前端框架Bootstrap
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
该框架已经帮你写好了很多页面样式,你如果需要使用,只需要下载它对应文件,之后直接cv拷贝即可
在使用Bootstrap的时候所有的页面样式都只需要你通过class来调节即可。
版本选择建议使用v3版本:https://v3.bootcss.com/
注意:
bootstrap的js代码是依赖于jQuery的,也就意味着你在使用Bootstrap动态效果的时候,一定要导入jQuery
框架的两种配置方式
(1)本地配置

将下载好的压缩包解压,拖入本地环境,并保留以下的文件:

(2)CDN配置
<!-- Bootstrap3 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- Bootstra拍 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
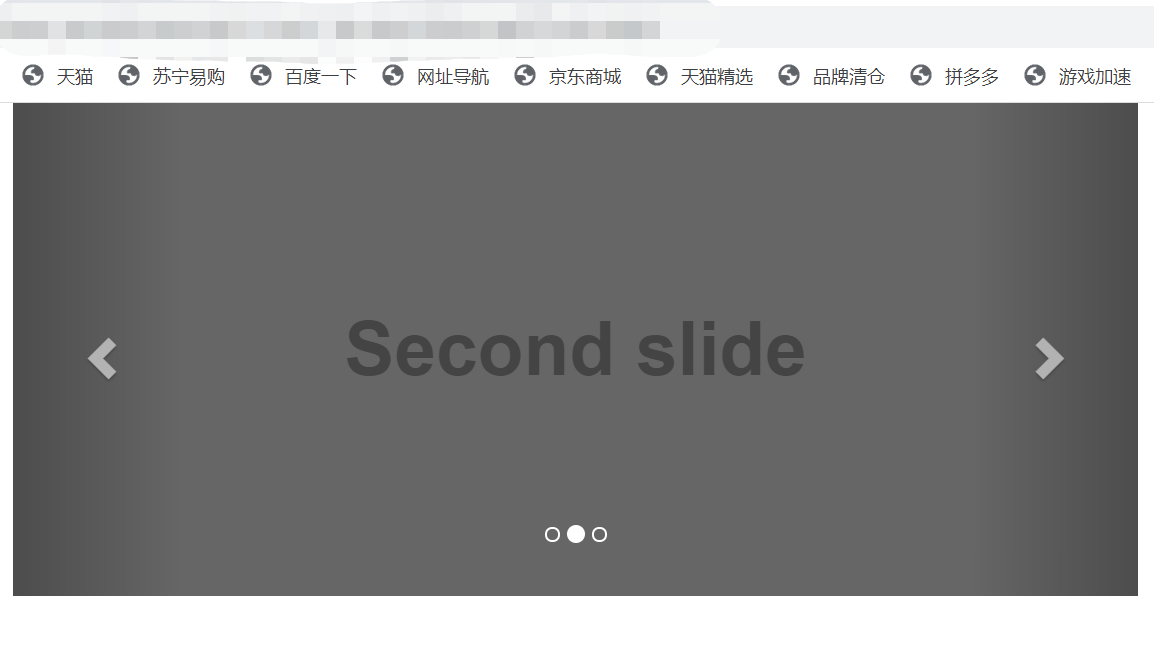
cv任务一:轮播图
https://v3.bootcss.com/examples/theme/

<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class=""></li>
<li data-target="#carousel-example-generic" data-slide-to="1" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="item">
<img data-src="holder.js/1140x500/auto/#777:#555/text:First slide" alt="First slide [1140x500]" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMTE0MCIgaGVpZ2h0PSI1MDAiIHZpZXdCb3g9IjAgMCAxMTQwIDUwMCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvMTE0MHg1MDAvYXV0by8jNzc3OiM1NTUvdGV4dDpGaXJzdCBzbGlkZQpDcmVhdGVkIHdpdGggSG9sZGVyLmpzIDIuNi4wLgpMZWFybiBtb3JlIGF0IGh0dHA6Ly9ob2xkZXJqcy5jb20KKGMpIDIwMTItMjAxNSBJdmFuIE1hbG9waW5za3kgLSBodHRwOi8vaW1za3kuY28KLS0+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48IVtDREFUQVsjaG9sZGVyXzE3MjNjYzVlODFlIHRleHQgeyBmaWxsOiM1NTU7Zm9udC13ZWlnaHQ6Ym9sZDtmb250LWZhbWlseTpBcmlhbCwgSGVsdmV0aWNhLCBPcGVuIFNhbnMsIHNhbnMtc2VyaWYsIG1vbm9zcGFjZTtmb250LXNpemU6NTdwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTcyM2NjNWU4MWUiPjxyZWN0IHdpZHRoPSIxMTQwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzc3NyIvPjxnPjx0ZXh0IHg9IjM5MC41IiB5PSIyNzUuNTA0Njg3NSI+Rmlyc3Qgc2xpZGU8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
</div>
<div class="item active">
<img data-src="holder.js/1140x500/auto/#666:#444/text:Second slide" alt="Second slide [1140x500]" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMTE0MCIgaGVpZ2h0PSI1MDAiIHZpZXdCb3g9IjAgMCAxMTQwIDUwMCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvMTE0MHg1MDAvYXV0by8jNjY2OiM0NDQvdGV4dDpTZWNvbmQgc2xpZGUKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xNzIzY2M2MjAxOSB0ZXh0IHsgZmlsbDojNDQ0O2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjU3cHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE3MjNjYzYyMDE5Ij48cmVjdCB3aWR0aD0iMTE0MCIgaGVpZ2h0PSI1MDAiIGZpbGw9IiM2NjYiLz48Zz48dGV4dCB4PSIzMzUuNTkzNzUiIHk9IjI3NS41MDQ2ODc1Ij5TZWNvbmQgc2xpZGU8L3RleHQ+PC9nPjwvZz48L3N2Zz4=" data-holder-rendered="true">
</div>
<div class="item">
<img data-src="holder.js/1140x500/auto/#555:#333/text:Third slide" alt="Third slide [1140x500]" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMTE0MCIgaGVpZ2h0PSI1MDAiIHZpZXdCb3g9IjAgMCAxMTQwIDUwMCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvMTE0MHg1MDAvYXV0by8jNTU1OiMzMzMvdGV4dDpUaGlyZCBzbGlkZQpDcmVhdGVkIHdpdGggSG9sZGVyLmpzIDIuNi4wLgpMZWFybiBtb3JlIGF0IGh0dHA6Ly9ob2xkZXJqcy5jb20KKGMpIDIwMTItMjAxNSBJdmFuIE1hbG9waW5za3kgLSBodHRwOi8vaW1za3kuY28KLS0+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48IVtDREFUQVsjaG9sZGVyXzE3MjNjYzYwZjIxIHRleHQgeyBmaWxsOiMzMzM7Zm9udC13ZWlnaHQ6Ym9sZDtmb250LWZhbWlseTpBcmlhbCwgSGVsdmV0aWNhLCBPcGVuIFNhbnMsIHNhbnMtc2VyaWYsIG1vbm9zcGFjZTtmb250LXNpemU6NTdwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTcyM2NjNjBmMjEiPjxyZWN0IHdpZHRoPSIxMTQwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzU1NSIvPjxnPjx0ZXh0IHg9IjM3Ny44NTkzNzUiIHk9IjI3NS41MDQ2ODc1Ij5UaGlyZCBzbGlkZTwvdGV4dD48L2c+PC9nPjwvc3ZnPg==" data-holder-rendered="true">
</div>
</div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
</div>
</body>
</html>

Bootstrap css简述
避免跨浏览器的不一致
Bootstrap 使用 Normalize 来建立跨浏览器的一致性。
Normalize.css 是一个很小的 CSS 文件,在 HTML 元素的默认样式中提供了更好的跨浏览器一致性。
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
(1)左右两侧留有空白(container)
# .container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
(2)左右两侧没有留白
# .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
栅格系统示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.c1 {
height: 100px;
border: 2px solid red;
background-color: #449d44;
}
@media screen and (max- 600px) { //媒体查询,检测屏幕的大小
.c1{
height: 100px;
border: 2px solid black;
background-color: #f0ad4e;
}
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-xs-6 c1">
<div class="row">
<div class="col-md-3 col-xs-3 c1"></div>
<div class="col-md-3 col-xs-3 c1"></div>
<div class="col-md-3 col-xs-3 c1"></div>
<div class="col-md-3 col-xs-3 c1"></div>
</div>
</div>
<div class="col-md-6 col-xs-6 c1">
<div class="row">
<div class="col-md-8 col-xs-8 c1"></div>
<div class="col-md-4 col-xs-4 c1"></div>
</div>
</div>
<br>
<div class="col-md-1 c1">
</div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
</div>
</div>
</body>
</html>
媒体查询:
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min- @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min- @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min- @screen-lg-min) { ... }
@media (max- @screen-xs-max) { ... }
@media (min- @screen-sm-min) and (max- @screen-sm-max) { ... }
@media (min- @screen-md-min) and (max- @screen-md-max) { ... }
@media (min- @screen-lg-min) { ... }
栅格参数

小节:
.col-xs- .col-sm- .col-md- .col-lg-
# 针对不同的显示器 bootstrap会自动选择对应的参数
# 如果你想要兼容所有的显示器 你就全部加上即可
# 在一行如何移动位置
<div class="col-md-8 c1 col-md-offset-2"></div>
排版
"""
bootstrap将所有原生的HTML标签的文本字体统一设置成了肉眼可以接受的样式
效果一样,但是标签表达的意思不一样(语义)
"""
表格
表格实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-xs-6 col-sm-6 col-md-offset-2 col-xs-offset-2 col-sm-offset-2">
<h1 class="text-center">淫棍列表</h1>
<table class="table table-hover table-striped table-bordered">
<thead>
<tr class="active">
<th class="text-center">ID</th>
<th class="text-center">USERNAME</th>
<th class="text-center">AGE</th>
<th class="text-center">HOBBY</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td class="text-center">1</td>
<td class="text-center">egon</td>
<td class="text-center">18</td>
<td class="text-center">dbj</td>
</tr>
<tr class="info">
<td class="text-center">2</td>
<td class="text-center">tank</td>
<td class="text-center">18</td>
<td class="text-center">heicha</td>
</tr>
<tr class="warning">
<td class="text-center">3</td>
<td class="text-center">jason</td>
<td class="text-center">70</td>
<td class="text-center">dbj</td>
</tr>
<tr class="danger">
<td class="text-center">4</td>
<td class="text-center">huangliang</td>
<td class="text-center">30</td>
<td class="text-center">dbj</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
注意:
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
添加 .table-bordered 类为表格和其中的每个单元格增加边框。
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
状态类:

表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<title>email</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-xs-8 col-sm-8 col-md-offset-2 col-xs-offset-2 col-sm-offset-2">
<h2 class="text-center">登录页面</h2>
<form>
<div class="form-group">
<label for="exampleInputEmail">Email Address</label>
<input type="email" class="form-control" id="exampleInputEmail" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File Input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label><input type="checkbox">Check me out</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</div>
</body>
</html>
小节:
# 针对表单标签 加样式就用form-control
class="form-control"
"""
<input type="checkbox">222
<input type="radio">333
checkbox和radio我们一般不会给它加form-control,直接使用原生的即可
"""
# 针对报错信息 可以加has-error(input的父标签加)
<p class="has-error">
username:
<input type="text" class="form-control">
</p>
校验状态
Bootstrap 对表单控件的校验状态,如 error、warning 和 success 状态,都定义了样式。使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
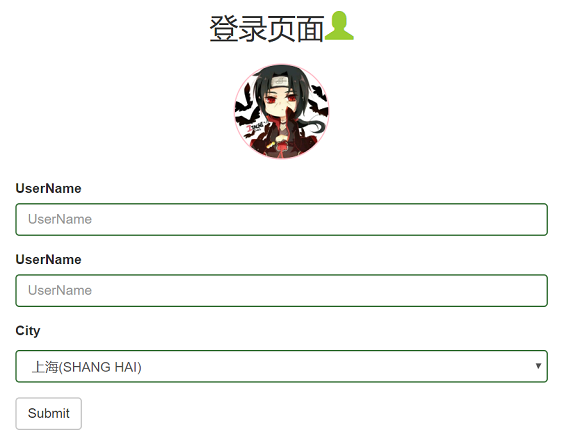
示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>校验</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
#exampleImg{
height: 120px;
120px;
margin: 10px auto;
border: 1px solid pink;
border-radius: 50%;
overflow: hidden;
}
img{
100%;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-xs-6 col-sm-6 col-md-offset-3 col-xs-offset-3 col-sm-offset-3">
<h2 class="text-center">头像</h2>
<div id="exampleImg">
<img src="blog_head.jpg" alt="宇智波鼬" title="宇智波鼬" >
</div>
<form>
<div class="form-group">
<label for="exampleInputUsername" >UserName</label>
<p class="has-success">
<input type="text" id="exampleInputUsername" class="form-control" placeholder="UserName">
</p>
</div>
<div class="form-group">
<label for="exampleInputPassword" >UserName</label>
<p class="has-success">
<input type="password" id="exampleInputPassword" class="form-control" placeholder="UserName">
</p>
</div>
<div class="form-group">
<label for="exampleCity">City</label>
<p class="help-block has-success">
<select name="city" id="exampleCity" class="form-control">
<option value="sh" selected>上海(SHANG HAI)</option>
<option value="nj" >南京(NAN JING)</option>
<option value="hz" >杭州(HANG ZHOU)</option>
<option value="sz" >深圳(SHEN ZHEN)</option>
</select>
</p>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</div>
</body>
</html>

按钮
/*
为 <a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
*/
<body>
<a href="http://wwww.mzitu.com/" class="btn btn-primary">点我</a>
<button class="btn btn-danger">按我</button>
<button class="btn btn-default">按我</button>
<button class="btn btn-success">按我</button>
<button class="btn btn-info">按我</button>
<button class="btn btn-warning">按我</button>
<button class="btn btn-warning btn-lg">按我</button>
<button class="btn btn-warning btn-sm">按我</button>
<button class="btn btn-warning btn-xs">按我</button>
<input type="submit" class="btn btn-primary btn-block">
通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。
</body>

Bootstrap图标
组件---Bootstrap图标
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.exampleImg{
height: 100px;
100px;
border: 1px solid pink;
border-radius: 50%;
margin: 20px auto;
overflow: hidden;
}
.exampleImg>img{
100%;
}
span{
color: yellowgreen; /*插入的图标也可以改样式*/
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-xs-6 col-sm-6 col-md-offset-3 col-xs-offset-3 col-sm-offset-3 ">
<h2 class="text-center">登录页面<span class="glyphicon glyphicon-user"></span></h2>
<div class="exampleImg">
<img src="blog_head.jpg" alt="宇智波鼬" title="宇智波鼬">
</div>
<form>
<div class="form-group">
<label for="exampleInputUsername" >UserName</label>
<p class="has-success">
<input type="text" id="exampleInputUsername" class="form-control" placeholder="UserName">
</p>
</div>
<div class="form-group">
<label for="exampleInputPassword" >UserName</label>
<p class="has-success">
<input type="password" id="exampleInputPassword" class="form-control" placeholder="UserName">
</p>
</div>
<div class="form-group">
<label for="exampleCity">City</label>
<p class="help-block has-success">
<select name="city" id="exampleCity" class="form-control">
<option value="sh" selected>上海(SHANG HAI)</option>
<option value="nj" >南京(NAN JING)</option>
<option value="hz" >杭州(HANG ZHOU)</option>
<option value="sz" >深圳(SHEN ZHEN)</option>
</select>
</p>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</div>
</body>
</html>

插入的图标也可以改下样式
span{
color: yellowgreen; /*插入的图标也可以改样式*/
}
fontAwesome图标库
下载地址:http://www.fontawesome.com.cn/
引入方式(一)
/*使用cdn的方式*/
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
引入方式(二)
(1)下载图标库

(2) 解压文件,保留css和font文件夹

(3)本地导入项目中
案例:网页点赞
<body>
<div class="container">
<button type="button" id="btn-agree" class="btn btn-success">点赞
<i class="fa fa-hand-o-right" aria-hidden="true"></i>
<span class="badge badge-light" id="agree_times">0</span>
</button>
</div>
<script>
let $btnEle, $agreeEle, num;
$btnEle = $('#btn-agree');
$agreeEle = $('#agree_times');
$btnEle.on('click', function () {
num = $agreeEle.text();
$agreeEle.text(++num);
})
</script>
</body>
</html>

导航条
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>

反色导航条
<nav class="navbar navbar-inverse">
...
</nav>

分页器
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
弹框
下载链接:https://lipis.github.io/bootstrap-sweetalert/

导入方式
(1)cdn导入
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/sweetalert/1.0.1/sweetalert.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/sweetalert/1.0.1/sweetalert.min.js"></script>
(2)本地导入
1、github下载

2、解压文件,并导入本地

弹框案例
swal('你还好吗?')
undefined
swal('你还好吗?')
undefined
swal('你还好吗?','我不好,想你了!')
undefined
swal('你还好吗?','我不好,想你了!','success')
undefined
swal('你还好吗?','我不好,想你了!','warning')
undefined
swal('你还好吗?','我不好,想你了!','error')
undefined
swal('你还好吗?','我不好,想你了!','info')
undefined