表格标签
"""
表格是一个二维数据空间,一个表格由若干行组成,一个行有可以由若干个单元格组成。
单元格内可以包含文字、列表、图案、表单、数字符号、预置文本和其他表格类容。
"""
表格属性
| 属性 | 含义 |
|---|---|
| border | 表格边框 |
| cellpadding | 内边距 |
| cellspacing | 外边距 |
| width | 像素百分比(最好通过CSS来设置长宽) |
| rowspan | 单元格横跨多少行 |
| colspan | 单元格横跨多少列(即合并单元格) |
eg
<body>
<table border="5" style="color: greenyellow" cellpadding="5" cellspacing="5">
<thead>
<tr> # 一个tr表示一行
<th style="color: deeppink">序号</th> # 加粗文本
<th style="color: green">网址链接</th>
</tr>
</thead> # 表头(字段信息)
<tbody>
<tr>
<td style="color: darkorange">1</td> # 正常文本
<td style="color: red"><a href="https://www.mzitu.com/" target="_blank"><u>福利网址1</u></a></td>
</tr>
<tr>
<td style="color: darkorange">2</td>
<td style="color: red"><a href="http://www.521609.com/" target="_blank"><u>福利网址2</u></a></td>
</tr>
</tbody> # 表单(数据信息)
</table>
</body>
rowspan和colspan
<tr>
<td colspan="2">egon</td>
<!-- <td>123</td>-->
<td rowspan="2">dbj</td>
</tr>

福利网址1

福利网址2

表单标签
"""
表单主要用于向服务器传送数据,从而实现用户与web服务器的交互。
表单能够包含input标签,比如说文本字段,复选框,单选框,提交按钮等等;
表单还可以包含textarea、select、fieldset和label标签
"""
表单属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在提交表单中使用的字符集(默认为页面字符集) |
| action | 规定向何处提交表单的地址(URL) |
| autocomplete | 规定浏览器应该自动完成表单(默认开启) |
| enctype | 规定被提交数据的编码(默认:url-encoded) |
| methed | 规定提交表单时所使用的HTTP方法(默认:GET) |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单 |
| target | 规定action属性中地址的目标(默认:_self)。 |
input标签
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行文本框 | |
| password | 密码输入框 | |
| date | 日期输入框 | |
| radio | 单选框 | |
| checkbox | 复选框 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| button | 普通按钮 | |
| hidden | 隐藏输入框 | |
| file | 文件选择框 |
属性说明
# name:提交表单时的“键”值,注意和id区分开来
# value:表单提交时对应项的值,
(1)type="button", "reset", "submit"时,为按钮上显示的文本年内容;
(2)type="text","password","hidden"时,为输入框的初始值;
(3)type="checkbox", "radio", "file",为输入相关联的值;
# checked:radio和checkbox默认被选中的项
# readonly:text和password设置只读
# disabled:所有的input均适用
select标签
<body>
<form action="" method="post">
<p>
<label for="city" style="color: blue">省份</label>
<select name="city" id="city">
<option value="1">北京</option>
<option value="2" selected>上海</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</p>
</form>
属性说明
# multiple:布尔属性,设置后为多选,否则为单选
# disabled:禁用
# selected:默认选中该选项
# value:定义提交时的选项值
label标签
# label 元素不会向用户呈现任何特殊效果
# <label> 标签的 for 属性值应当与相关元素的 id 属性值相同
eg
<form action="" method="post">
<p>
<label for="username" style="color:red"><u>username:</u></label>
<input type="text" id="username" name="username">
</p>
<p>
<label for="password" style="color:green"><u>password:</u></label>
<input type="password" id="password" name="password">
</p>
</form>
textarea多行文本
<form action="" method="post">
<textarea name="memo" id="memo" clos="30" rows="10">
默认内容
</textarea>
</form>
属性说明
# name 名称
# rows 行数
# cols 列数
# disabled 禁用
一个注册页面(前端)
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<title>用户注册页面</title>
</head>
<body>
<h1 style="color: deeppink">注册功能页面</h1>
<img src="https://p.ssl.qhimg.com/dmfd/260_200_100/t01964e99f039ab4f04.jpg" alt="这是我老婆" title="结衣老师" width="180px"/>
<hr>
<!--
form表单默认提交数据的方式 是get请求 数据是直接放在url后面的
http://127.0.0.1:5000/index/?username=sdadasdsda&gender=on
你可以通过method指定提交方式
<form action="http://127.0.0.1:5000/index/" method="post">
针对用户选择的标签 用户不需要输入内容 但是你需要提前给这些标签添加内容value值
-->
<form action="http://182.92.59.34:5000/index/" method="post" enctype="multipart/form-data">
<p>
<label for="username" style="color: red">username: </label>
<input type="text" id="username" name="username" placeholder="请输入用户名~"/>
</p>
<p>
<label for="password" style="color: red">password: </label>
<input type="password" id="password" name="password" placeholder="请输入密码~"/>
</p>
<p>
<label for="birthday" style="color: green">birthday: </label>
<input type="date" id="birthday" name="birthday"/>
</p>
<p>
<label>gender: </label>
<label><input type="radio" name="gender" value="male" checked/></label><span>男 </span>
<label><input type="radio" name="gender" value="female"/></label><span>女 </span>
</p>
<p>
<label>hobby: </label>
<label><input type="checkbox" checked name="hobby" value="read"></label><span>read</span>
<label><input type="checkbox" checked name="hobby" value="sleep"></label><span>sleep</span>
<label><input type="checkbox" name="hobby" value="write"></label><span>write</span>
<label><input type="checkbox" name="hobby" value="cook"></label><span>cook</span>
</p>
<p>
<label for="city">city: </label>
<select name="city" id="city">
<option value="shanghai">上海</option>
<option value="beijing">北京</option>
<option value="hangzhou" selected>杭州</option>
<option value="nanjing">南京</option>
</select>
</p>
<p>
<label for="ogf">OldGirlFriend: </label>
<select name="ogf" id="ogf" multiple>
<option value="jy" selected>结衣老师</option>
<option value="bd" selected>波多老师</option>
<option value="mb">明步老师</option>
<option value="lz">龙泽老师</option>
</select>
</p>
<p>
<label for="file">upload file</label>
<input type="file" id="file" name="file"/>
</p>
<p>
<label for="introduce">introduce: </label>
<textarea name="introduce" id="introduce" cols="30" rows="10" placeholder="这个人很懒,什么都没有留下~"></textarea>
</p>
<p>
<input type="submit" value="提交"/>
<input type="button" value="返回"/>
<input type="reset" value="重置"/>
<button>点我</button>
</p>
<!--
form表单提交文件需要注意
1.method必须是post
2.enctype="multipart/form-data"
enctype类似于数据提交的编码格式
默认是urlencoded 只能够提交普通的文本数据
formdata 就可以支持提交文件数据
-->
</form>
</body>
</html>
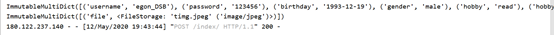
验证form表单提交数据
"""
环境准备:pip install FLASK
"""
# 所有获取用户输入的标签 都应该有name属性
"""
后端会通过name来获取前端表单提交的数据
name就类似于字典的key
用户的数据就类似于字典的value
<p>gender:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</p>
"""
from flask import Flask, request
app = Flask(__name__)
# 设置路由,methods不设置则默认只能支持get请求
@app.route('/index/', methods=['GET', 'POST']) #
def index():
print(request.form) # 获取form表单提交过来的非文件数据
print(request.files) # 获取文件数据
file_obj = request.files.get('file') # 获取对应文件数据
file_obj.save("text.jpeg") # 保存文件数据
return 'it is ok'
app.run(host='0.0.0.0',port=5000,debug=True)