day40-43 在讲优酷项目
仅是对前端知识的小总结(比较片面,不具备多少参考性)
小白可以从这个链接开始:开始学习 HTML(这是...,点下一页看完敲敲案例即可)
前端
什么是前端
任何与用户直接打交道的操作界面都可以称之为前端
比如:电脑界面、手机界面、平板界面
什么是后端
暂时理解成幕后操作者,不直接和用户打交道
学习流程
前端三剑客:HTML、CSS、JavaScript
前端框架:Bootstrap、VUE、React...

前端三剑客的形容

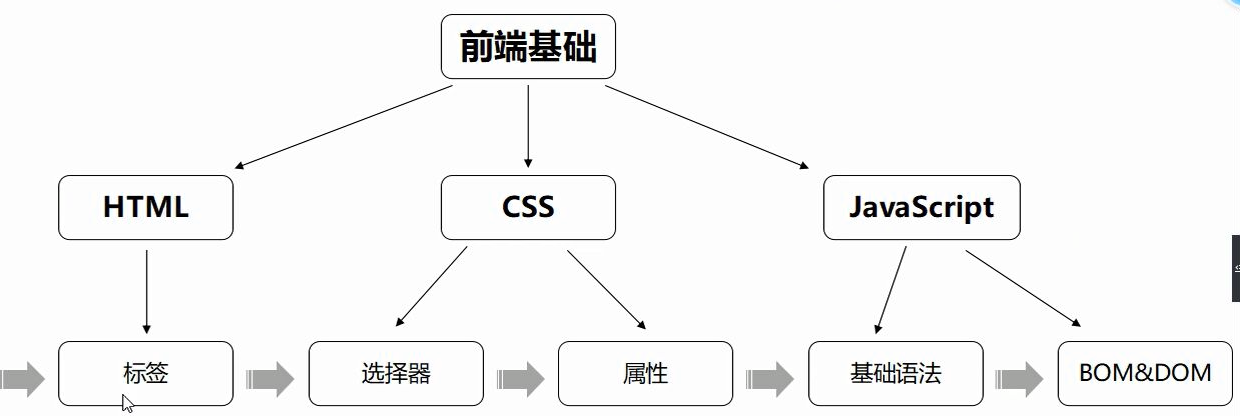
每部分的基本内容

web服务的本质
我们的浏览器端(B/S架构)本质上也是一个客户端,通过socket与服务端通信,发送请求,获得返回数据,再有浏览器将服务器返回的数据渲染成页面上看到的一个一个标签元素样式。
测试--浏览器作为客户端向服务器发起请求
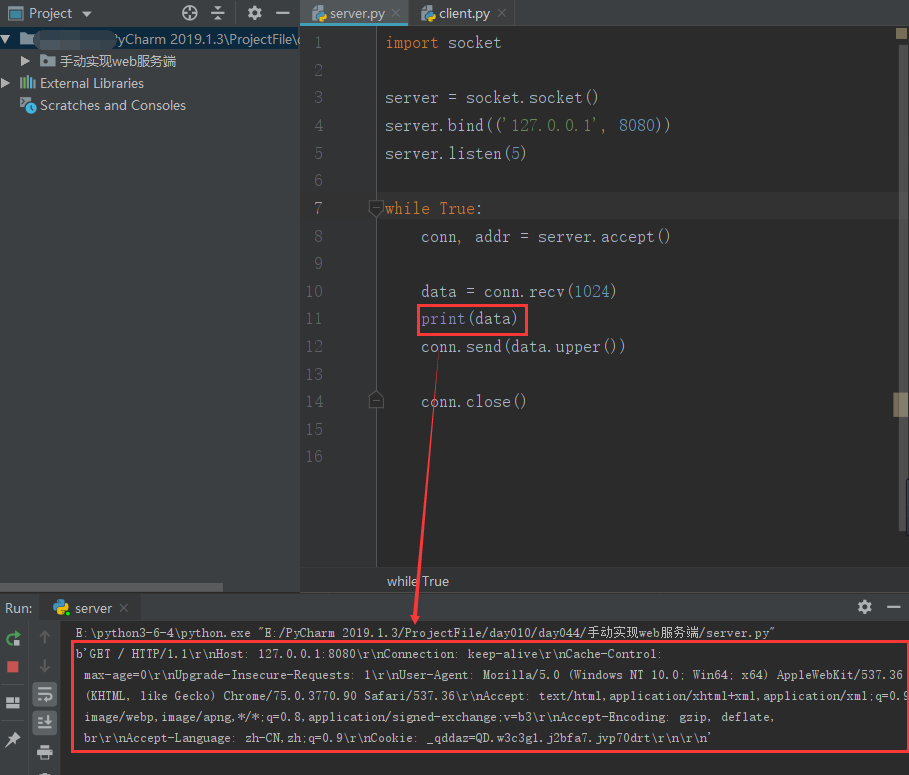
手写一个简易的服务端做测试
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8080))
server.listen(5)
while True:
conn, addr = server.accept()
data = conn.recv(1024)
print(data)
conn.send(data.upper())
conn.close()
浏览器直接请求服务端的地址(在地址栏输入 ip+端口)

服务端收到响应(不需要写客户端,浏览器就相当于客户端(B/S本质就是C/S架构))

浏览器输入网址回车发生了几件事 *****
- 浏览器(客户端)朝服务端发送请求
- 服务端接收请求
- 服务端返回相应的响应
- 浏览器接收响应,根据特定的规则渲染页面展示给用户看
HTTP协议(超文本传输协议)
参考博客:HTTP请求方式中8种请求方法(简单介绍)、前端知识之HTML内容
规定了浏览器端与服务端之间消息传输的数据格式(两个数据格式不同就无法沟通,可能造成沟通紊乱等)
HTTP协议的四大特性
- 基于请求响应
客户端(通常是浏览器)发送请求,服务端接收到做处理并返回响应 - 基于TCP/IP之上的,作用于应用层的协议
基于socket通信 - 无状态(服务端无法保存用户的状态,一个人来一千次都记不住,都当做第一次)
- 无连接(请求来一次,响应一次,之后立马断开链接,两者之间就不再有任何关系了)
无状态无连接:服务端一收(recv)一发(send)然后断开连接(conn.close)
websocket:相当于一个HTTP协议的大补丁,支持长连接(后期再详细了解)
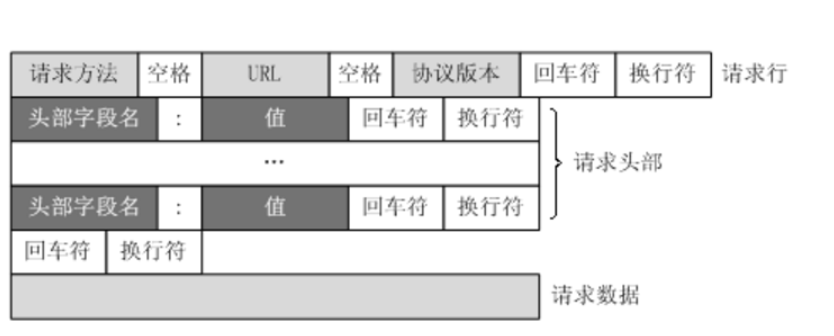
请求数据格式要求
- 请求首行(标识HTTP协议版本,当前请求方式)
- 请求头(一大堆k, v 键值对)
- 空行
- 请求体(携带的是一些敏感信息,比如:密码,身份证号)

请求方式
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET***** |
请求指定的页面信息,并返回实体主体 |
| 2 | HEAD | 类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| 3 | POST***** |
向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改 |
| 4 | PUT | 从客户端向服务器传送的数据取代指定的文档的内容 |
| 5 | DELETE | 请求服务器删除指定的页面 |
| 6 | CONNECT | HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器 |
| 7 | OPTIONS | 允许客户端查看服务器的性能 |
| 8 | TRACE | 回显服务器收到的请求,主要用于测试或诊断 |
get请求
朝服务端要资源(比如浏览器窗口输入 www.baidu.com)
post请求
朝服务端提交数据(比如用户登录,提交用户名和密码)
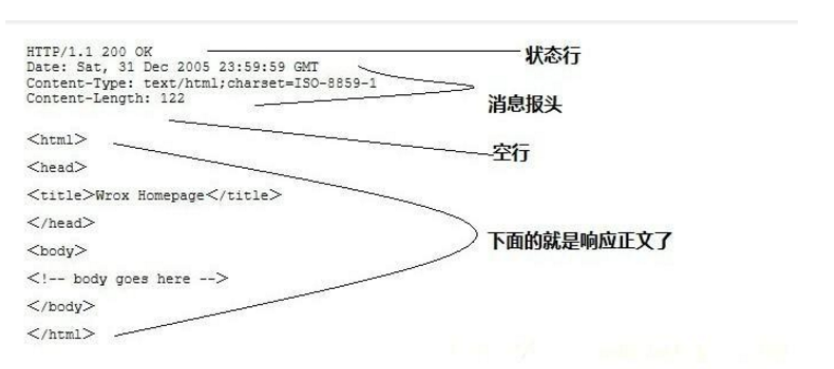
响应数据格式
- 响应首行(标识HTTP协议版本,响应状态码(200 OK))
- 响应头(一大堆k, v 键值对)
- 空行
- 响应体(返回给浏览器页面的数据,通常响应体都是html页面,浏览器接收到直接渲染)

响应状态码
用一串简单数字来表示一些复杂的状态或者提示信息
- 1XX:服务端已经成功接收了你的数据,正在处理,你可以继续提交额外的数据
- 2XX:服务端成功响应你想要的数据(请求成功 200)
- 3XX:重定向(例如当你在访问一个需要登录之后才能访问的页面,你会发现窗口会自动跳到登录页面 301、302)
- 4XX:请求错误(请求资源不存在 404, 请求不符合内部规定(可能数据少了)或权限不够 403)
- 5XX:服务器内部错误(500)
URL 统一资源定位符
大白话就是网址
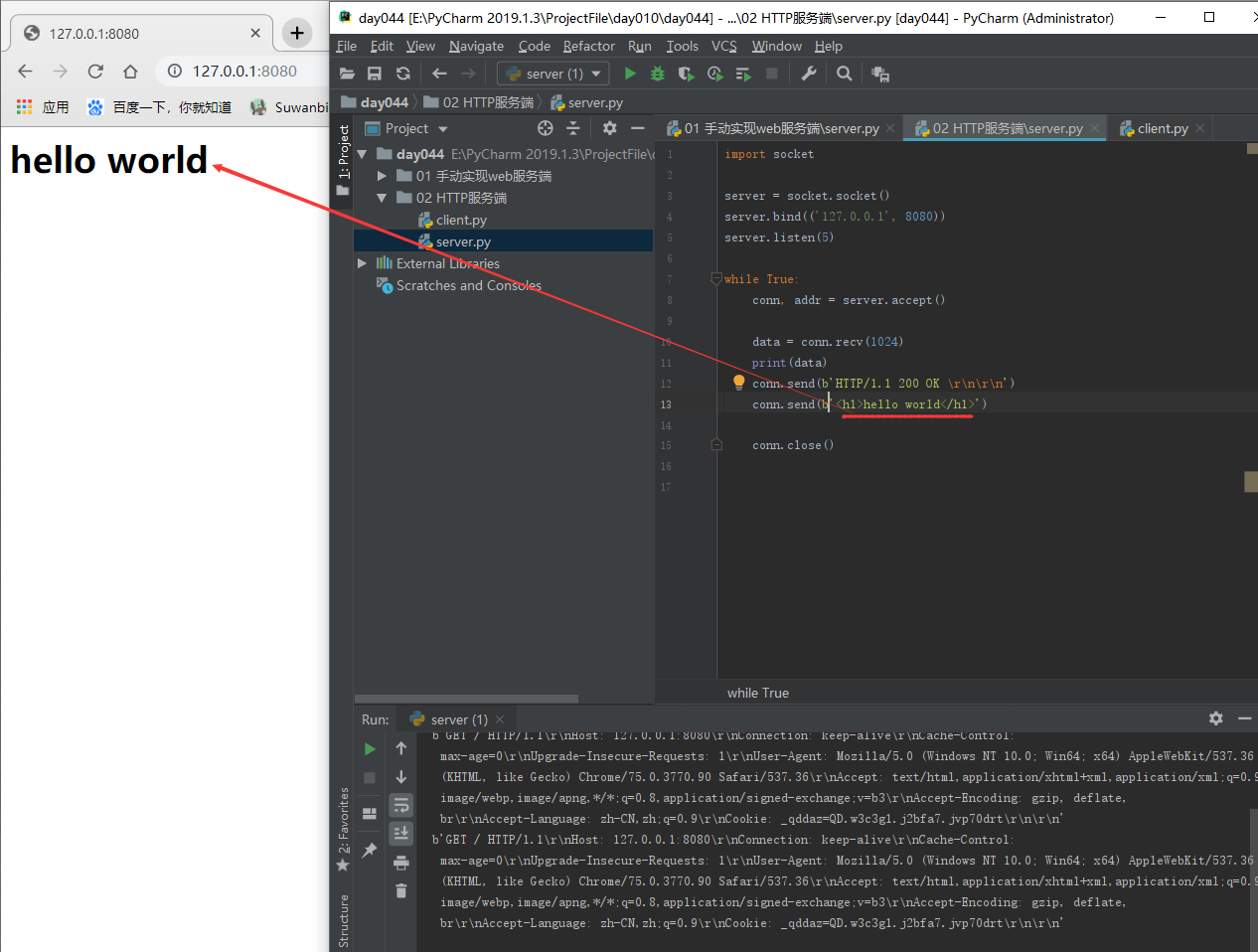
测试--服务端遵循HTTP协议返回

测试--遵循HTTP协议 返回文件
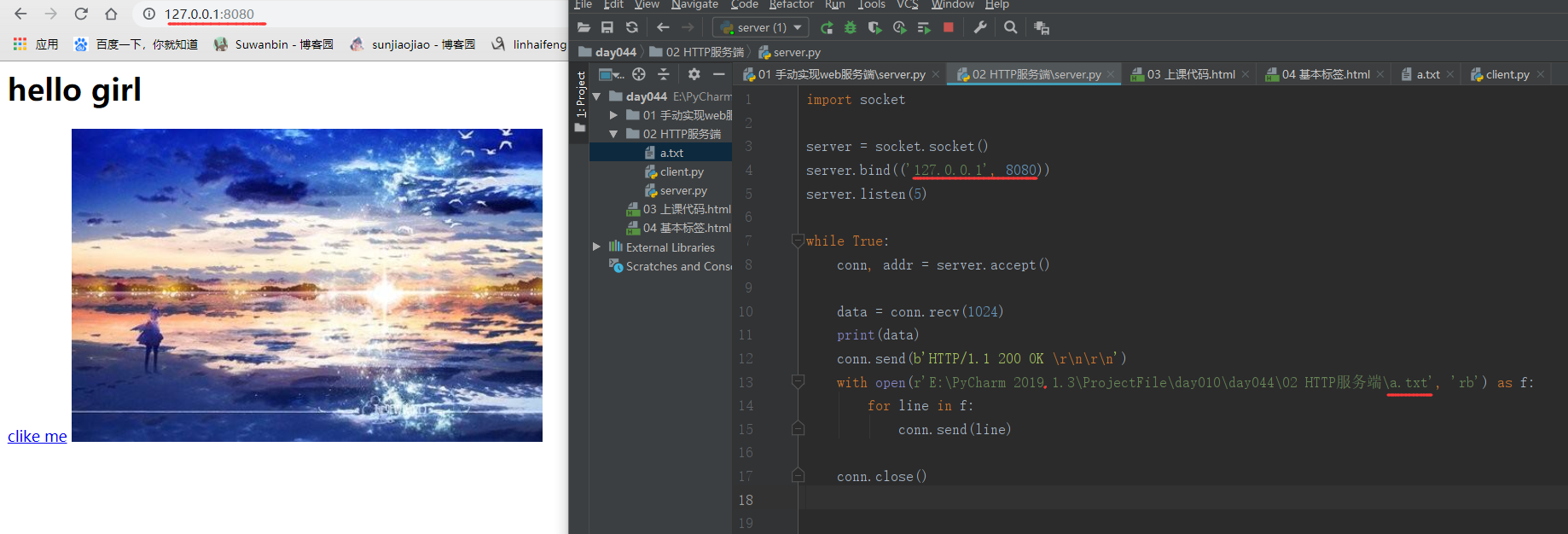
服务端代码 server.py
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8080))
server.listen(5)
while True:
conn, addr = server.accept()
data = conn.recv(1024)
print(data)
conn.send(b'HTTP/1.1 200 OK
')
with open(r'E:PyCharm 2019.1.3ProjectFileday010day044�2 HTTP服务端a.txt', 'rb') as f:
for line in f:
conn.send(line)
conn.close()
被读取文件 a.txt
<h1>hello girl</h1>
<a href="www.baidu.com"> clike me </a>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567488429227&di=05400fbc33579211c72c6fb6bf7f50a2&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201504%2F23%2F20150423H0938_fZY5H.jpeg"/>
浏览器请求

浏览器根据特定的规则渲染页面展示给用户看
这个规则就是 HTML(超文本标记语言)
HTML 超文本标记语言
构建网页的基本骨架
XML也可以搭建前端页面,在odoo框架(专门做公司内部管理系统)中使用较多
要想让你的页面能够被浏览器正常显示出来,你所写的页面就必须遵循html标记语法,也就意味着,所有能够被浏览器显示出来的页面,内部都是html代码
浏览器只认识 html、css、js
HTML 注释
注释是代码之母,写好注释便于代码的阅读与项目的维护
<!-- 单行注释 -->
<!--
多行注释1
多行注释2
-->
通常况下,html的注释都会按照下面的方式书写
写网页的一套标准
<!-- 导航条样式开始 -->
...导航条样式代码...
<!-- 导航条样式结束 -->
web本质
- 浏览器(谷歌浏览器、IE浏览器、360浏览器...)
- 服务器
- 文件(
.html/.htm结尾的文件)
也就意味着只要看到 .html 结尾的文件就是一个html页面。。
文件的后缀名仅仅是给人看,对计算而言都是二进制数据,无任何区别
html 文档结构
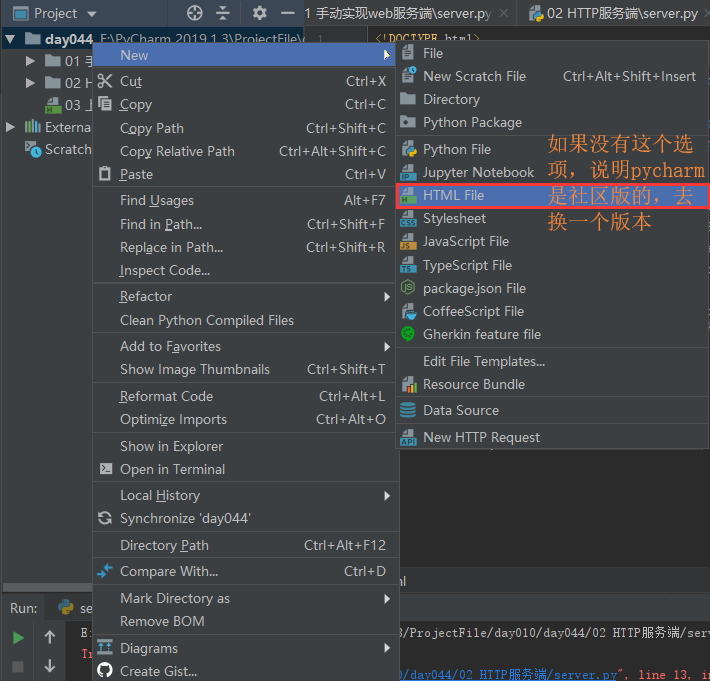
新建html文件

简单的html结构
<!DOCTYPE html> <!-- 文档声明 -->
<html>
<head>
这里的内容不是展示给用户看的,而是定义一些配置,主要是给浏览器看的
</head>
<body>
就是展示给用户看的内容
</body>
</html>
html的打开方式
直接文件打开

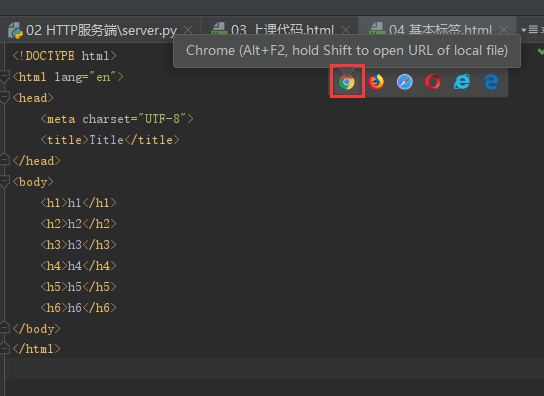
pycharm打开(亦或者是其他编辑器打开)

IE 是第一个浏览器,本可以一家独大的,就随意定规则,比较难用...,后续比较贴合用户的浏览器起来了,他的市场也就更少了,追赶不上了,就放弃了,一家独大到快要被淘汰
标签
pycharm中标签支持 tab 补全闭合部分,主要是因为 emmet 插件
标签分类1(单双标签)
- 双标签(
<h1> </h1> <a> </a>) - 单标签/自闭和标签(
<img />)
head 中的标签
title style link script meta
<!DOCTYPE html>
<html lang="en">
<head>
放在这一块的标签
</head>
<body>
</body>
</html>
title 标题标签
网页标题
style 样式标签
可以在里面写css样式,美化html渲染效果
link 外部样式引用标签
专门用来引入外部css文件
script js脚本标签
内部支持写js代码,也支持导入外部的js文件
meta 这一块儿的标签不展示给用户看
keyword(给搜索引擎用的)

descript(搜出来之后的描述)

body 中的标签
分类来展开
基本标签
h1-h6 p br hr u i s b
h 系列标题标签
<h1>h1</h1> 一级标题
<h2>h2</h2> 二级标题
<h3>h3</h3> 三级标题
<h4>h4</h4> 四级标题
<h5>h5</h5> 五级标题
<h6>h6</h6> 六级标题
<p></p> 段落标签
<br/> 换行
<hr/> 水平线
<u></u> 下划线
<i></i> 斜体标签
<s></s> 删除线
<b></b> 加粗
...
特殊符号
| 代码 | 对应HTML渲染内容 |
|---|---|
| | (空格) |
| & | & |
| ¥ | ¥ |
| ® | ®(注册) |
| © | ©(版权) |
| > | > |
| < | < (与 > 成对出现时会出现问题) |
常用标签
div(块级标签)与span(行内标签)
<div> </div> div标签用来定义一个块级元素,并无实际的意义。
<span> </span> span标签用来定义内联(行内)元素,并无实际的意义。
div 和 span 通常都是用来搭建网页布局的,主要通过CSS样式为其赋予不同的表现。
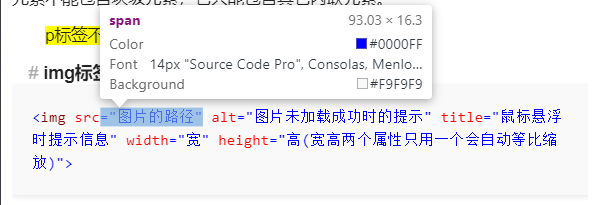
img 图片
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
<img src="图片路径" title="鼠标悬浮在图片上时显示" alt="提示信息(当图片加载不出来时会显示)" width="" height="当只指定一个时,会自动缩放"/>
src 存放的是图片的路径
1.该路径可以是本地的,也可以是网上的
2.也可以放url(会自动请求该url获取相应数据)
3.也可以直接放图片的二进制数据,会自动转换成图片
a 超链接、锚点
<a href="地址" target="_blank"></a>
href 后存放url时,点击会跳转
如果该链接没有被点过,那么默认是蓝色的,点过就是紫色的(a标签四状态)
target 默认值是 _self 当前窗口跳转,_blank 新开窗口跳转
锚点功能:href 还可以写另一个a标签的id值,点击就会跳到id值所对应的的a标签
<a id="top">顶部</a>
<a href="#top">点击回到顶部</a>
标签属性(比较重要的三个)
id和class用的比较多,但都不是必备的
- id值,该值就类似于人的身份证号,同一个html文件中id 应该保证唯一
- class值,该值就类似于面向对象里面的继承(多个class由空格隔开)
- style(不是必备),支持在标签内直接写css代码,属于行内样式,优先级最高
补充:任何标签都支持自定义属性
<a href="#" username="jason" password="123">...点我...</a>
列表标签
无序列表ul li 、有序列表 ol li、标题列表 dl dt dd
<!--
******无序列表
-->
ul>li*3 --> emmet 插件提供的快捷写法,软件不支持可以下一个这个插件(网上搜来了解)
<ul type="none">
<li></li>
<li></li>
<li></li>
</ul>
type 放的是列表前面的符号样式,disc实心圆点、circle空心圆圈、square方块、none 无样式
<!--
******有序列表
-->
<ol type="1" start="1">
<li></li>
<li></li>
<li></li>
</ol>
type 放的是编号类型
1 数字列表,默认值 1
A 大写字母
a 小写字母
Ⅰ大写罗马数字
ⅰ小写罗马数字
可指定 start起始值
<!--
******标题列表
-->
<dl>
<dt>标题</dt>
<dd>内容</dd>
<dt>标题2</dt>
<dd>内容2</dd>
<dd>内容2</dd>
</dl>
没有仔细研究
表格标签
table thead tr th tbody td tfoot
<table border="1">
<thead>表头
<tr>
<th>usernmae</th>
<th>password</th>
<th>hobby</th>
</tr>
</thead>
<tbody>表体
<tr>一行
<td>一个单元格</td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
<tfoot>表尾</tfoot>
</table>
tr 表示一行
th 和 td 都是文本,建议在 thead内用th,在 tbody内用td
rowspan="2" 合并两行成一行
colspan="2" 合并两列成一列
使用合并时要把被合并的那行删掉,不然会挤出来
border="1" 表格边框
cellpadding="10" 单元格内间距(td内容和边框之间的距离)
cellspacing="10" 单元格外边距(不同td之间的距离)
表单标签
能够接收用户输入(输入、选择、上传),并将其发送给后端服务器处理
请记得加上name属性(不然响应输入框的内容提交不上去)
form label input select textarea
注册实例为例:
<form action="这里填数据提交的目的地">
<label for="username">username<input type="text" id="username"/></label>
<label for="password">password</label>
<input type="password" id="password"/>
</form>
action 控制数据提交的目的地
不写的情况下,默认提交到当前页面所在的路径 ***
写全路径(https://www.baidu.com),将数据提交给对应路径
路径后缀(/index/)前面的会自动补全 *****
label标签 可以给 input加一些提示信息,点提示信息可以让 for="input的id" 的那个input获取焦点
input 类似于变形金刚, 会随 type的改变发生改变
type 属性可以指定输入框的类型
text 普通文本
password 密文格式
date 日期选择框
submit 提交
button 普通按钮,没有实际意义,但是可以通过js绑定事件实现(也可以是 <button>普通的按钮</button>)
reset 重置,把表单中的所有input数据清空
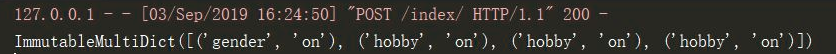
radio 单选 要指定 name 来给radio分组,每组只能选中一个,checked默认勾选
checkbox 多选,也应该指定name属性,checked默认勾选
file 获取用户上传的文件
hidden 隐藏标签
form表单中 要想触发提交动作,只有两种情况可以
input标签type指定成submit
直接写button标签
获取用户输入(输入、选择、上传...)的标签,都必须有一个name属性
checked="checked" 控制单选或多选默认选中
如果标签的属性名和属性值相等可以简写(checked="checked" ---> checked)
value 指定值,不写随浏览器变化
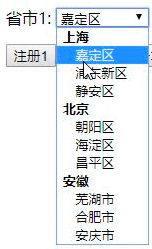
<select name="" id="" multiple> 下拉框
<optgroup label="上海"> 分组(不能选)
<option value="">选项1</option>
<option value="" selected="selected">选项2</option>
<option value="" selected>选项3</option>
</optgroup>
</select>
multiple 多选
ctrl 按住就可以多选了
selected 默认选中(selected=selected)
<textarea></textarea> 多行文本框 输入,可调大小
disable 禁用,只能看(修改密码时用户名还是展示的)
防呆措施,...
readonly 只读(记disable就好了)
name相当于字典的 key, value就是字典的值,

form的属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集) |
action ***** |
规定向何处提交表单的地址(URL)(提交页面) |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启) |
enctype **** |
规定被提交数据的编码(默认:url-encoded),传文件时需要指定 |
method *** |
规定在提交表单时所用的 HTTP 方法(默认:GET) |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name) |
| novalidate | 规定浏览器不验证表单 |
| target | 规定 action 属性中地址的目标(默认:_self) |
input 的不同形态
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
对应的属性
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本年内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
select 标签
<select name="city" id="city">
<option value="1">北京</option>
<option selected="selected" value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
对应的属性
multiple:布尔属性,设置后为多选,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值
label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
label 元素不会向用户呈现任何特殊效果。
<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action="">
<label for="username">用户名</label>
<input type="text" id="username" name="username">
</form>
textarea 多行文本框
<textarea name="memo" id="memo" cols="30" rows="10">
默认内容
</textarea>
对应属性
name:名称
rows:行数
cols:列数
disabled:是否禁用
标签分类2
块级标签
- 独占浏览器一行,可设置长宽
p div h..
-
块级标签可以修改长宽
-
块级标签内部可以嵌套任意类型的标签(除了p)
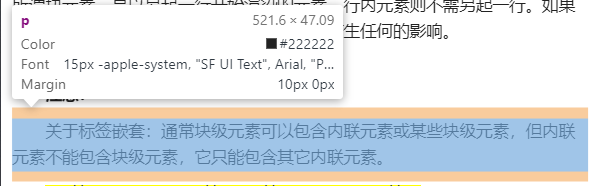
p标签虽然是块级标签,但是他不能嵌套其他块级标签(包括 p标签自身)(套了会自动给你分开,看文档结构),行内标签还是可以套的
行内标签
- 自身文本多大就多大(无法设置长宽(padding 例外))
span u i a
块级(标签)元素与行内元素的区别
div 与 span 这两个标签是专门为定义CSS样式而生的。
块级元素

行内元素

Flask 初探
Flask 插件安装
pip3 install Flask
from flask import Flask, request
app = Flask(__name__)
@app.route('/index/', methods=['GET', 'POST']) # 装饰的函数就能够接收这两种请求
def index():
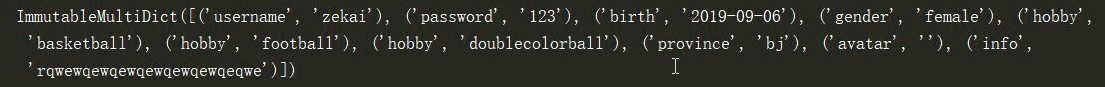
print(request.form) # 获取前端form表单提交过来的数据
return '收到了'
app.run() # Flask默认端口 5000
写好上述代码后,右键运行
在html 表单的action 属性中输入 127.0.0.1:5000/index

给form表单的标签加上 name value后

接收文件需指定
要指定 enctype="multipart/form-data" 来接收文件