数据的增删改查
# 数据的查找
"""
方式一:
models.User.objects.filter(id=edit_id).first()
user_queryset = models.User.objects.filter()
<QuerySet [<User: User object>, <User: User object>, <User: User object>, <User: User object>]>
方式二:
user_queryset = models.User.object.all()
"""
# 数据的修改
"""
方式一:
models.User.objects.filter(id=edit_id).update(
username=username,
password=password,
age=age,
)
方式二:
user_obj = User.objects.filter(id=edit_id).first()
user_obj.username = username
user_obj.password = password
user_obj.age = age
"""
# 数据的增加
"""
方式一:
user_obj = models.User.objects.create(
username='egon',
password='dbj',
age=72,
)
方式二:
# 先生成一个类对象
user_obj = models.User(
username='tank',
password='hecha',
age=20,
)
# 调用对象的save方法保存
user_obj.save()
"""
# 数据的删除
models.User.objects.filter(id=delete_id).delete()
案例一:员工数据的编辑与删除
views.py
from django.shortcuts import render
from django.shortcuts import redirect
from django.shortcuts import reverse
from django.shortcuts import HttpResponse
from app01 import models
# Create your views here.
def list_user(request):
user_queryset = models.User.objects.all()
return render(request, 'list_user.html', {'user_list': user_queryset})
def edit_user(request):
edit_id = request.GET.get('user_id')
edit_obj = models.User.objects.filter(id=edit_id).first()
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
age = request.POST.get('age')
models.User.objects.filter(id=edit_id).update(
username=username,
password=password,
age=int(age),
)
return redirect('/list_user/')
return render(request, 'edit_user.html', {'edit_obj': edit_obj})
def delete_user(request):
delete_id = request.GET.get('user_id')
delete_obj = models.User.objects.filter(id=delete_id).first()
delete_obj.delete()
return redirect('/list_user/')
list_user.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h3 class="text-center">OB员工列表
<span class="glyphicon glyphicon-user"></span>
</h3>
<div class="form-group">
<table class="table table-striped table-hover table-bordered">
<thead>
<tr>
<th class="text-center">编号</th>
<th class="text-center">姓名</th>
<th class="text-center">密码</th>
<th class="text-center">年龄</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
{% for user_obj in user_list %}
<tr>
<td class="text-center">{{user_obj.id}}</td>
<td class="text-center">{{user_obj.username}}</td>
<td class="text-center">{{user_obj.password}}</td>
<td class="text-center">{{user_obj.age}}</td>
<td class="text-center">
<a href="/edit_user/?user_id={{user_obj.id}}" class="btn btn-primary btn-xs">编辑</a>
<a href="/delete_user/?user_id={{user_obj.id}}" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>


Django 的ORM如何创建多表关系
- 表与表之间的关系
"""
一对多
多对多
一对一
没有关系
"""
判断表与表之间的关系:换位思考
"""
图书表
出版社表
作者表
作者详情表
"""
# 外键
publish = models.ForeignKey(to='Publish')
默认与Publish表的主字段做外键关联
authors = models.ManyToManyFiled(to='Author')
author_detail = models.OneToOneFiled(to='AuthorDetail')
作者与作者详情是一对一的关系 外键字段建在任意一方都可以 但是推荐你建在查询频率较高的表中
- 图书模型类(Book)
class Book(models.Model):
title = models.CharFiled(max_length=32,verbose_name='书名')
price = models.DecimalFiled(max_digits=8,decimal_places=2,verbose_name='价格')
# Book表与Publish表为一对多关系,外键在多的那一方(Book)
# orm会自动在后面加_id(即pulish_id)
publish = models.ForeignKey(to='Publish')
# Book表与Author表为多对多关系,外键可以在任意一方(推荐放在查询频率高的那一方)
# authors是一个虚拟字段 主要是用来告诉orm书籍表和作者表是多对多关系,让orm自动帮你创建第三张关系表
authors = models.ManyToManyField(to='Author')
- 出版社模型类(Publish)
class Publish(models.Model):
name = models.CharField(max_length=32)
addr = models.CharField(max_length=32)
- 作者模型类(Author)
class Author(models.Model):
name = models.CharFiled(max_length=32)
age = models.IntegerFiled()
# Author表与AuthorDetail表为一对一关系,外键可以在任意一方,推荐放在查询频率较高的一方(Author)
# ORM会自动在字段后面加_id(author_detail_id)
author_detail = models.OneToOneFiled(to='AuthorDetail')
- 作者详情类(AuthorDetail)
class AuthorDetail(models.Model):
phone = models.CharFiled(max_length=32)
addr = models.CharFiled(max_length=32)
注意:
# 在django1.X版本中外键默认都是级联更新删除的
# 多对多的表关系可以有好几种创建方式 这里暂且先介绍一种
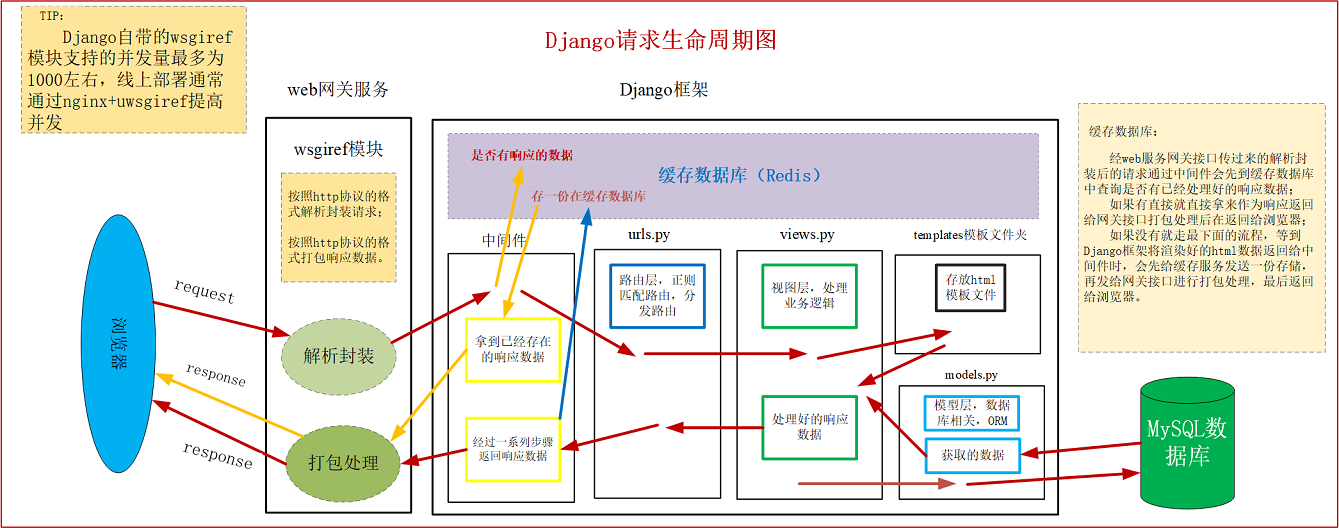
Django请求生命周期流程图

路由层
路由匹配
# 路由匹配
url(r'test',views.test),
url(r'testadd',views.testadd)
"""
url方法第一个参数是正则表达式
只要第一个参数正则表达式能够匹配到内容 那么就会立刻停止往下匹配
直接执行对应的视图函数
你在输入url的时候会默认加斜杠
django内部帮你做到重定向
一次匹配不行
url后面加斜杠再来一次
"""
# 取消自动加斜杠
APPEND_SLASH = False/True # 默认是自动加斜杠的
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 首页
url(r'^$',views.home),
# 路由匹配
url(r'^test/$',views.test),
url(r'^testadd/$',views.testadd),
# 尾页(了解)
url(r'',views.error),
]
无名分组
"""
分组:就是给某一段正则表达式用小括号扩起来
"""
url(r'^test/(d+)/',views.test)
def test(request,xx):
print(xx)
return HttpResponse('test')
# 无名分组就是将括号内正则表达式匹配到的内容当作位置参数传递给后面的视图函数
有名分组
"""
可以给正则表达式起一个别名
"""
url(r'^testadd/(?P<year>d+)',views.testadd)
def testadd(request,year):
print(year)
return HttpResponse('testadd')
# 有名分组就是将括号内正则表达式匹配到的内容当作关键字参数传递给后面的视图函数
单个分组可以混用
"""
无名分组和有名分组不能混用
但是同一个分组可以使用N多次
"""
# 单个的分组可以使用多次
url(r'^index/(d+)/(d+)/(d+)/',views.index),
url(r'^index/(?P<year>d+)/(?P<age>d+)/(?P<month>d+)/',views.index),
反向解析
# 通过一些方法得到一个结果 该结果可以直接访问对应的url触发视图函数
# 先给路由与视图函数起一个别名
url(r'^func_kkk/',views.func,name='ooo')
# 反向解析
# 后端反向解析
from django.shortcuts import render,HttpResponse,redirect,reverse
reverse('ooo')
# 前端反向解析
<a href="{% url 'ooo' %}">111</a>