平时习惯了用js操作dom树来与html页面进行交互,基本都是通过web API接口实现的,最近看闭包和原生js的知识点比较多,昨天无意中看到了onclick中的this指向问题,遂用native js方式模拟了onclick再html标签里的this和js事件里的this,详见上一篇博客:用js的eval函数模拟Web API中的onclick事件
下文中的js均为javaScript的缩写。
模拟完之后突然好奇,原生的web API中的onclick是怎么实现的呢?难道是也是跟我一样扩展了的原型对象?很显然不是,因为我觉得用js操作DOM的Web API是浏览器提供给js客户端程序的,浏览器自己本身没必要基于js进行编程和扩展,因为效率太低(js是解释型语言),于是就引发了对浏览器底层实现的思考。为此问了一些周边做web的同学,但大部分人也都是应用,没想过底层那么多,因为这块一直没关注过,打算自己上MDN从最基础的知识点看起。
看了DOM,js,Web API相关章节,不断思考和验证,目前大概是对这几者之间的关系有了一定的理解,如果有路过的大神发现发现了不正确的地方,请不吝指正哦~
首先DOM从按个人理解高度抽象的话,有两层含义:DOM规范,和我们通常是或的DOM对象
DOM:
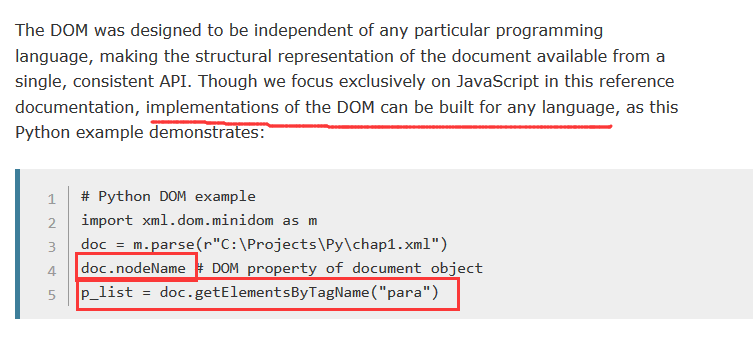
DOM规范:由w3c定制的DOM标准,这个也是衍生了好多版本,包括Core DOM,XML DOM,HTML DOM等等,不同的平台、语言(如不同的浏览器、java、vbScript等)按照DOM规范去开发自己的底层实现,所谓的“DOM独立于语言”,就是因为大家用了同一套标准,用户再按照这套标准去操作DOM的时候,感觉“毫无障碍”。
DOM对象:本质上由不同平台、语言运行是产生的内存对象,如java可以用解析器将一个XML或者HTML解释为内存中的一个DOM对象,并按规范对外暴露了DOM的操作接口,我们现在常用的DOM处理方法已经是对原始DOM标准的多次升级了,如针对HTML的DOM比针对XML的DOM增加了事件处理、样式处理等,浏览器厂商会根据这些新的DOM规范来开发自己的浏览器,但基础的核心DOM操作,是主流平台和语言都应该支持的,比如常见的根据父node获取子node,进行setAttribute操作等,下面看几个不同语言操作DOM的示例:
javascript版本的dom操作示例:
var el = document.getElementById( 'testInput' ); el.setAttribute("type","button");
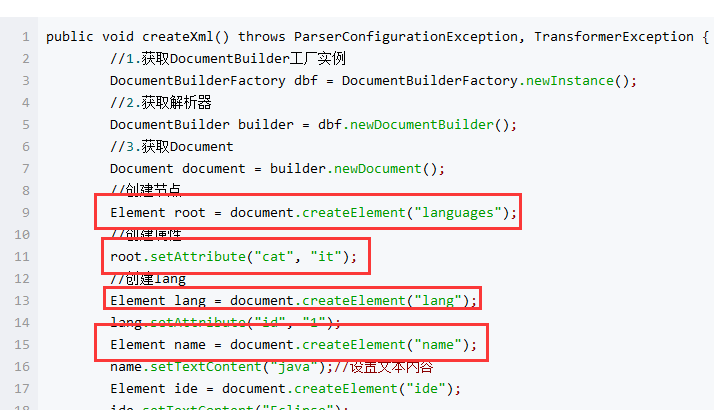
Java后台的dom操作示例:

python版的dom操作示例:

Web API:
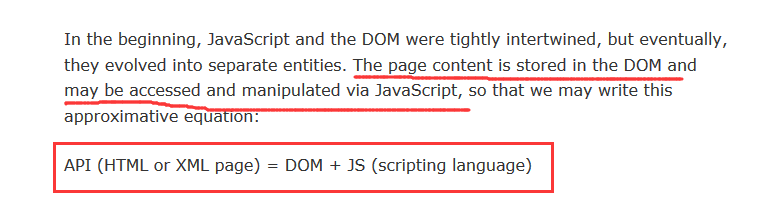
Web API是浏览器暴露给js客户端,用于操作DOM和其他一些网络操作的接口,Web API比Core DOM丰富的多了。下面提到的Web API还是侧重DOM这块,因为按照之前的理解DOM是独立于语言的,那为什么针对内置DOM接口的一些高级扩展全是用的js的语法,如HTMLElement这个原型接口,用户完全可以按照js的语法对其进行扩展事件,参考我上一篇博客:用js的eval函数模拟Web API中的onclick事件,那这看起来根本就是针对js开发的接口啊,对此继续阅读了MDN相关章节,在这篇文档里了解到了如下知识:

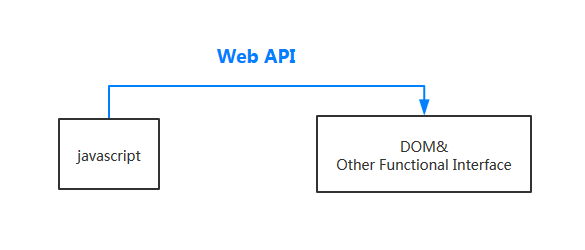
所以,DOM是内存中的一个有着复杂层级结构的数据对象,而Web API给我们暴露了除基础DOM规范外的更多DOM接口(比如HTMLElement、HTMLDivElement等非原生DOM接口),也可以认为,浏览器是按照js的语法规范开发出了这些高级的Web接口,所以用js可以轻松调用这些为量身定制的Web接口,甚至按照js语法来扩展这些接口来实现特定需求,所以上面的公式按我的理解包括两层含义:
1. Web API基本是按照js语法规范进行开发的
2. js可以使用这些扩展接口来操作DOM
Web API产生的对象与js对象有什么区别
普通js对象是在js运行、解释后才在内存里构建出具体的数据对象,比如如下的代码:
<script> var obj = {}; </script>
当js解释器解释到这句代码时,知道这是要创建一个js对象,于是在内存里开始开辟对应的数据空间,填写数据等等。但Web API里的DOM相关接口对象,在浏览器解析完html页面后,就在内存里构建好了,包括一棵完整的DOM树和其他一些DOM相关的原型(比如HTMLElement、HTMLDivElement等非原生DOM接口),客户端js可以直接调用这些DOM接口,来访问这些内部对象,如对HTMLElement进行扩展。
综上:Web API是专用于js和DOM(及其他接口)之间沟通的桥梁,用户通过这些接口,可以实现js对DOM及其他接口对象的操作。

如有说的不对的地方,欢迎指正哦(^_−)☆
《完》