最近项目遇到了 百度富文本内容显示在微信小程序上的情景
用到了 wxPrase组件 在此记录一下使用方法及遇到的问题和解决办法
使用方法:
1.下载文件
https://github.com/icindy/wxParse 下载wxParse文件到小程序目录中

2.引入文件
/*js*/
1 //在使用的页面js中引入WxParse模块 2 var WxParse = require('../../wxParse/wxParse.js');
/*wxss*/ 4 //在使用的Wxss中引入WxParse.css,可以在app.wxss 5 @import "/wxParse/wxParse.wxss";
3.绑定数据及页面引用
/*js文件*/
1 var data= '<div>我是HTML代码</div>'; 2 /** 3 * WxParse.wxParse(bindName , type, data, target,imagePadding) 4 * 1.bindName绑定的数据名(必填) 5 * 2.type可以为html或者md(必填) 6 * 3.data为传入的具体数据(必填) 7 * 4.target为Page对象,一般为this(必填) 8 * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) 9 */ 10 var that = this; 11 WxParse.wxParse('article', 'html', data, that, 0);
这里注意 imagePadding 填0比较好 在外部盒子设置宽度 边距
例:
/* wxml */
<view style="94%;margin:0 auto"> <import src="你的路径/wxParse/wxParse.wxml"/> //这里data中article为bindName <template is="wxParse" data="{{wxParseData:data.nodes}}"/> </view>
更多使用方法 可以去github上查看
问题及解决方法:
1.富文本容易嵌套很多层,WxParse用以循环解析的模板有11层,如果只是简单的百度富文本编辑器提交的内容是够用的,但是如果加上复杂的样式(如下),

就需要手动添加很多层,我暂时用了比较笨的方法手动加到了50层……
官方给的解决方案:https://github.com/icindy/wxParse/wiki/wxParse-%E5%A6%82%E4%BD%95%E9%87%8D%E5%A4%8D%E5%B5%8C%E5%A5%97%E6%A8%A1%E7%89%88
2.图片路径问题
直接用百度文本编辑的图片不带域名,而直接粘贴的图文,图片是带着外部链接的。这里需要用wxs写个函数处理一下
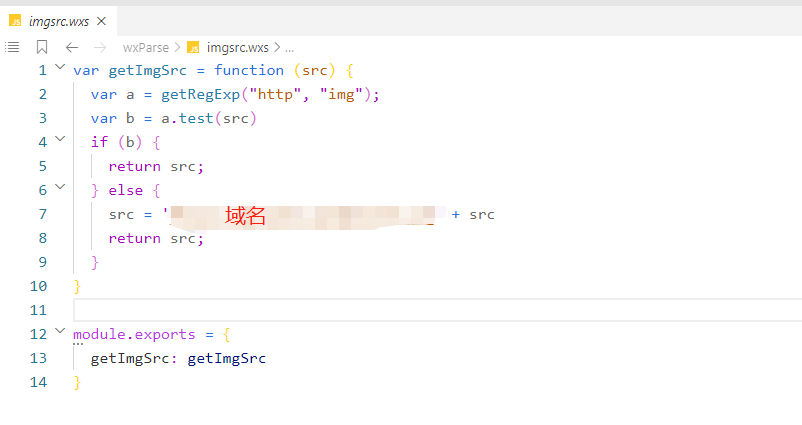
2.1图片显示

1 <wxs src="./imgsrc.wxs" module="getImgSrc" />
11 <template name="wxParseImg"> 12 <image class="{{item.classStr}} wxParse-{{item.tag}}" data-from="{{item.from}}" data-src="{{getImgSrc.getImgSrc(item.attr.src)}}" 13 data-idx="{{item.imgIndex}}" src="{{getImgSrc.getImgSrc(item.attr.src)}}" mode="aspectFit" 14 bindload="wxParseImgLoad" bindtap="wxParseImgTap" mode="widthFix" style="{{item.width}}px;" /> 15 </template>

1 var getImgSrc = function (src) { 2 var a = getRegExp("http", "img"); 3 var b = a.test(src) 4 if (b) { 5 return src; 6 } else { 7 src = 'https://域名' + src 8 return src; 9 } 10 } 11 12 module.exports = { 13 getImgSrc: getImgSrc 14 }
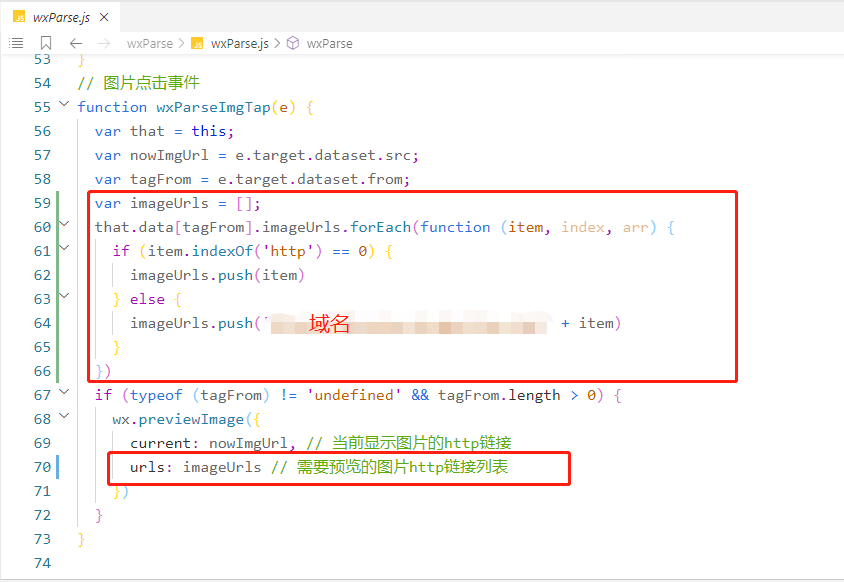
2.2图片点击事件
因为图片路径的问题,点击事件中也需要改一下图片路径

1 // 图片点击事件 2 function wxParseImgTap(e) { 3 var that = this; 4 var nowImgUrl = e.target.dataset.src; 5 var tagFrom = e.target.dataset.from; 6 var imageUrls = []; 7 that.data[tagFrom].imageUrls.forEach(function (item, index, arr) { 8 if (item.indexOf('http') == 0) { 9 imageUrls.push(item) 10 } else { 11 imageUrls.push('https://域名' + item) 12 } 13 }) 14 if (typeof (tagFrom) != 'undefined' && tagFrom.length > 0) { 15 wx.previewImage({ 16 current: nowImgUrl, // 当前显示图片的http链接 17 urls: imageUrls // 需要预览的图片http链接列表 18 }) 19 } 20 }
改动代码地址:https://gitee.com/svv2020/wx-parse.git

如果文章对您有帮助 欢迎打赏~