目录
echarts 定制化(优化样式、交互)
echarts 官方示例不足以拿来就用,通常情况下,我们还需要对其样式做一些更改,本篇博客主要就是介绍一些常见的修改
自定义样式及效果推荐文章
这里就列举一些自己用到过的,或者还不错的博客链接
强烈推荐:
其实百度直接搜你想要的效果也挺便利的
推荐博客
自己遇到的一些案例
在柱状图上方显示数字(并附带单位)
效果

代码
var option = {
// ...其他配置项
series: [
{
// ... 其他配置项
itemStyle: {
normal: {
label: {
show: true,
position: 'right', // 设置数字显示位置
textStyle: { // 设置文本样式(可以在官方手册配置项里查查都有哪些属性可以设置)
color: 'black',
fontSize: 14,
},
formatter: '{c}件' // 设置展示的文本 {c} 代表数量
},
color: function(params) { // 给每个柱子返回一个颜色(从颜色列表里选)
var colorList = ['#8FC857', '#73BA2C', '#71C6ED', '#4CB8E9', '#FAE5AE', '#F9DE9B', '#F4A179', '#F18858', '#ED747D', '#E8505D']
return colorList[params.dataIndex]
}
}
}
}
]
}
柱状图堆叠(两个柱状图叠成一个)
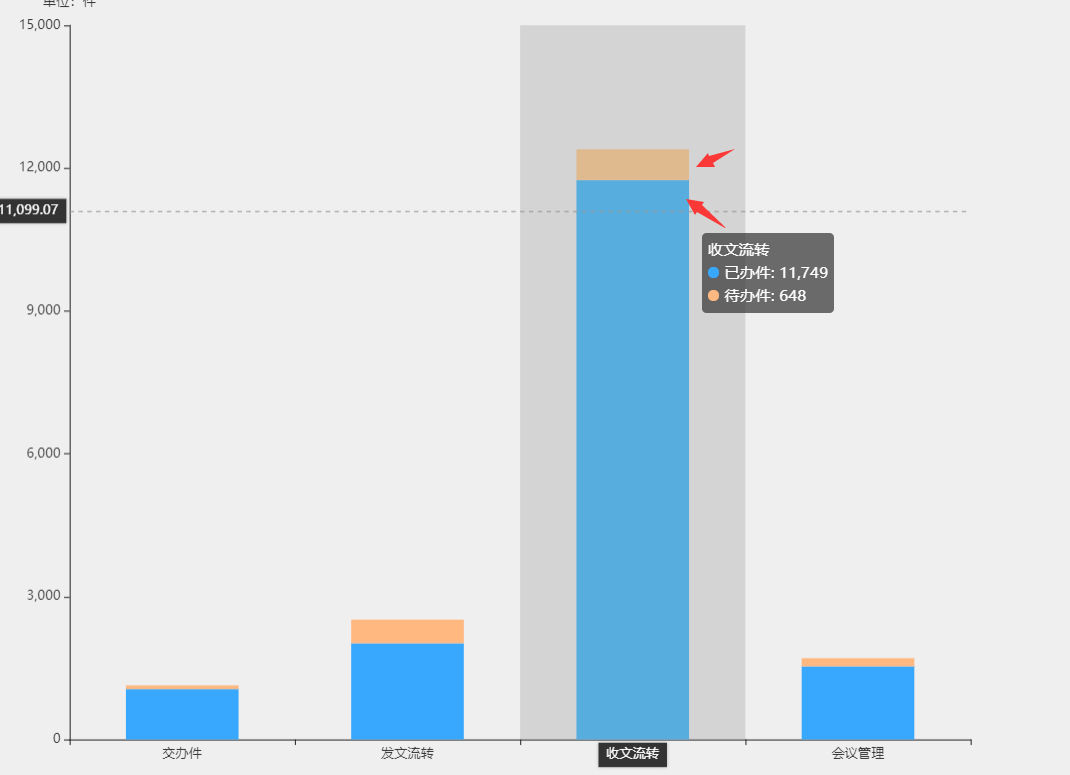
效果图

代码
var option = {
// ...其他配置项
series:[
{
name: '已办件',
type: 'bar',
stack: '业务类型', // 关键,设为同一个 stack 他们就会叠在一起
barWidth: '50%',
data: data.done
},
{
name: '待办件',
type: 'bar',
stack: '业务类型', // 关键,设为同一个 stack 他们就会叠在一起
barWidth: '50%',
data: data.toDo,
}
]
}
自定义 tooltip 内容并保留默认的小圆点(tooltip 自定义内容后,默认的小圆点就会消失掉)
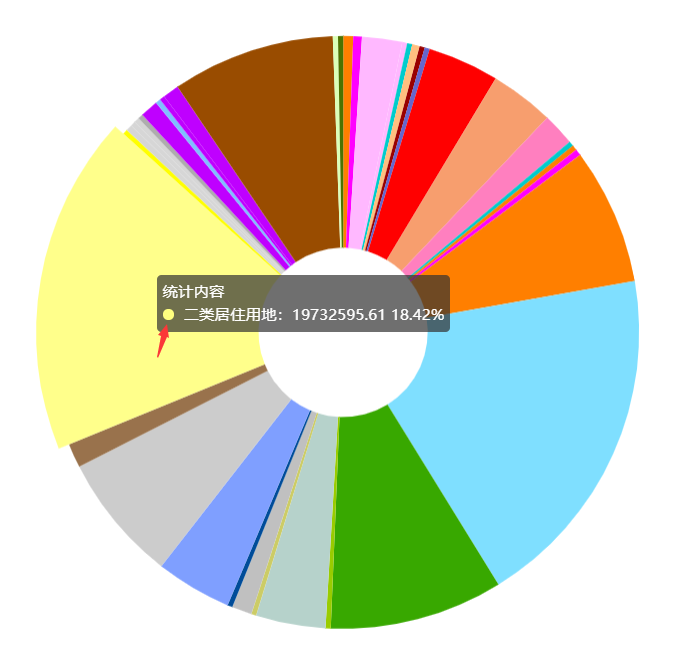
效果图

代码
var option = {
// ...其他配置项
tooltip: {
trigger: 'item',
formatter: function(param){
// 参考博客:echarts tooltip提示框 自定义小圆点(颜色、形状和大小等等): https://www.cnblogs.com/zzcyeah/p/10220978.html
var marker = '<span style="display:inline-block;margin-right:5px;border-radius:10px;10px;height:10px;background-color:'+ param.color + ';"></span>'
// 把这个对象打印出来,看看有哪些属性(貌似老版本的 echarts 的 param 没有 marker 这个属性,就需要自己创造了)
// console.log(param)
// debugger
var str = param.seriesName + "<br/>" + marker + " " + param.name + ":" + param.value + " " + param.percent + "%"
// 即:"{a} <br/>{b} : {c} ({d}%)"
return str
},
}
}
柱状图渐变色
效果图(待补充)
代码
var option = {
// ...其他配置项
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
// 颜色渐变
offset: 0,
color: "rgba(9,254,132,1)"
},
{
offset: 1,
color: "rgba(2,17,82,0.5)"
}
])
};