手机端现在的一些应用会运用上这样一个效果,就是duang的一下出现一个圆变大直到填充整个div,动感十足。
想到css3的scale属性,就自己来实现一下。
<div id="bcd" style="500px;height:200px;position:relative;background-color:#aaa;overflow:hidden;border:3px solid #333;">
<div class="anim"></div>
</div>
css样式,用border-radius属性设置圆,改为用背景透明的白色大圆形能达到同样的效果:
.anim{ position: absolute; border-radius: 50%; height:1200px; width:1200px; background-color: #fff; border-radius: 50%; /*background: url(1.png) no-repeat;*/ top:-550px; left:-480px; -webkit-transform:scale(0); -ms-transform:scale(0); -moz-transform:scale(0); transform:scale(0); -webkit-transform-origin: center center 0; -moz-transform-origin: center center 0; -ms-transform-origin: center center 0; transform-origin: center center 0; -webkit-transition:all 0.6s ease 0s; -moz-transition:all 0.6s ease 0s; transition:all 0.6s ease 0s; } .active{ -webkit-transform:scale(1); -moz-transform:scale(1); -ms-transform:scale(1); transform:scale(1); -webkit-transition:all 1s cubic-bezier(.55,.06,.68,.19) 0s; -moz-transition:all 1s cubic-bezier(.55,.06,.68,.19) 0s; transition:all 1s cubic-bezier(.55,.06,.68,.19) 0s; /*transition属性的缓动效果支持标准三次方贝塞尔曲线的哦*/ } </style>
transition属性一般只说是用于两个状态间转换间的过渡,更具体的是,transition定义的是从其他状态转换到该定义所在的状态的过渡情况。以上面的代码为例,active类的transition定义的是其他类(.anim)过渡到active类的过渡情况,而anim类的transition定义的则是其他类(.active)过渡到anim类的过渡情况。
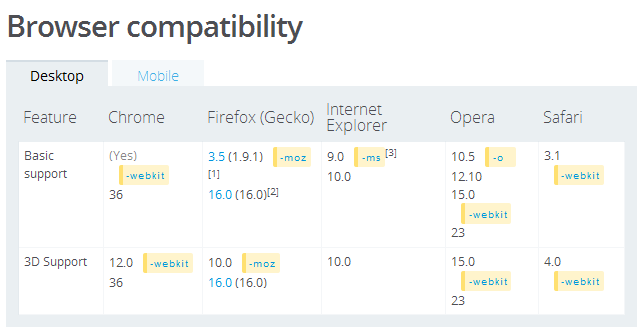
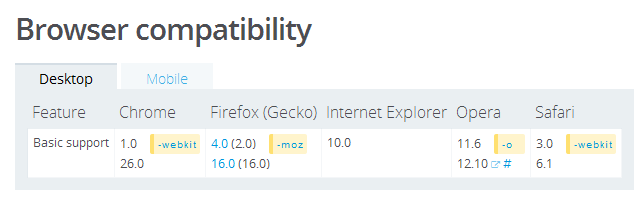
这里贴出transform和transition的浏览器兼容情况:
transform, 来自https://developer.mozilla.org/en-US/docs/Web/CSS/transform

transition(注意ie的transition没有ms前缀的),来自https://developer.mozilla.org/en-US/docs/Web/CSS/transition

点击方框就能duang的出现逐渐变大的圆形填充整个div,js代码:
function $(a){
return document.getElementById(a);
}
$("bcd").onclick=function(){
if(this.children[0].className=="anim"){
this.children[0].className+=" active";
}
else{
this.children[0].className="anim";
}
}
考虑到用类来表示不同状态简洁直观,当然也可以直接用style改写,也不能忘了处理兼容性问题:
$("bcd").onclick=function(){
var t = this.children[0].style;
//注意浏览器兼容性属性写法的首字母,webkit内核的w可大写也可小写,firefox是Moz和ie是ms,使用jQuery的css方法时的兼容性写法同此
if(t.transform=="scale(1)"||t.WebkitTransform=="scale(1)"||t.MozTransform=="scale(1)"||t.msTransform=="scale(1)"){
t.transform="scale(0)";
t.WebkitTransform="scale(0)";
t.MozTransform="scale(0)";
t.msTransform="scale(0)";
}
else{
t.transform="scale(1)";
t.WebkitTransform="scale(1)";
t.MozTransform="scale(1)";
t.msTransform="scale(1)";
}
}
趁机学习了下用ps将动画截图制作成gif动图orz,要保存为gif格式。
有32、64、128色可选,还有仿色和无仿色。仿色一般用于颜色少的图,无仿色用于丰富色彩的情况。由于用的颜色值不多,就选择“32 仿色”保存,后发现选择"gif 限制"保存占空间更小,就改为“gif 限制”保存了,动画的效果大概如下:
对于手机端来说,click事件还是可以使用的,但是可以用touchstart或touchend来代替。
只在手机端的uc浏览器测试了,发现transform和transition属性都需要webkit前缀才能使用。
另外比较有意思的是,我还测试了下:hover伪类:
#bcd:hover .anim{ -webkit-transform:scale(1); -moz-transform:scale(1); transform:scale(1); }
对于pc端来说鼠标移到上面就能出发hover效果,但是对于移动端当然是没有hover这种东西了,那到底会不会出发这个效果呢?
结果是在没有监听点击或触摸事件的情况下,用户点击div就会触发hover效果,点击其他区域就会触发hover移除的效果,
但是如果有监听点击或触摸事件的处理方法,就会覆盖掉hover效果。