用canvas+mouseArea实现的刮刮卡效果。
表层是一层色彩,用手指划开,可看到下面的文字
Lisence: MIT, 请保留本文档说明
Author: surfsky.cnblogs.com 2015-02
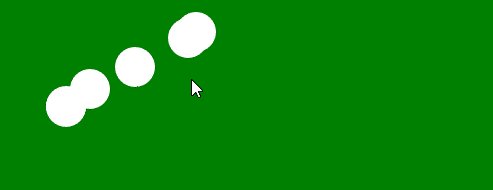
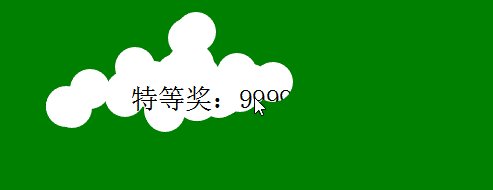
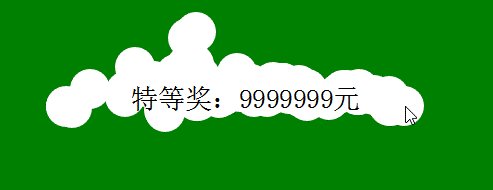
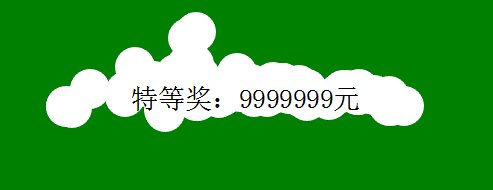
【先看效果】

【下载】
http://download.csdn.net/detail/surfsky/8445011
【核心代码】
1 Canvas { 2 id: canvas 3 anchors.fill: parent 4 5 // 6 property bool isFirstPaint : true; 7 property point lastPt; 8 9 // 10 onPaint: { 11 var ctx = getContext('2d'); 12 if (isFirstPaint){ 13 // 首次绘制刮刮层图案 14 ctx.fillStyle = root.maskColor; 15 ctx.fillRect(0, 0, width, height); 16 isFirstPaint = false; 17 } 18 else{ 19 // 去除鼠标位置的图案 20 clearRound(ctx, lastPt, 20); 21 lastPt = Qt.point(area.mouseX, area.mouseY); 22 } 23 } 24 25 // 清除圆形区域 26 function clearRound(ctx, p, r) 27 { 28 ctx.save(); 29 ctx.globalCompositeOperation = 'destination-out'; 30 ctx.beginPath(); 31 ctx.arc(p.x, p.y, r, 0, 2*Math.PI, false); 32 ctx.fill(); 33 ctx.restore(); 34 } 35 36 // 记录下最后的鼠标点,并请求canvas重绘 37 MouseArea { 38 id: area 39 anchors.fill: parent 40 onPressed: {canvas.lastPt = Qt.point(mouseX, mouseY);} 41 onPositionChanged: {canvas.requestPaint();} 42 } 43 }