声明
此博客为网上两篇博客的融合体,因原博客写的就很好了,我这里就直接两篇博客粘到一起
参考地址:
NPM install -save 和 -save-dev 傻傻分不清
我们在使用 npm install 安装模块的模块的时候 ,一般会使用下面这几种命令形式:
npm install moduleName # 安装模块到项目目录下
npm install -g moduleName # -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置。
npm install -save moduleName # -save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。
npm install -save-dev moduleName # -save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
那么问题来了,在项目中我们应该使用四个命令中的哪个呢?这个就要视情况而定了。下面对这四个命令进行对比,看完后你就不再这么问了。
npm install moduleName 命令
- 安装模块到项目node_modules目录下。
- 不会将模块依赖写入devDependencies或dependencies 节点。
- 运行 npm install 初始化项目时不会下载模块。
npm install -g moduleName 命令
- 安装模块到全局,不会在项目node_modules目录中保存模块包。
- 不会将模块依赖写入devDependencies或dependencies 节点。
- 运行 npm install 初始化项目时不会下载模块。
npm install -save moduleName 命令
- 安装模块到项目node_modules目录下。
- 会将模块依赖写入dependencies 节点。
- 运行 npm install 初始化项目时,会将模块下载到项目目录下。
- 运行npm install --production或者注明NODE_ENV变量值为production时,会自动下载模块到node_modules目录中。
npm install -save-dev moduleName 命令
- 安装模块到项目node_modules目录下。
- 会将模块依赖写入devDependencies 节点。
- 运行 npm install 初始化项目时,会将模块下载到项目目录下。
- 运行npm install --production或者注明NODE_ENV变量值为production时,不会自动下载模块到node_modules目录中。
总结
devDependencies 节点下的模块是我们在开发时需要用的,比如项目中使用的 gulp ,压缩css、js的模块。这些模块在我们的项目部署后是不需要的,所以我们可以使用 -save-dev 的形式安装。像 express 这些模块是项目运行必备的,应该安装在 dependencies 节点下,所以我们应该使用 -save 的形式安装。
npm install --save 、--save-dev 、-D、-S 的区别与NODE_ENV的配置
备注:<=> 意为等价于;
1、npm install <=> npm i
--save <=> -S
--save-dev <=> -D
npm run start <=> npm start // 对应"scripts"里的"start"命令
少敲几下键盘,何乐而不为
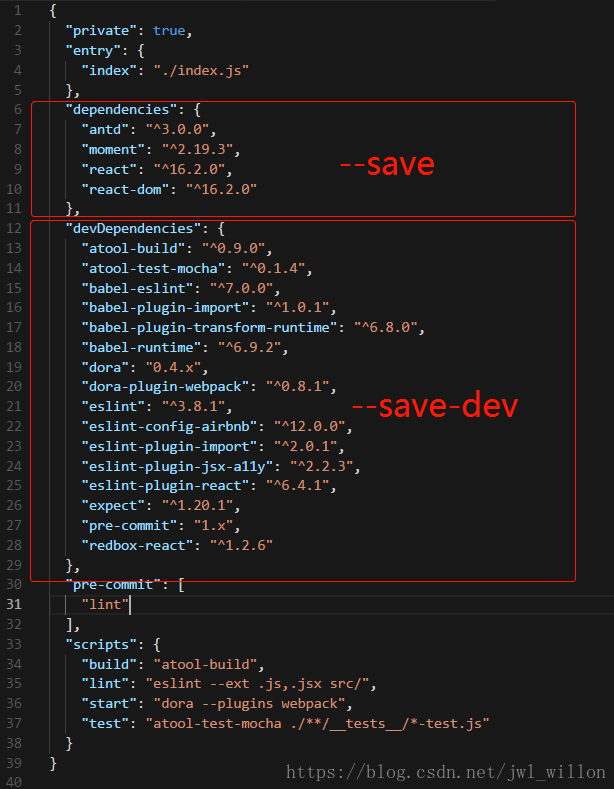
2、npm i --save-dev <packname>
工程构建(开发时、“打包”时)依赖 ;例:xxx-cli , less-loader , babel-loader...
3、npm i --save <packname>
项目(运行时、发布到生产环境时)依赖;例:antd , element,react...
4、对应关系如下(至于我们啥时候用--save、啥时候用--save-dev 感觉是个规范问题,用反了项目一样可以跑起来(对于安装依赖正确时),但会给其他看你项目的人带来误解、可能会导致一些bug的出现,还有一些配置的错乱等)

5、使用 npm i 安装package.json里的依赖时,两部分的包都会pull下来
5-1、使用 --prod、
npm i --prod <=> npm i --production // 仅会拉取dependencies中的依赖
5-2、设置NODE_DEV=production时 // 效果同上,仅会拉取dependencies中的依赖 (注意等号两边没空格)
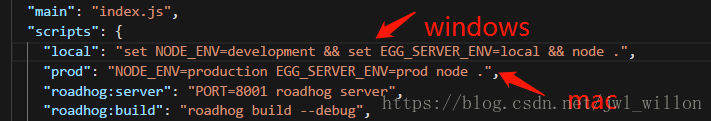
5-2-1、命令行设置(注意不同环境时的"分割符")
window => cmd :set NODE_ENV=production && xxxx
mac => shell : NODE_ENV=production 空格 xxxx
5-2-2、package.json=>script命令中设置

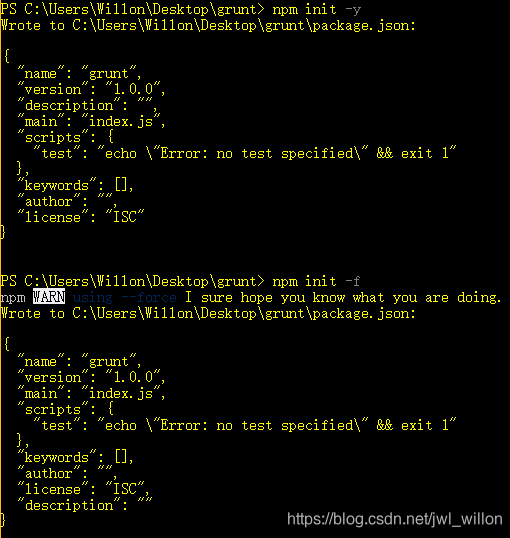
彩蛋:在新建 package.json 文件时,我们可以使用 npm init -y 快速创建(yes 表示一路默认创建,还有 -f 表示 force)