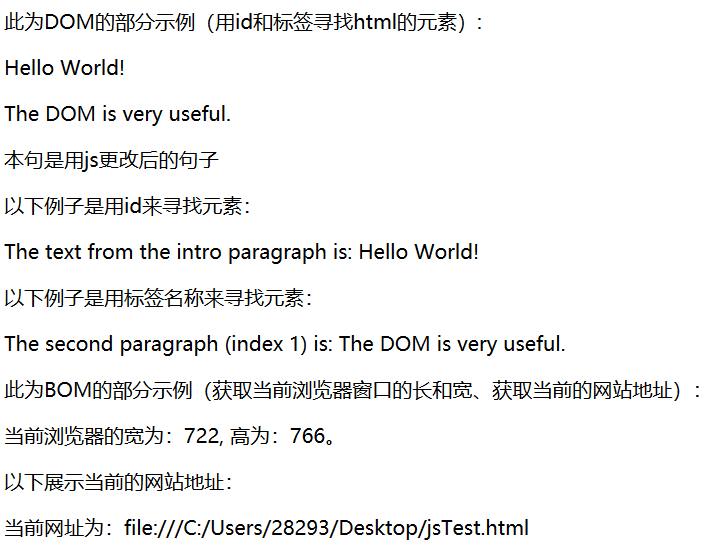
<div>此为DOM的部分示例(用id和标签寻找html的元素):</div>
<p id="intro">Hello World!</p>
<p>The DOM is very useful.</p>
<p id="p1">这是原来的句子</p>
<p>以下例子是用id来寻找元素:</p>
<p id="demo"></p>
<p>以下例子是用标签名称来寻找元素:</p>
<p id="demo1"></p>
<div>此为BOM的部分示例(获取当前浏览器窗口的长和宽、获取当前的网站地址):</div>
<p id="demo2"></p>
<div>以下展示当前的网站地址:</div>
<p id="demo3"></p>
<script>
var myElement = document.getElementById("intro");
document.getElementById("demo").innerHTML =
"The text from the intro paragraph is: " + myElement.innerHTML;
var x = document.getElementsByTagName("p");
document.getElementById("demo1").innerHTML =
'The second paragraph (index 1) is: ' + x[1].innerHTML;
document.getElementById("p1").innerHTML = "本句是用js更改后的句子";
var w = window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h = window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
var x = document.getElementById("demo2");
x.innerHTML = "当前浏览器的宽为:" + w + ", 高为:" + h + "。";
document.getElementById("demo3").innerHTML = "当前网址为:" + window.location.href;
</script>
</body>
</html>