1. numberOfComponents:返回UIPickerView当前的列数
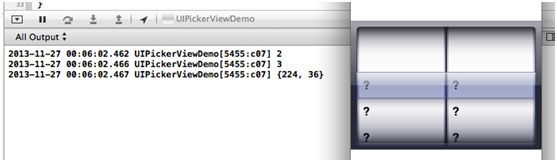
NSInteger num = _pickerView.numberOfComponents;
NSLog( @"%d", num);
2.- (NSInteger)numberOfRowsInComponent:(NSInteger)component;返回component列中有多少行。
NSInteger numInCp = [_pickerViewnumberOfRowsInComponent:0];
NSLog(@"%d",numInCp);
3.- (CGSize)rowSizeForComponent:(NSInteger)component;返回component中一行的尺寸。
CGSize size = [_pickerViewrowSizeForComponent:0];
NSLog(@"%@", NSStringFromCGSize(size));

2. delegate:
2.0 设置UIPickerView代理
_pickerView.delegate = self;
// 设置UIPickView每行显示的内容
2.1 - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
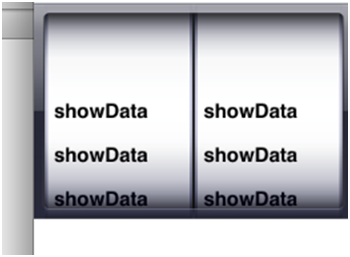
return@"showData";
}

2.2 - (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view;
// 返回一个视图,用来设置pickerView的每行显示的内容。
-(UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view
{
UIView *myView=[[UIViewalloc]init];
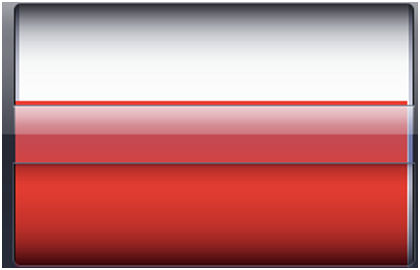
myView.backgroundColor = [UIColorredColor];
return myView;
}
效果:

3. dataSource:数据源
#pragma mark - dataSource method
// 设置每列显示3行
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
return3;
}
// 设置显示2列
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
return2;
}
4. showsSelectionIndicator:是否显示指示器,默认为NO
_pickerView.showsSelectionIndicator = NO;

注意:设置UIPickerView的行数与列数需要设置数据源,遵守UIPickerViewDataSource,设置UIPickerView的内容需要设置代理,并且遵守代理方法UIPickerViewDelegate。
5.-(void)pickerView:(UIPickerView*)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component;
当点击UIPickerView的某一列中某一行的时候,就会调用这个方法。
6.返回第component列每一行的高度
- (CGFloat)pickerView:(UIPickerView *)pickerView
rowHeightForComponent:(NSInteger)component;
7.刷新某一列的数据
一旦调用了这个方法,就会重新给数据源发送消息计算这列的行数、重新给代理发送消息获得这列的内容
[pickerView reloadComponent:1];
8. 刷新所有列的数据
- (void)reloadAllComponents;
9.返回选中的是第component列的第几行。
- (NSInteger)selectedRowInComponent:(NSInteger)component;