一、瞎想
坐在地铁上闲来无聊,突然想到了二维码,顺手就百度了下相关的资料,目前C++二维码相关的库不多,也就zbar(开源中国上下了半天也没下载下来)、zxing,不过这两个库据说都是解析二维码的,不能生成二维码,这个是对于C++而言,如果你是搞C#或者java的,那么恭喜你,你可以直接使用zxing库来完成生成和解析二维码,具体参看
- C++生成二维码总结,这篇文章主要是总结了下当前二维码相关的第三方库,个人觉着不错。QZXing是基于qt将zxing进行了封装
- zxing实现二维码生成和解析,java实现方式
二、二维码生成工具
这里我给大家介绍一个二维码生成工具,效果如图1所示,从图中就可以看出二维码的工具名称。

图1 二维码展示
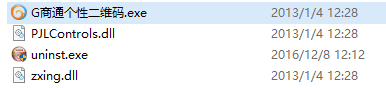
关于二维码中间的图片,其实是贴上去的,因为二维码有容错能力,因此添加一张小的图片不影响解析效果。如图2所示,从安装文件来看这个开源的工具其实也是使用了zxing库来生产和解析二维码,这个和文章前面的描述有出入。具体zxing到底能否生产二维码个人没有经过验证,本片文章旨在讲述各个库的编译过程,因此对这个问题不做结论

图2 安装文件列表
三、QZXing编译
QZXing是基于qt将zxing进行了封装,那么此小节我就直接讲述QZXing的编译过程。
- 首先从SourceForge.net上下载QZXZing源码,并解压
- 使用qmake命令将pro文件转化为sln(1、qmake QZXing.pro 2、qmake -tp v -r)
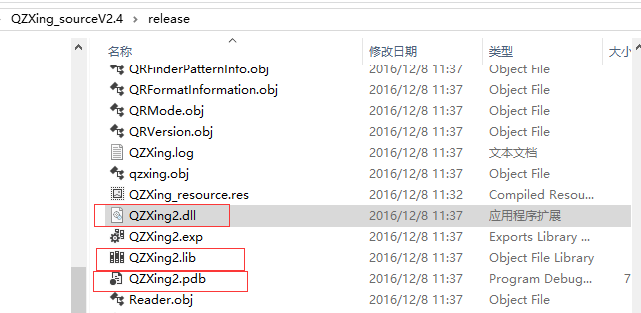
- 使用vs打开sln文件进行编译,最终生成相关的dll、lib和pdb文件,如图3所示,我只展示了release下生成的文件

图3 QZXing编译结果
四、qrencode-3.1.0编译
C++下基于qrencode可以进行生成二维码,我是参考了几篇文章进行编译,文章列表如下:
上述两篇文章都是讲述的自建vs工程来编译qrencode源码,但是细节有所差别,其中主要是qrenc.c文件是否添加到工程,如下编译步骤是我按照这两篇文章的理解所实践出来的编译步骤
编译步骤:
- 从github上下载qrencode源码并解压
- 新建win32工程,并设置工程为lib库,不使用预编译头文件
- 把qrencode直接目录下的所有.h和.c(除过qrenc.c)文件添加到该工程,其中将config.h.in改为config.h,并修改rscode.c源码,modnn函数去掉inline关键字
- 修改qrspec.c文件,将strdup替换为_strdup,这是两两篇文章中都没有提到的,我是根据错误提示找到了解决办法,参看The posix name for this item is deprecated in VC++ 2008
- 编译结果如图4所示

图4 qrencode编译结果
五、ZBar Code
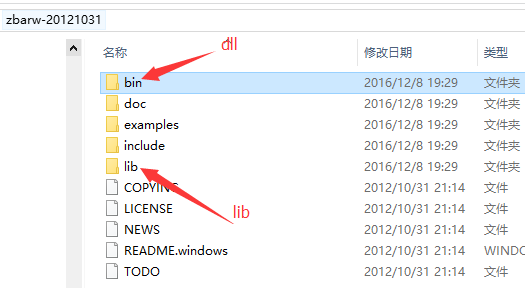
这个库可以上SourceForge.net直接下载,包含dll和lib文件,我下载后的解压文件如图5

图5 zbar库
六、使用
这几个库的使用都比较简单,我在这里就给出几个个人觉得靠谱的使用链接
-
libqr--简单好用的c++二维码生成库 :libqr使用
- 使用QZXing识别图片二维码 :QZXing使用
-
QR code二维码简介及Qrencode库的移植与使用 :qrendcode使用
七、相关链接
注:关于使用后续有时间我会补充一个小示例

