使用component注册的组件div容器里可以放多个,但是使用render的只能放一个

<div id="app"> <p>我可以放两个</p> <login></login> </div> <script> var login = { template:'<h1>login的</h1>' } var vm = new Vue({ el:'#app', data:{}, methods:{}, components:{ login } }); </script>

<div id="app"> <p>我显示不出来的,只能显示login中的内容</p> <p>我也显示不出来</p> </div> <script> var login = { template:'<h1>login的</h1>' } var vm = new Vue({ el:'#app', data:{}, methods:{}, render:function(createElements){ return createElements(login) } }); </script>
在普通网页中使用vue:
1. 使用 script 标签 ,引入 vue 的包
2. 在 index 页面中,创建 一个 id 为 app div 容器
3. 通过 new Vue 得到一个 vm 的实例
webpack 中使用 vue :
1. 安装vue的包: cnpm i vue -S
2. 由于 在 webpack 中,推荐使用 .vue 这个组件模板文件定义组件,所以需要安装能解析这种文件的 loader cnpm i vue-loader vue-template-complier -D
3. 在 main.js 中,导入 vue 模块 import Vue from 'vue'
4. 定义一个 .vue 结尾的组件,其中,组件有三部分组成: template script style
5. 使用 import login from './login.vue'导入这个组件
6. 创建 vm 的实例 var vm = new Vue({ el: '#app', render: c => c(login) })
7. 在页面中创建一个 id 为 app 的 div 元素,作为我们 vm 实例要控制的区域;

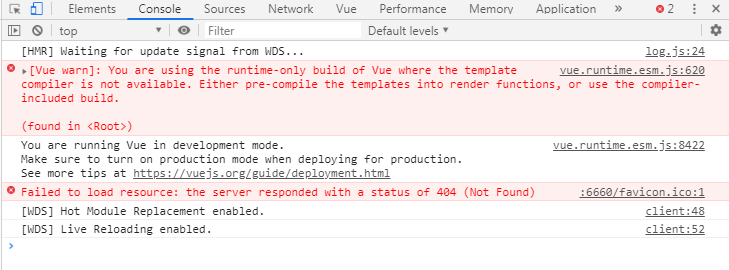
可以写node_modules下vue文件的路径,也可以使用import Vue from 'vue' ,使用第import Vue from 'vue'方法需要在配置文件webpack.config.js里加一个reslove结点,和plugins和module平级,但每次修改都需要重启。如果没有配置的话会报如下的错误!



在vue中结合render函数渲染指定的组建到容器中
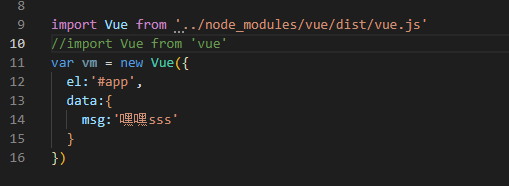
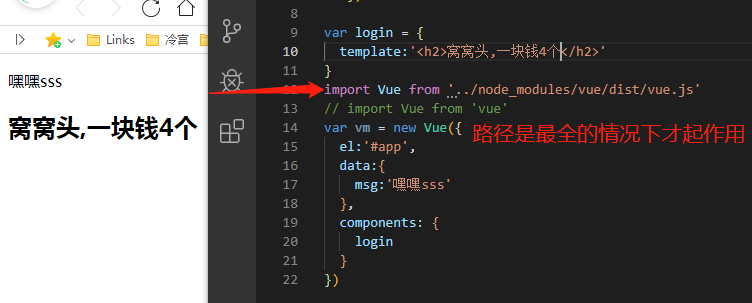
方法一:小例子,可以像平时一样直接在main.js里面写vue的代码,但这种方法只能在导入最全的vue.js路径下使用。不灵活import Vue from '../node_modules/vue/dist/vue.js'


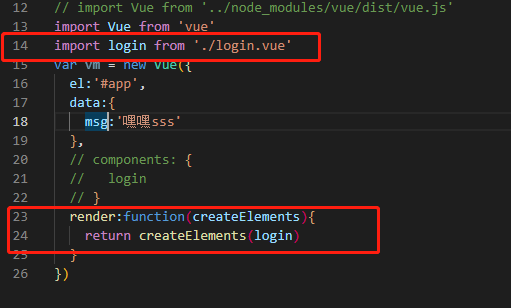
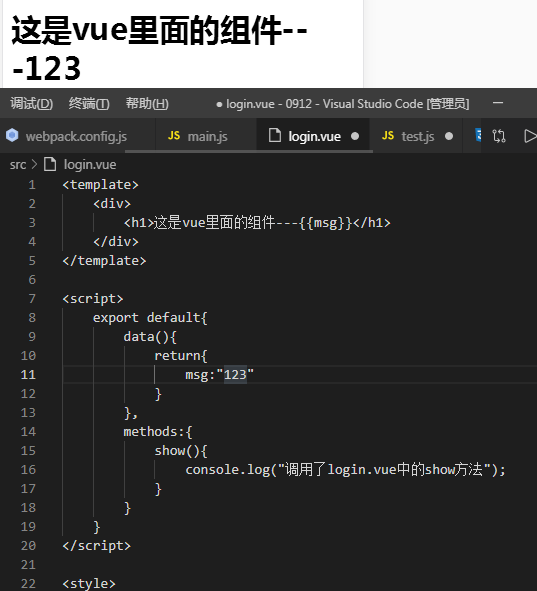
方法二:新建XXX.vue文件,此文件中由<template></template>,<script></script>,<style></style>三部分组成。在main.js里面引用此文件,
1. 导入 login 组件 import login from './login.vue'
2. 默认webpack 无法打包 .vue 文件,需要安装 相关的loader: cnpm i vue-loader vue-template-compiler -D
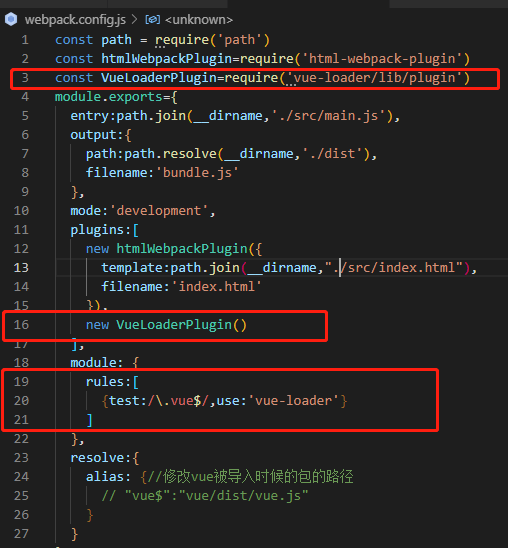
3. 在配置文件中,新增loader配置项 { test:/.vue$/, use: 'vue-loader' },注意:这里还需要增加const VueLoaderPlugin = require('vue-loader/lib/plugin'),
plugins: [
new VueLoaderPlugin()
]
详情:https://vue-loader.vuejs.org/guide/#manual-setup 
4.在main.js里面调用

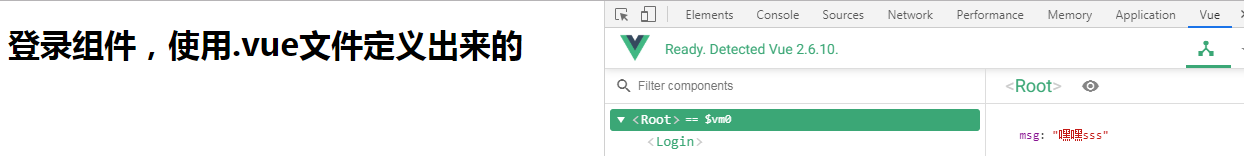
可以看到这个Root就是我们new Vue得到的实例,在实例身上挂载了一个login组件

export default方法和export的使用方法
可以直接在login.vue里定义组件数据

Node 中向外暴露成员的形式:
module.exports = {}
// 在Node中 使用 var 名称 = require('模块标识符')
// module.exports 和 exports 来暴露成员
在 ES6中,也通过规范的形式,规定了 ES6 中如何导入和导出模块
ES6中导入模块,使用 import 模块名称 from '模块标识符' import '表示路径'
在 ES6 中,使用 export default 和 export 向外暴露成员:
// 注意: export default 向外暴露的成员,可以使用任意的变量来接收
// 注意: 在一个模块中,export default 只允许向外暴露1次
// 注意: 在一个模块中,可以同时使用 export default 和 export 向外暴露成员
// 注意: 使用 export 向外暴露的成员,只能使用 { } 的形式来接收,这种形式,叫做 【按需导出】
// 注意: export 可以向外暴露多个成员, 同时如果某些成员,我们在 import 的时候,不需要,则可以 不在 {} 中定义
// 注意: 使用 export 导出的成员,必须严格按照 导出时候的名称,来使用 {} 按需接收;
// 注意: 使用 export 导出的成员,如果 就想 换个 名称来接收,可以使用 as 来起别名;
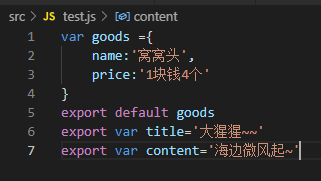
现在新建一个test.js文件演示

在main.js中调用

