背景:
1.使用HBuilderX内置浏览器
这个内置浏览器经过官方处理,不存在跨域问题,简单易用,推荐使用。(需HBuilderX 2.6以上)
在打开页面后,点HBuilderX右上角的预览,即可打开内部浏览器。或者在运行菜单里选择运行到内置浏览器也可以。
2.CORS解决跨域
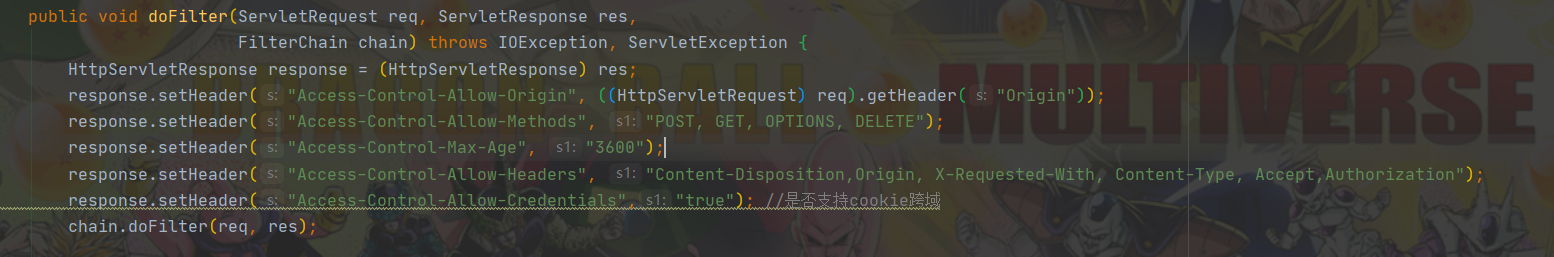
未解决跨域前 服务端代码:

前端代码:
uni.request({ url: url, method: 'GET', data: data, header:{ 'Content-Type': 'application/json;charset=utf-8', 'APPID':userId, 'COMPANYID':companyId, }, dataType: 'json', success: (res) => { successCallBack(res) }, fail: (err) => {} })
问题原因:服务端在Access-Control-Allow-Header 缺少前端传递的请求头信息 APPID 和 COMPANYID 两个参数
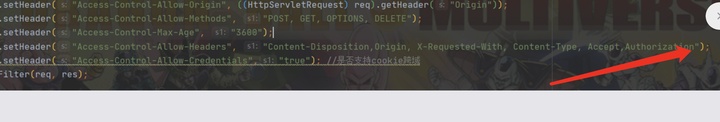
解决后服务端代码:将APPID 和 COMPANYID放在箭头位置