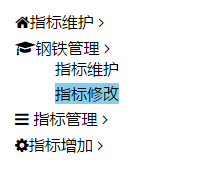
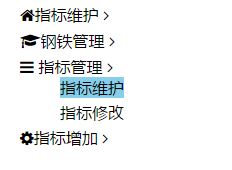
效果图:


代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./font-awesome/css/font-awesome.css">
<title>Document</title>
</head>
<style>
ul{
list-style: none;
}
.list li{
100px;
margin-bottom: 5px;
}
/*子ul*/
.list-unstyled{
display: none;
}
.list-unstyled li{
100px;
height: 20px;
}
a{
text-decoration: none;
color:#000;
}
.active{
background-color: skyblue;
}
</style>
<body>
<div class="navs">
<ul class="list">
<li class="childMenu">
<a href="javascript:;">
<i class="fa fa-home"></i>指标维护
<i class="arrow fa fa-angle-right"></i>
</a>
<ul class="list-unstyled">
<li><a href="javascript:;">指标维护</a></li>
<li><a href="javascript:;">指标修改</a></li>
</ul>
</li>
<li class="childMenu">
<a href="javascript:;">
<i class="fa fa-graduation-cap"></i>钢铁管理
<i class="arrow fa fa-angle-right"></i>
</a>
<ul class="list-unstyled">
<li><a href="javascript:;">指标维护</a></li>
<li><a href="javascript:;">指标修改</a></li>
</ul>
</li>
<li class="childMenu">
<a href="javascript:;">
<i class="fa fa-bars"></i> 指标管理
<i class="arrow fa fa-angle-right"></i>
</a>
<ul class="list-unstyled">
<li><a href="javascript:;">指标维护</a></li>
<li><a href="javascript:;">指标修改</a></li>
</ul>
</li>
<li class="childMenu">
<a href="javascript:;">
<i class="fa fa-cog"></i>指标增加
<i class="arrow fa fa-angle-right"></i>
</a>
<ul class="list-unstyled">
<li><a href="javascript:;">指标维护</a></li>
<li><a href="javascript:;">指标修改</a></li>
</ul>
</li>
</ul>
</div>
<script src="./jquery-1.11.1.min.js"></script>
<script>
$(function(){
// 点击每个li 子ul显示
$('.list li').click(function(event){
$('a').removeClass('active');
$('.list-unstyled').css('display','none');
console.log('sdf')
$(this).children('ul').toggle()
.parent().children('a').addClass('active')
.parent().siblings().children('a').removeClass('active');
// return false;
// event.stopPropagation();
})
// 给子li添加点击事件
$('.list-unstyled li').click(function(event){
$(this).children('a').addClass('active')
.parent().siblings().children('a').removeClass('active')
.parent().parent().toggle()
.parent().children('a').removeClass('active');
event.stopPropagation();
})
})
</script>
</body>
</html>