WEB服务的本质
- 一个Web服务的基本框架
import socket
IP_ADDRESS = ('0.0.0.0', 9090)
server = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
server.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1)
server.bind(IP_ADDRESS)
server.listen(5)
while True:
conn, addr = server.accept()
data = conn.recv(8096)
print(data)
conn.send(bytes("HTTP/1.1 200 OK
", encoding='utf-8'))
conn.send(bytes('<a href="http://www.mzitu.com/">福利连接,点击前往</a>',encoding='gbk'))
conn.close()
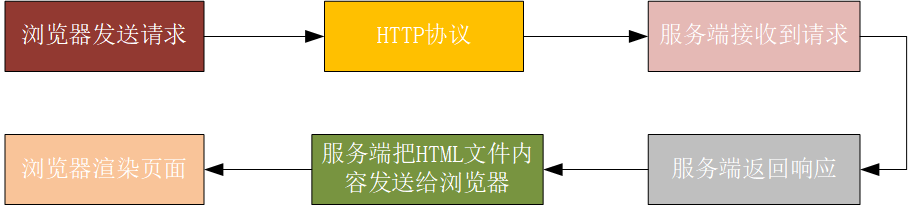
流程:

什么是HTML
"""
定义:超文本传输协议,用来规定服务端与浏览器之间的数据交互格式
格式:.html或.htm
"""
- html 的四大特性
"""
(1)基于请求和响应(request/response)
(2)基于TCP/IP作用于应用层之上的协议
(3)无状态,不保存用户的状态信息。
【扩展】:由于HTML是无状态的,所以后续出现了一系列用于保存用户状态的技术,比如cookie,session,token等。
(4)无/短链接:请求一次响应一次,之后两者没有任何链接和关系
【扩展】:长链接,两者建立链接后默认不会断开,如websocket。
"""
- 请求数据格式
# 请求首行
标识HTML协议版本,当前请求方式
# 请求头
一大堆K、V键值对
# 请求体
并不是所有的请求方式都是get,有的请求方式是post,存放的是post所提交的敏感信息
eg:
b'GET / HTTP/1.1
#请求首行
Host: 182.92.59.34:9090
#请求头
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.163 Safari/537.36
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signedexchange;v=b3;q=0.9
Purpose: prefetch
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
'
请求体
- 响应数据格式
# 响应首行
标识HTML协议版本,响应状态码
# 响应头
一大堆K、V键值对
# 响应体
返回给浏览器展示给用户看的数据
响应状态码的分类
"""用一串简单的数字来描述复杂的状态或描述性信息"""
(1)1xx:服务端已经成功接收到你上传的数据,正在处理,你可以继续提交数据;
(2)2xx:服务端已经成功响应你想要的数据(200 OK);
(3)3xx:重定向(当你在访问一个需要登陆之后才能看的页面 你会发现会自动跳转到登陆页面);
(4)4xx:请求错误;
404:请求资源不存在
403:当前请求不合法或者不符合访问资源的条件(权限)
(5)5xx:服务器内部错误(500)
请求方式
- get请求
向服务器请求数据
- post请求
向服务器提交数据
统一资源定位符(url)
Uniform Resource Locator,简称URL。
是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
HTML文档结构
<html>
<head></head>:head定义的一些标签不是给用户使用的,而是定义一些配置,给浏览器使用
<body></body>:body内写什么,浏览器就渲染什么,给用户就展示什么
</html>
HTML注释
单行注释
<!--导航条开始-->
导航条html代码
<!--导航条结束-->
<!--左边框功能开始-->
左边框功能html代码
<!--左边框功能结束-->
多行注释
<!--
注释1
注释2
注释3
-->
注意:由于HTML代码非常的杂乱无章并且很多,所以我们习惯性的用注释来划定区域方便后续的查找。
标签的分类1
单标签(自闭合标签)
eg:
<img src=https://p.ssl.qhimg.com/dmfd/260_200_100/t01964e99f039ab4f04.jpg?size=530x446 />
双标签
eg:
<h1>good job</h1>
<p>山外青山楼外楼>>西湖歌舞几时休</p>
<a href="https://www.mzitu.com/">点我 点我</a>
标签的几个重要属性
<!--id-->
# 定义标签的唯一ID,HTML文档树中唯一
<!--class-->
# 为html元素定义一个或多个类名(classname)(CSS样式类名)
<!--css-->
# 规定元素的行内样式(CSS样式)
head内常用的标签
- 定义网页标题
<title>洗剪吹,一条龙服务</title>
- 定义内部样式表
<style>
a {
color: deeppink;
}
</style>
定义a标签的颜色
- 定义js代码或者引入外部js文件
(1)定义js代码
<script>
alert("未满18周岁不得进入")
</script>
(2)引入外部js文件
<script src="myjs.js"></script>
- 引入外部css文件
<link rel="stylesheet" href="mycss.css">
- 定义网页元信息
(1)指定文档的编码信息
<meta http-equiv="content-Type" charset=UTF8">
(2)2秒后跳转到对应的网址
<meta http-equiv="refresh" content="2;URL=https://www.mzitu.com/">
注意:新打开一个窗口跳转
(3)告诉IE以最高级模式渲染文档
<meta http-equiv="x-ua-compatible" content="IE=edge">
meta标签
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
http-equiv属性
相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--指定文档的编码信息-->
<meta http-equiv="content-Type" charset=UTF8">
<!--2秒后跳转到对应的网址-->
<meta http-equiv="refresh" content="2;URL=https://www.mzitu.com/">
<!--告诉IE以最高级模式渲染文档-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
name属性
主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keyword" content="淘宝,掏宝,网上购物,C2C,在线交易,交易市场,网上交易,交易市场,网上买,网上卖,购物网站,团购,网上贸易,安全购物,电子商务,放心买,供应,买卖信息,网店,一口价,拍卖,网上开店,网络购物,打折,免费开店,网购,频道,店铺">
<meta name="description" content="淘宝网 - 亚洲较大的网上交易平台,提供各类服饰、美容、家居、数码、话费/点卡充值… 数亿优质商品,同时提供担保交易(先收货后付款)等安全交易保障服务,并由商家提供退货承诺、破损补寄等消费者保障服务,让你安心享受网上购物乐趣!">
body内常用的标签
基本标签
<!--标题标签-->
h1-h6,标题标签 1~6级标题
<h1>布谷 布谷</h1>
<!--b-->
<b>加粗</b>
<!--i-->
<i>倾斜</i>
<!--u-->
<u>下划线</u>
<!--s-->
<s>删除线</s>
<!--p-->
<p>段落</p>
<!--hr-->
<hr>:分隔线
<!--br-->
<br>:换行
exp:
<body>
<h1>青外青山楼外楼 西湖歌舞几时休<go></h1>
<b>芹泽多摩雄</b>
<i>泷谷源治</i>
<s>原价¥88</s><b>优惠价¥60</b>
<hr>
<p>苍茫的天涯是我的爱</p>
<a href="https://www.mzitu.com/" target="_blank">点我 点我</a><br>
<hr>
<img src="https://p.ssl.qhimg.com/dmfd/260_200_100/t01964e99f039ab4f04.jpg?size=530x446" alt="这是我前女友" title="波多野结衣">
</body>
标签的分类
# 块级标签:独占一行
h1-h6,p,div
# 行内标签:自身文本多大就占多大
i,u,s,b,span
action:
(1)块级标签可以修改长宽,行内标签不行;
(2)块级标签(除了p标签)可以嵌套任意的块级标签和行内标签,p标签只可以嵌套行内标签;
(3)行内标签只可以嵌套行内标签
特殊符号
| 内容 | 对应代码 |
|---|---|
| 空格 |  ; |
| > | >; |
| < | <; |
| & | &; |
| ¥ | ¥; |
| © | ©; |
| ® | ®; |
常用的标签
# 块级标签
<div>
<div>
<h4>hello world!</h4>
</div>
</div>
# 行内标签
<span><h3><b><i><s>打折价¥88</s></i></b></h3></span>
"""
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
"""
img标签
<img src="图片的路径,可以是本地,也可以是网上的" alt="加载失败显示的信息" title="鼠标悬浮图片上显示的信息" height="400px" weight="">
action:
"""
高度和宽度当你只修改一个的时候 另外一个参数会等比例缩放;
如果你修改了两个参数 并且没有考虑比例的问题 那么图片就会失真。
"""
a标签
# 超链接标签
exp:
<a href="https://www.mzitu.com/" target="_blank"><u><b><i>点我 点我</i></b></u></a>
href属性指定目标网页地址:
绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
相对URL - 指当前站点中确切的路径(href="index.htm")
锚URL - 指向页面中的锚(href="#top")
target属性
| 值 | 描述 |
|---|---|
| _self | 默认。在相同的框架中打开被链接文档。 |
| _blank | 在新窗口中打开被链接文档。 |
| _parent | 在父框架集中打开被链接文档。 |
| _top | 在整个窗口中打开被链接文档。 |
| _framename | 在指定的框架中打开被链接文档。 |
a标签描点功能
<a href="https://www.mzitu.com/" target="_blank" name='2' id="2"><u><b>点我 点我</b></u></a><br>
<a href="#1" name="3" id="3"><u>回到底部</u></a>
<img src="https://dss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3465980014,216062570&fm=26&gp=0.jpg" alt="这是我女朋友" title="波多野结衣" weight='1200px'/><br>
<hr>
<a href="#2" name="1" id="1"><u>回到顶部</u></a>
列表标签
无序列表
<ul type="disc">
<li><a href="https://www.mzitu.com/"><u>福利网址 你懂得&<go></u></a></li>
<li><a href="https://v.qq.com/"><u>腾讯视频传送门</u></a></li>
</ul>
type属性
| 属性值 | 含义 |
|---|---|
| disc | 实心圆点,默认值 |
| circle | circle |
| square | 实心方块 |
| none | 无样式 |
有序列表
<ol type="1" start="3">
<li><a href="https://fanyi.baidu.com/?aldtype=16047#auto/zh" target="_blank"><u>百度翻译</u></a></li>
<li><a href="https://www.cnblogs.com/" target="_blank"><u>博客园</u></a></li>
</ol>
type属性值
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>