记一个诡异的坑:一样的代码,换了一台电脑跑起来就乱掉了
一样的代码,换了一台电脑跑起来就乱掉了...

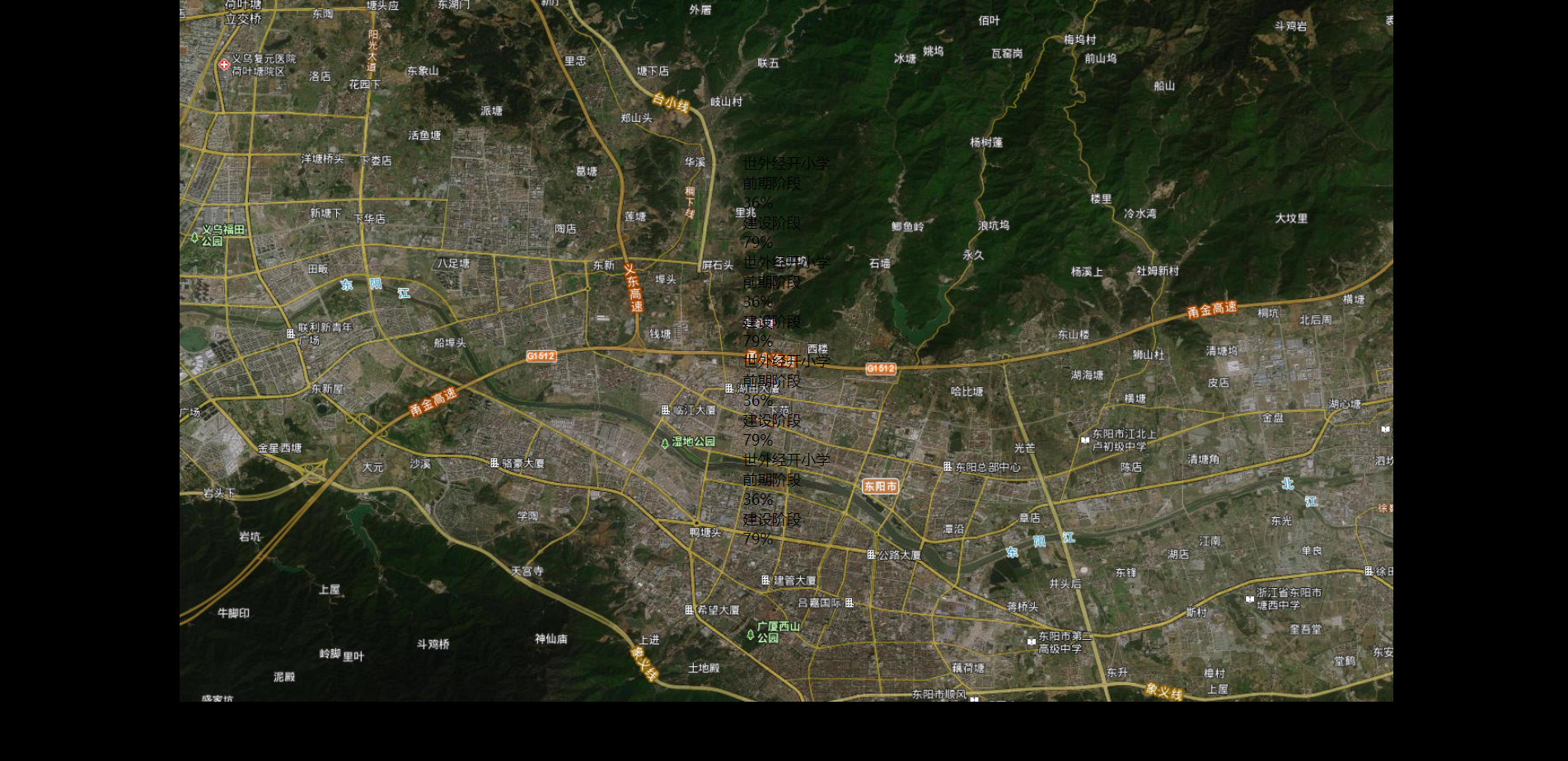
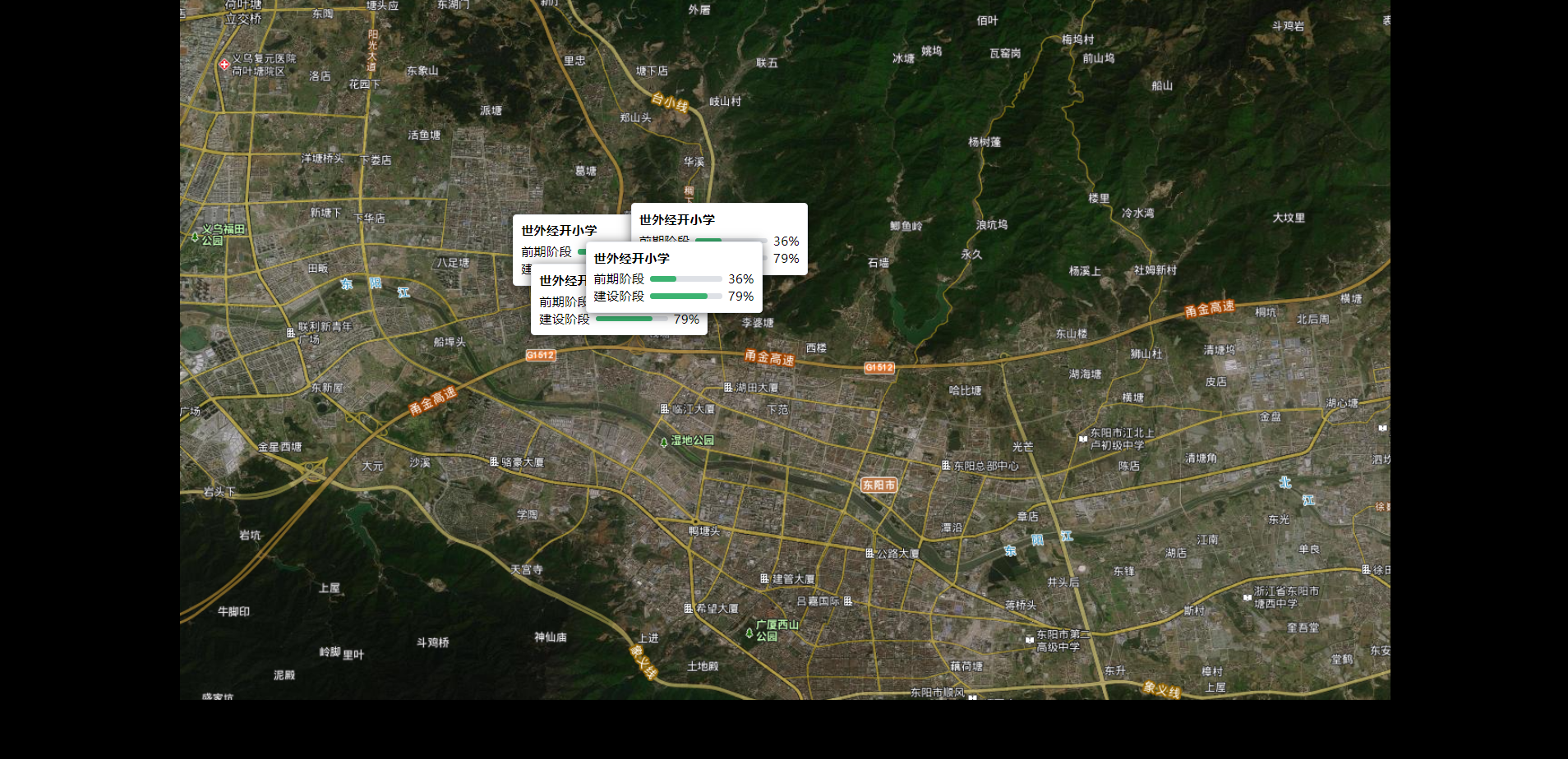
预期效果(在自己电脑上的正常效果)

相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试预期效果</title>
</head>
<body onload="containerLoad()">
<div class="container">
<div class="card" style="z-index: 464;">
<div class="progress_card" onmouseover="hoverEvent(this)" onmouseout="hoverLeaveEvent(this)">
<div class="progress_card_title">世外经开小学</div>
<div class="progress_card_item">
<div class="progress_card_item_title">前期阶段</div>
<div class="progress_card_item_progress">
<div class="progress_card_item_progress_real" style=" 36%;"></div>
<div class="progress_card_item_progress_bg"></div>
</div>
<div class="progress_card_item_value">36%</div>
</div>
<div class="progress_card_item">
<div class="progress_card_item_title">建设阶段</div>
<div class="progress_card_item_progress">
<div class="progress_card_item_progress_real" style=" 79%;"></div>
<div class="progress_card_item_progress_bg"></div>
</div>
<div class="progress_card_item_value">79%</div>
</div>
</div>
</div>
<div class="card" style="z-index: 474;">
<div class="progress_card" onmouseover="hoverEvent(this)" onmouseout="hoverLeaveEvent(this)">
<div class="progress_card_title">世外经开小学</div>
<div class="progress_card_item">
<div class="progress_card_item_title">前期阶段</div>
<div class="progress_card_item_progress">
<div class="progress_card_item_progress_real" style=" 36%;"></div>
<div class="progress_card_item_progress_bg"></div>
</div>
<div class="progress_card_item_value">36%</div>
</div>
<div class="progress_card_item">
<div class="progress_card_item_title">建设阶段</div>
<div class="progress_card_item_progress">
<div class="progress_card_item_progress_real" style=" 79%;"></div>
<div class="progress_card_item_progress_bg"></div>
</div>
<div class="progress_card_item_value">79%</div>
</div>
</div>
</div>
<div class="card" style="z-index: 484;">
<div class="progress_card" onmouseover="hoverEvent(this)" onmouseout="hoverLeaveEvent(this)">
<div class="progress_card_title">世外经开小学</div>
<div class="progress_card_item">
<div class="progress_card_item_title">前期阶段</div>
<div class="progress_card_item_progress">
<div class="progress_card_item_progress_real" style=" 36%;"></div>
<div class="progress_card_item_progress_bg"></div>
</div>
<div class="progress_card_item_value">36%</div>
</div>
<div class="progress_card_item">
<div class="progress_card_item_title">建设阶段</div>
<div class="progress_card_item_progress">
<div class="progress_card_item_progress_real" style=" 79%;"></div>
<div class="progress_card_item_progress_bg"></div>
</div>
<div class="progress_card_item_value">79%</div>
</div>
</div>
</div>
<div class="card" style="z-index: 494;">
<div class="progress_card" onmouseover="hoverEvent(this)" onmouseout="hoverLeaveEvent(this)">
<div class="progress_card_title">世外经开小学</div>
<div class="progress_card_item">
<div class="progress_card_item_title">前期阶段</div>
<div class="progress_card_item_progress">
<div class="progress_card_item_progress_real" style=" 36%;"></div>
<div class="progress_card_item_progress_bg"></div>
</div>
<div class="progress_card_item_value">36%</div>
</div>
<div class="progress_card_item">
<div class="progress_card_item_title">建设阶段</div>
<div class="progress_card_item_progress">
<div class="progress_card_item_progress_real" style=" 79%;"></div>
<div class="progress_card_item_progress_bg"></div>
</div>
<div class="progress_card_item_value">79%</div>
</div>
</div>
</div>
</div>
</body>
<script>
function containerLoad() {
console.log("元素加载初始化")
document.querySelectorAll(".progress_card").forEach(item => {
let parent = item.parentElement
let zIndex = parent.style.zIndex
parent.setAttribute("z-index", zIndex)
})
}
// 暂未做节流防抖处理
function hoverEvent(dom) {
let parent = dom.parentElement
parent.style.zIndex = 999999
}
function hoverLeaveEvent(dom) {
let parent = dom.parentElement
let zIndex = parent.getAttribute("z-index")
parent.style.zIndex = zIndex
}
</script>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 90vh;
background-color: black;
/* background-image: url(./src/assets/test_bg.png); */
background-image: url(https://img-blog.csdnimg.cn/20210630201008738.png);
background-repeat: no-repeat;
background-position: center;
}
.container {
position: relative;
600px;
height: 300px;
}
.container .card {
position: absolute;
cursor: pointer;
/* transition: z-index 0.2s; */
}
.container .card:nth-child(1) {
left: 0;
top: 0;
}
.container .card:nth-child(2) {
left: 130px;
top: -12px;
}
.container .card:nth-child(3) {
left: 20px;
top: 55px;
}
.container .card:nth-child(4) {
left: 80px;
top: 30px;
}
.progress_card {
display: inline-block;
background-color: white;
border-radius: 4px;
padding: 8px;
line-height: 1.4;
font-size: 14px;
box-shadow: 0 2px 12px 0 rgb(0 0 0 / 60%);
border: 1px solid #ebeef5;
transition: border 0.35s;
}
.progress_card:hover {
border: 1px solid mediumseagreen;
}
.progress_card .progress_card_title {
font-weight: bold;
margin-bottom: 4px;
}
.progress_card .progress_card_item {
display: flex;
}
.progress_card .progress_card_item_title {
56px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.progress_card .progress_card_item_progress {
position: relative;
80px;
display: flex;
align-items: center;
margin: 0 6px;
}
.progress_card .progress_card_item_progress>div {
height: 6px;
border-radius: 4px;
position: absolute;
left: 0;
/* top: 0; */
}
.progress_card .progress_card_item_progress .progress_card_item_progress_real {
background-color: mediumseagreen;
z-index: 9;
}
.progress_card .progress_card_item_progress .progress_card_item_progress_bg {
100%;
background-color: rgb(222, 225, 230);
}
.progress_card .progress_card_item_value {}
</style>
</html>
原因分析
这看着像是样式代码没生效呀?开发者工具调调看
-
调了一会儿,一切正常,但之前写的样式就是没有生效,害,你说气人不气人
-
再看了会儿,发现这背景图片、这黑色背景不都是同一个 style 标签里定义的吗?咋还生效生一半呢?
-
带着疑问还是确认了一遍,样式没写错,HTML 的 class 也是对应上了的(自己电脑生效了那肯定没写错呀...)
代码一模一样,咋就一台电脑行一台电脑不行呢?
排查了半天也没有发现原因,很是好奇,同时也想起了一句互联网黑话:
- 我的电脑上没问题,你电脑上跑不起来,肯定是你的问题,你自己看下
哈哈哈,玩笑归玩笑,这种问题还是头一次见,同样的代码,还是这么基础的代码,一台电脑行一台电脑不行,我还就不信邪了...
解决

无意间点到控制台的打印,跳到了 chrome 开发者工具的 source 标签里,往上翻了点,发现我写的样式前面有个红点???
我点到 Element 标签里又确认了一下 CSS 样式,没问题呀!?
然后又切到代码里,发现也没问题呀?只不过有些样式前面有个空格,难道这个空格是什么诡异的字符,没有被渲染出来?
将信将疑的把空格去掉了,刷新页面,唉?好像位置变了一下,再看了下 chrome 开发者工具的 source 标签里的页面代码,还是有小红点...
没删好?再来一次,好像还是不行
最后我干脆重新复制了一遍样式代码,哎?他就行了...
结论
1.我的推测是 vscode 保存自动格式化插件出 bug 了...
- 因为我真的是复制过来的,最后的解决方案也是再复制了一遍...就说明代码是完全没问题的
2.后续代码有问题,排查不到原因可以看看 chrome 开发者工具的 source 标签里是否有标识错误或者异常?
- 或许只是这里把那个没渲染出来的空白字符给渲染出来了,并不是语法检查?后续可以测试一下
- 后续再测试下能否检测 js 语法错误、html 语法错误