浏览器:
1、Firefox setup35.0.1
2、安装完成后设置菜单栏---安装完浏览器,鼠标定位在浏览器的状态栏,然后点击鼠标右键,点击勾选菜单栏,这时候就有菜单栏出现了

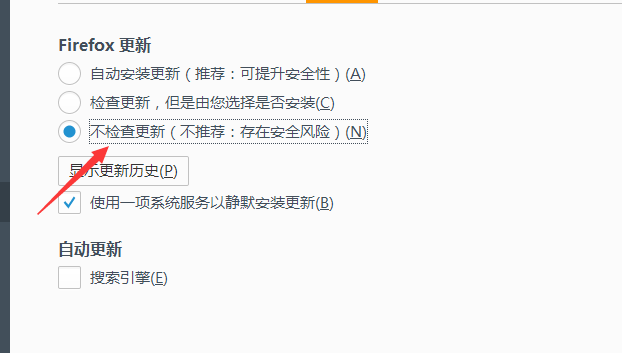
3、关闭浏览器自动更新---选项--设置--不自动更新;

2、插件配置(必须配置的)
1、firebug:
firebug是Firefox下的一个扩展,能够调试所有的网站的语言,如HTML和css,但是firebug最吸引人的是JavaScript调试功能,使用其来,非常的方便
而且在各种浏览器下都能使用,(IE Firefox,Opera,Safari)
2、firepath
HTML的定位神器
3、seleniumIDE的简介:
seleniumIDE是Firefox的一个插件,用于记录和播放用户与浏览器的交互,使用它可以来创作简单的脚本或者协助进行操作性测试;
4、seleniumIDE的安装:
1、官网下载插件后安装:http://www.selenium.org/download
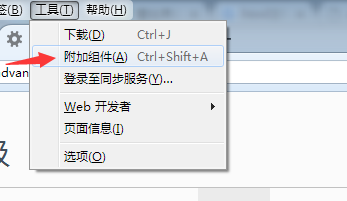
2、浏览器搜索插件安装(推荐,这里着重介绍一下)

然后点击搜索---输入firebug,firepath,seleniumide



注意:seleniumIDE在装的时候要翻墙,小编在装的时候没有翻墙结果没有安装成功提示失败,后续翻墙了安装成功了;
5、安装成功后,浏览器会显示如下图:

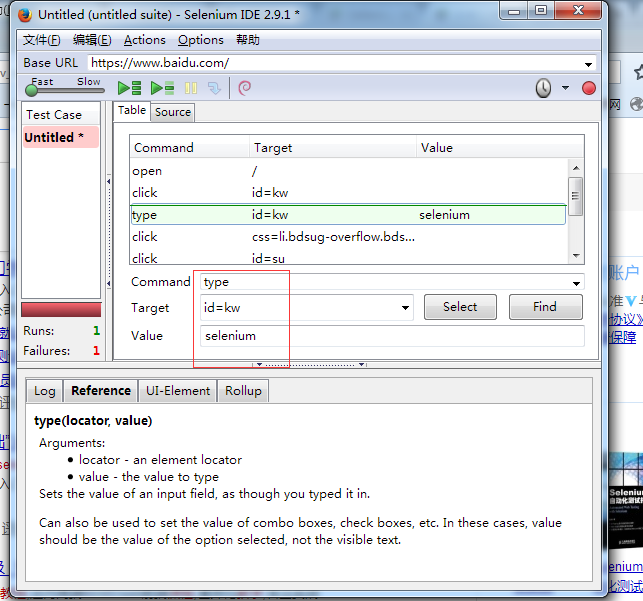
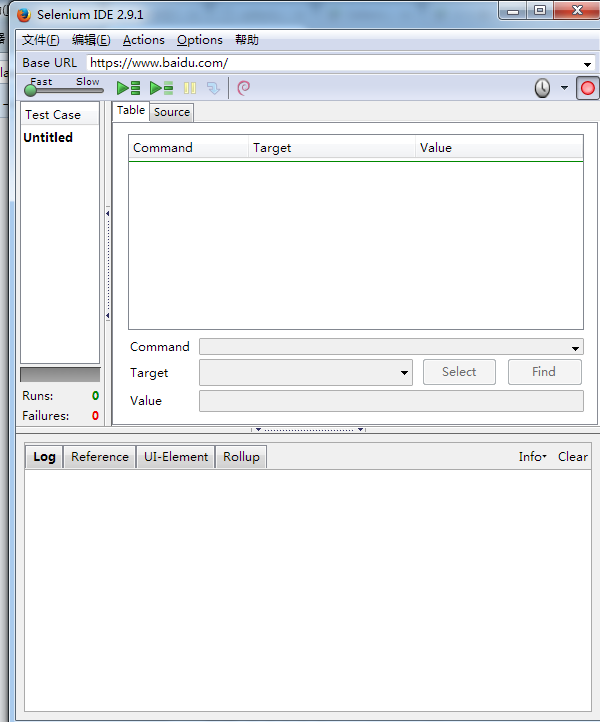
6、seleniumide 打开:
Firefox的浏览器的菜单栏界面,点击seleniumIDE的图标;

出现这个界面就是seleniumIDE的界面;
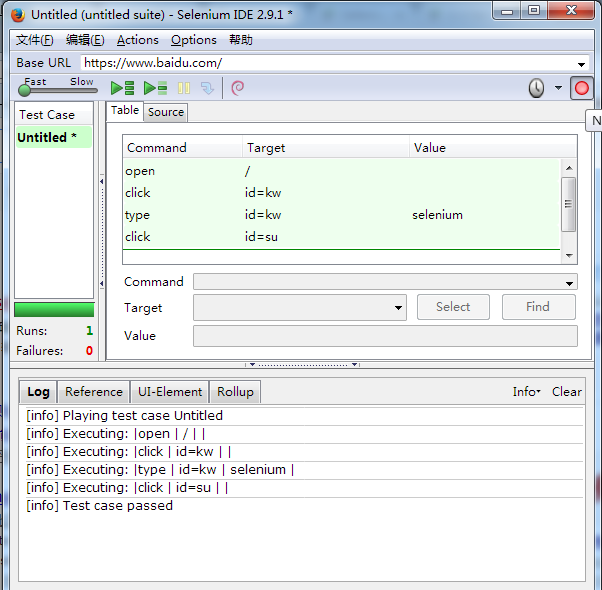
7、录制脚本
1、打开seleniumIDE,然后点击Base url界面输入:http://wwww.baidu.com
2、百度的搜索框里面输入:slenium
3、然后观察界面


4、点击右上角关闭按钮的时候,会提示是否保存自己录制的脚本,如果是需要可以选择保存自己刚刚录制的脚本
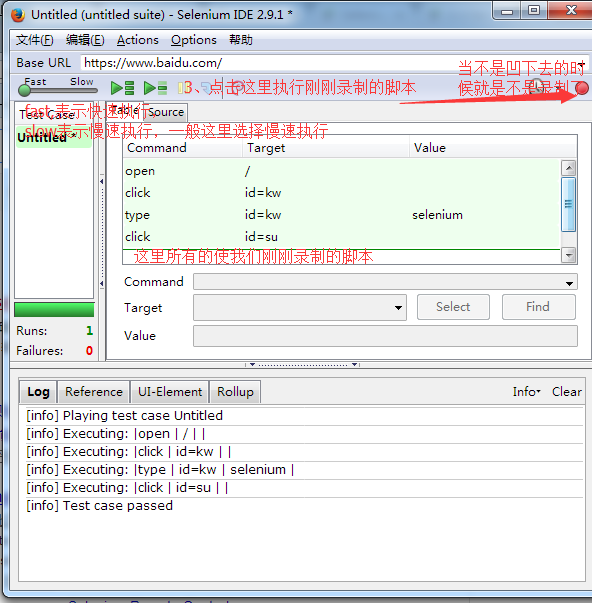
8、具体的步骤:
1、输入测试的BaseURL
2、打开录制脚本按钮
3、在浏览器界面进行相关的操作
4、回放录制的操作(注意回放脚本的时候浏览器一定要处于打开的一个状态)
5、保存测试的脚本
9、导入已经保存的脚本
文件----open-----选择要导入的脚本
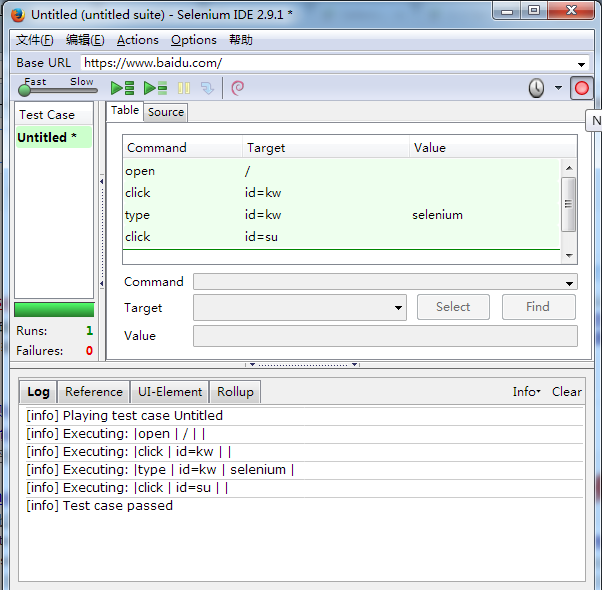
10、脚本的编辑与操作:

11、编辑一行命令:
在table标签下选中某一行命令,命令有command,target,value三部分组成,可以对这三部分内容进行编辑
12、插入一个命令
在某一条命令上右击,选择insert new command命令,就可以再插入一个空白,然后对空表的进行进行编辑
13、插入注释
鼠标右击选择 insert new command命令插入注解空白行,本行的内容不被执行,可以帮助我们更好的理解脚本,插入的内容以紫色字体显示
14、移动命令和注解
有时候我们需要移动某行的命令的顺序,我们只需要左击鼠标拖动到相应的位置即可
15、删除命令
选择单个或多个命令,然后点击鼠标右键选择delete
16、命令执行
选定要执行的命令点击单个执行按钮即可,注意:有一些命令必须依赖于前面的命令的运行的结果,才能成功执行,否则会导致执行失败;