alarmManage(){
let drawLine = echarts.init(document.getElementById('data-alarmManage-table-wrap'));
let option = null;
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
y: '24%',
x: '40%',
itemHeight: 14,
itemWidth: 14,
textStyle: {
color: '#BBF6FF',
fontSize: 14
},
itemGap: 20,
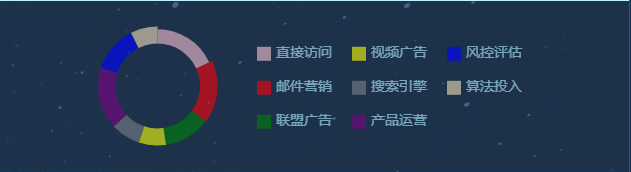
data:['直接访问','邮件营销','联盟广告','','视频广告','搜索引擎','产品运营','','风控评估','算法投入']
},
color:["pink",'red','green','yellow','gray','purple','blue','wheat'],
icon: "rect",
series: [
{
center: ['25%','50%'],
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '14',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:148, name:'搜索引擎'},
{value:310, name:'产品运营'},
{value:234, name:'风控评估'},
{value:135, name:'算法投入'},
]
}
]
};
if (option && typeof option === "object") {
drawLine.setOption(option);
}
},