十五、DOM基础
DOM(Document Object Model)即文档对象模型,针对HTML和XML文档的API(应用程序接口)。DOM描绘了一个层次化的节点树,运行开发人员添加、移除和修改页面的某一部分。DOM脱胎于Netscape及微软公司创始的DHTML(动态HTML),但现在它已经成为表现和操作页面标记的真正跨平台、语言中立的方式。
1.DOM介绍
DOM中的三个字母,D(文档)可以理解为整个Web加载的网页文档;O(对象)可以理解为类似window对象之类的东西,可以调用属性和方法,这里我们说的是document对象;M(模型)可以理解为网页文档的树型结构。
DOM有三个等级,分别是DOM1、DOM2、DOM3,并且DOM1在1998年10月成为W3C标准。DOM1所支持的浏览器包括IE6+、Firefox、Safari、Chrome和Opera1.7+。
PS:IE中的所有DOM对象都是以COM对象的形式实现的,这意味着IE中的DOM可能会和其他浏览器有一定的差异。
1.节点
加载HTML页面时,Web浏览器生成一个树型结构,用来表示页面内部结构。DOM将这种树型结构理解为由节点组成。
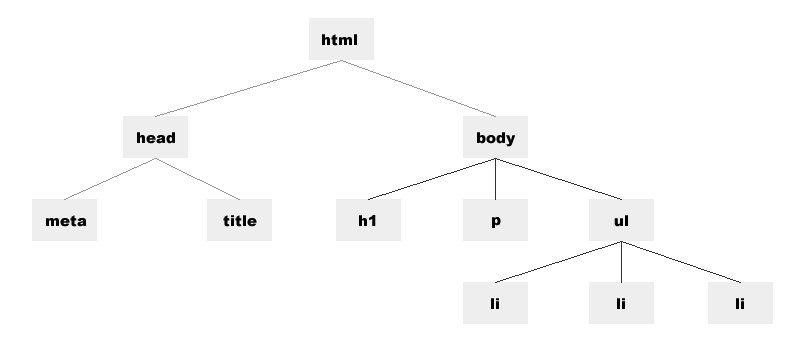
节点树

从上图的树型结构,我们理解几个概念,html标签没有父辈,没有兄弟,所以html标签为根标签。head标签是html子标签,meta和title标签之间是兄弟关系。如果把每个标签当作一个节点的话,那么这些节点组合成了一棵节点树。
PS:后面我们经常把标签称作为元素,是一个意思。
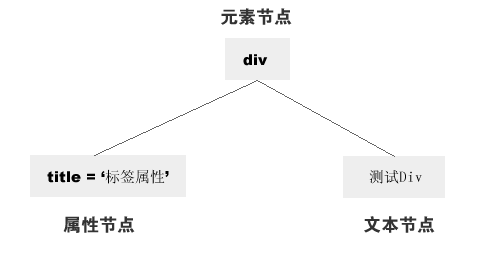
2.节点种类:元素节点、文本节点、属性节点。
<div title="属性节点">测试Div</div>

2.查找元素
W3C提供了比较方便简单的定位节点的方法和属性,以便我们快速的对节点进行操作。分别为:getElementById()、getElementsByTagName()、getElementsByName()、getAttribute()、setAttribute()和removeAttribute()。
元素节点方法
|
方法 |
说明 |
|
getElementById() |
获取特定ID元素的节点 |
|
getElementsByTagName() |
获取相同元素的节点列表 |
|
getElementsByName() |
获取相同名称的节点列表 |
|
getAttribute() |
获取特定元素节点属性的值 |
|
setAttribute() |
设置特定元素节点属性的值 |
|
removeAttribute() |
移除特定元素节点属性 |
1.getElementById()方法
getElementById()方法,接受一个参数:获取元素的ID。如果找到相应的元素则返回该元素的HTMLDivElement对象,如果不存在,则返回null。
document.getElementById('box'); //获取id为box的元素节点
PS:上面的例子,默认情况返回null,这无关是否存在id="box"的标签,而是执行顺序问题。解决方法,1.把script调用标签移到html末尾即可;2.使用onload事件来处理JS,等待html加载完毕再加载onload事件里的JS。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>DOM基础</title>
5 </head>
6 <body>
7
8 <div id="box" title="标题" class="pox" style="color:red;" bbb="aaa">测试Div</div>
9
10 <ul>
11 <li>1</li>
12 <li>2</li>
13 <li>3</li>
14 </ul>
15
16 <script type="text/javascript">
17 window.onload = function () {
18 var box = document.getElementById('box');
19 alert(box.tagName); //获取这个元素节点的标签名 DIV
20 alert(box.innerHTML); //获取这个元素节点里的文本(包含HTML标签),纯文本不能包含标签 测试Div
21 //innerHTML获取的是这个元素的文本内容,而不是文本节点
22
23 alert(box.id); //获取这个元素节点id属性的值,注意不是属性节点 box
24 alert(box.title); //获取title属性的值 标题
25 alert(box.style); //获取style属性对象 [object CSSStyleDeclaration](google浏览器)
26 alert(box.style.color); //获取style属性对象中color属性的值 red
27 alert(box.class); //貌似是保留字 undefined
28 alert(box.className); //获取class属性的值 pox
29 //以上是HTML属性的直接调用,当然后面还有几种方式可以调用
30
31 alert(box.bbb); //自定义属性,直接获取,非IE不支持 undefined
32 //如果有浏览器不支持,那么必须做兼容操作,或者尽可能不去使用
33 };
34 </script>
35 </body>
36 </html>
PS:id表示一个元素节点的唯一性,不能同时给两个或以上的元素节点创建同一个命名的id。某些低版本的浏览器会无法识别getElementById()方法,比如IE5.0-,这时需要做一些判断,可以结合上章的浏览器检测来操作。
if (document.getElementById) { //判断是否支持getElementById
alert('当前浏览器支持getElementById');
}
当我们通过getElementById()获取到特定元素节点时,这个节点对象就被我们获取到了,而通过这个节点对象,我们可以访问它的一系列属性。
元素节点属性
|
属性 |
说明 |
|
tagName |
获取元素节点的标签名 |
|
innerHTML |
获取元素节点里的内容,非W3C DOM规范 |
document.getElementById('box').tagName; //DIV
document.getElementById('box').innerHTML; //测试Div
HTML属性的属性
|
属性 |
说明 |
|
id |
元素节点的id名称 |
|
title |
元素节点的title属性值 |
|
style |
CSS内联样式属性值 |
|
className |
CSS元素的类 |
document.getElementById('box').id; //获取id box
document.getElementById('box').id = 'person'; //设置id
document.getElementById('box').title; //获取title
document.getElementById('box').title = '标题' //设置title
document.getElementById('box').style; //获取CSSStyleDeclaration对象
document.getElementById('box').style.color; //获取style对象中color的值
document.getElementById('box').style.color = 'red'; //设置style对象中color的值
document.getElementById('box').className; //获取class
document.getElementById('box').className = 'box'; //设置class
alert(document.getElementById('box').bbb); //获取自定义属性的值,非IE不支持
2.getElementsByTagName()方法
getElementsByTagName()方法将返回一个对象数组HTMLCollection(NodeList),这个数组保存着所有相同元素名的节点列表。
document.getElementsByTagName('*'); //获取所有元素
PS:IE浏览器在使用通配符的时候,会把文档最开始的html的规范声明当作第一个元素节点。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>DOM基础</title>
5 </head>
6 <body>
7
8 <div id="box" title="标题" style="color:red;">测试Div</div>
9
10 <input type="checkbox" name="test" value="测试" checked="checked" />
11
12 <ul>
13 <li>1</li>
14 <li>2</li>
15 <li>3</li>
16 </ul>
17
18 <script type="text/javascript">
19 var li = document.getElementsByTagName('li'); //参数传递一个标签名即可
20 alert(li); //返回一个数组集合 [object HTMLCollection]
21 alert(li.length); //返回li数组的数量 3
22 alert(li[0]); //li的节点对象 [object HTMLLIElement]
23 alert(li.item(0)); //同上,意义一致 [object HTMLLIElement]
24 alert(li[0].tagName); //LI
25 alert(li[0].innerHTML); //1
26
27
28 //获取body节点对象
29 var body = document.getElementsByTagName('body')[0];
30 alert(body); //返回 HTMLBodyElement对象,body节点 [object HTMLBodyElement]
31 var all = document.getElementsByTagName("*");
32 alert(all.length); //12
33 //火狐浏览器的firebug打开后,会自动创建一个div,所以会多算一个
34 alert(all[0].tagName); //google输出 HTML
35 //IE浏览器比火狐和谷歌多一个节点,是把<!的文档声明也算进去了
36 alert(all[0].innerHTML); //这样会输出<html></html>之间的内容,不会被解析(document.write()会被解析)
37 </script>
38 </body>
39 </html>
PS:不管是getElementById还是getElementsByTagName,在传递参数的时候,并不是所有浏览器都必须区分大小写,为了防止不必要的错误和麻烦,我们必须坚持养成区分大小写的习惯。
3.getElementsByName()方法
getElementsByName()方法可以获取相同名称(name)的元素,返回一个对象数组HTMLCollection(NodeList)。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>DOM基础</title>
5 </head>
6 <body>
7
8 <div id="box" title="标题" style="color:red;">测试Div</div>
9
10 <input type="checkbox" name="test" value="测试" checked="checked" />
11
12 <ul>
13 <li>1</li>
14 <li>2</li>
15 <li>3</li>
16 </ul>
17
18 <script type="text/javascript">
19
20 var box = document.getElementsByName('test')[0]; //获取input
21 alert(box); //google输出 [object HTMLInputElement]
22 //IE浏览器在获取不合法的HTML中的name时,会获取不到
23 //也就是说name 属性本身不是div里的属性,所以IE就忽略掉了
24
25 var input = document.getElementsByName('test')[0];
26 alert(input.value); //获取input的value值 测试
27 alert(input.checked); //获取input的checked true
28 //input中有合法的name属性,所以,IE也就支持了。
29 </script>
30 </body>
31 </html>
PS:对于并不是HTML合法的属性,那么在JS获取的兼容性上也会存在差异,IE浏览器支持本身合法的name属性,而不合法的就会出现不兼容的问题。
4.getAttribute()方法
getAttribute()方法将获取元素中某个属性的值。它和直接使用.属性获取属性值的方法有一定区别。
document.getElementById('box').getAttribute('id');//获取元素的id值
document.getElementById('box').id; //获取元素的id值
document.getElementById('box').getAttribute('mydiv');//获取元素的自定义属性值
document.getElementById('box').mydiv //获取元素的自定义属性值,非IE不支持
document.getElementById('box').getAttribute('class');//获取元素的class值,IE不支持
document.getElementById('box').getAttribute('className');//非IE不支持
PS:HTML通用属性style和onclick,IE7更低的版本style返回一个对象,onclick返回一个函数式。虽然IE8已经修复这个bug,但为了更好的兼容,开发人员只有尽可能避免使用getAttribute()访问HTML属性了,或者碰到特殊的属性获取做特殊的兼容处理。
5.setAttribute()方法
setAttribute()方法将设置元素中某个属性和值。它需要接受两个参数:属性名和值。如果属性本身已存在,那么就会被覆盖。
document.getElementById('box').setAttribute('align','center');//设置属性和值
document.getElementById('box').setAttribute('bbb','ccc');//设置自定义的属性和值
PS:在IE7及更低的版本中,使用setAttribute()方法设置class和style属性是没有效果的,虽然IE8解决了这个bug,但还是不建议使用。
6.removeAttribute()方法
removeAttribute()可以移除HTML属性。
document.getElementById('box').removeAttribute('style');//移除属性
1 <body>
2
3 <div id="box" title="标题" style="color:red;" >测试Div</div>
4
5 <input type="checkbox" name="test" value="测试" checked="checked" />
6
7 <ul>
8 <li>1</li>
9 <li>2</li>
10 <li>3</li>
11 </ul>
12
13 <script type="text/javascript">
14 var box = document.getElementById('box');
15 alert(box.bbb); //自定义,W3C不合法,非IE不支持,但IE支持
16 //google 输出 undefined
17
18 alert(box.getAttribute('style')); //非IE返回的是style字符串,IE返回的是对象,这里有个不兼容
19 //google 输出 color:red;
20 alert(box.getAttribute('bbb')); //自定义,就全部兼容了 ccc
21
22 //alert(box.className);
23 //alert(box.getAttribute('class')); //IE无法获取
24 //alert(box.getAttribute('className'));//IE可以获取,非IE无法获取
25
26 //跨浏览器获取className
27 // if (box.getAttribute('className') == null) {
28 // alert(box.getAttribute('class'));
29 // } else {
30 // alert(box.getAttribute('className'));
31 // }
32
33 var box = document.getElementById('box');
34 alert(box.onclick); //均返回函数式 由于没写onclick,输出null
35 alert(box.getAttribute('onclick')); //IE7及一下会返回函数式,非IE返回字符串
36
37 //box.setAttribute('title', '标题'); //创建一个属性和属性值
38 //box.setAttribute('align', 'center');
39 //box.setAttribute('bbb', 'cccc');
40 box.setAttribute('style', 'color:green'); //IE7及以下,style和onclick没有效果,避免使用
41 </script>
42 </body>
PS:IE6及更低版本不支持removeAttribute()方法。
3.DOM节点
1.node节点属性
节点可以分为元素节点、属性节点和文本节点,而这些节点又有三个非常有用的属性,分别为:nodeName、nodeType和nodeValue。
信息节点属性
|
节点类型 |
nodeName |
nodeType |
nodeValue |
|
元素 |
元素名称 |
1 |
null |
|
属性 |
属性名称 |
2 |
属性值 |
|
文本 |
#text |
3 |
文本内容(不包含html) |
1 <body>
2
3 <div id="box">测试Div<em>倾斜</em>结尾</div>
4 <div id="pox">1</div>
5
6 <script type="text/javascript">
7 var box = document.getElementById('box');
8 alert(box); // [object HTMLDivElement]
9 alert(box.nodeName); //获取元素节点的标签名,和tagName等价 DIV
10 alert(box.nodeType); //获取元素节点的类型值 1
11 alert(box.nodeValue); //元素节点本身没有内容 null
12
13 //node本身把节点指针放在元素<div></div>上,也就是说,本身是没有value
14 //如果要输出<div>xxx</div>中里面包含的文本内容,那么前面innerHTML
15 alert(box.innerHTML); // 获取元素节点里面的文本内容 测试Div<em>倾斜</em>结尾
16 //node只能获取当前节点的东西
17 </script>
18 </body>
2.层次节点属性
节点的层次结构可以划分为:父节点与子节点、兄弟节点这两种。当我们获取其中一个元素节点的时候,就可以使用层次节点属性来获取它相关层次的节点。
层次节点属性
|
属性 |
说明 |
|
childNodes |
获取当前元素节点的所有子节点 |
|
firstChild |
获取当前元素节点的第一个子节点 |
|
lastChild |
获取当前元素节点的最后一个子节点 |
|
ownerDocument |
获取该节点的文档根节点,相当与document |
|
parentNode |
获取当前节点的父节点 |
|
previousSibling |
获取当前节点的前一个同级节点 |
|
nextSibling |
获取当前节点的后一个同级节点 |
|
attributes |
获取当前元素节点的所有属性节点集合 |
1.childNodes属性
childeNodes属性可以获取某一个元素节点的所有子节点,这些子节点包含元素子节点和文本子节点。
var box = document.getElementById('box'); //获取一个元素节点
alert(box.childNodes.length); //获取这个元素节点的所有子节点
alert(box.childNodes[0]); //获取第一个子节点对象
PS:使用childNodes[n]返回子节点对象的时候,有可能返回的是元素子节点,比如 HTMLElement;也有可能返回的是文本子节点,比如Text。元素子节点可以使用nodeName或者tagName获取标签名称,而文本子节点可以使用nodeValue获取。
for (var i = 0; i < box.childNodes.length; i ++) {
//判断是元素节点,输出元素标签名
if (box.childNodes[i].nodeType === 1) {
alert('元素节点:' + box.childNodes[i].nodeName);
//判断是文本节点,输出文本内容
} else if (box.childNodes[i].nodeType === 3) {
alert('文本节点:' + box.childNodes[i].nodeValue);
}
}
PS:在获取到文本节点的时候,是无法使用innerHTML这个属性输出文本内容的。这个非标准的属性必须在获取元素节点的时候,才能输出里面包含的文本。
alert(box.innerHTML); //innerHTML和nodeValue第一个区别
PS:innerHTML和nodeValue第一个区别,就是取值的。那么第二个区别就是赋值的时候,nodeValue会把包含在文本里的HTML转义成特殊字符,从而达到形成单纯文本的效果。
box.childNodes[0].nodeValue = '<strong>abc</strong>';//结果为:<strong>abc</strong>
box.innerHTML = '<strong>abc</strong>'; //结果为:abc
1 <body>
2
3 <div id="box">测试Div<em>倾斜</em>结尾</div>
4 <div id="pox">1</div>
5
6 <script type="text/javascript">
7 var box = document.getElementById('box');
8 alert(box.childNodes); //返回当前元素节点所有的子节点列表 [object NodeList]
9 alert(box.childNodes.length); //3个子节点 3
10 //3个子节点为:测试Div<em>倾斜</em>结尾
11 //第一个子节点为:测试Div,这个节点称作为:文本节点
12 //第二个子节点为:<em>倾斜</em>,这个节点称作为:元素节点
13 //第三个子节点为:结尾,这个节点称作为:文本节点
14
15 alert(box.childNodes[0]); //表示一个文本节点对象 [object Text]
16 alert(box.childNodes[0].nodeType); //输出3 表示文本节点
17 alert(box.childNodes[0].nodeValue); //获取文本节点的文本内容 测试Div
18 alert(box.childNodes[0].innerHTML); //输出undefined 无效,当前的文本,怎么可以找到里面的内容?。
19 alert(box.childNodes[0].nodeName); //输出#text 文本节点没有标签名
20
21
22 //通过判断节点类型,来获取不同的输出
23 for (var i = 0; i < box.childNodes.length; i ++) {
24 if (box.childNodes[i].nodeType === 1) {
25 alert('元素节点:' + box.childNodes[i].nodeName);
26 } else if (box.childNodes[i].nodeType === 3) {
27 alert('文本节点:' + box.childNodes[i].nodeValue);
28 }
29 }
30 /* 输出:
31 文本节点:测试Div
32 元素节点:EM
33 文本节点:结尾
34 */
35
36 var pox = document.getElementById('pox');
37 pox.innerHTML = '测试<strong>Pox</strong>'; //测试Pox(加粗)
38 //pox.nodeValue = '测试Pox'; //没出错,但没有赋值上,nodeValue必须在当前节点上操作
39 pox.childNodes[0].nodeValue = '测试<strong>Pox</strong>'; //测试<strong>Pox</strong>
40 </script>
41 </body>
2.firstChild和lastChild属性
firstChild用于获取当前元素节点的第一个子节点,相当于childNodes[0];lastChild用于获取当前元素节点的最后一个子节点,相当于 childNodes[box.childNodes.length - 1]。
alert(box.firstChild.nodeValue); //获取第一个子节点的文本内容
alert(box.lastChild.nodeValue); //获取最后一个子节点的文本内容
3.ownerDocument属性
ownerDocument属性返回该节点的文档对象根节点,返回的对象相当于document。
alert(box.ownerDocument === document); //true,根节点
4.parentNode、previousSibling、nextSibling属性
parentNode属性返回该节点的父节点,previousSibling属性返回该节点的前一个同级节点,nextSibling属性返回该节点的后一个同级节点。
alert(box.parentNode.nodeName); //获取父节点的标签名
alert(box.lastChild.previousSibling); //获取前一个同级节点
alert(box.firstChild.nextSibling); //获取后一个同级节点
5.attributes属性
attributes属性返回该节点的属性节点集合。
alert(box.attributes); //集合数组,保存着这个元素节点的属性列表 [object NamedNodeMap]
alert(box.attributes.length); //3个属性 3
alert(box.attributes[0]); //属性节点 [object Attr]
alert(box.attributes[0].nodeType); //2是属性节点的类型值 2
alert(box.attributes[0].nodeValue); //第一个属性的属性值 box
alert(box.attributes[0].nodeName); //,第一个属性的属性名 id
6.忽略空白文本节点
var body = document.getElementsByTagName('body')[0];//获取body元素节点
alert(body.childNodes.length); //得到子节点个数,IE3个,非IE7个
PS:在非IE中,标准的DOM具有识别空白文本节点的功能,所以在火狐浏览器是7个,而IE自动忽略了,如果要保持一致的子元素节点,需要手工忽略掉它。
function filterSpaceNode(nodes) {
var ret = []; //新数组
for (var i = 0; i < nodes.length; i ++) {
//如果识别到空白文本节点,就不添加数组
if (nodes[i].nodeType == 3 && /^s+$/.test(nodes[i].nodeValue)) continue;
//把每次的元素节点,添加到数组里
ret.push(nodes[i]);
}
return ret;
}
PS:上面的方法,采用的忽略空白文件节点的方法,把得到元素节点累加到数组里返回。那么还有一种做法是,直接删除空白节点即可。
function filterSpaceNode(nodes) {
for (var i = 0; i < nodes.length; i ++) {
if (nodes[i].nodeType == 3 && /^s+$/.test(nodes[i].nodeValue)) {
//得到空白节点之后,移到父节点上,删除子节点
nodes[i].parentNode.removeChild(nodes[i]);
}
}
return nodes;
}
PS:如果firstChild、lastChild、previousSibling和nextSibling在获取节点的过程中遇到空白节点,我们该怎么处理掉呢?
function removeWhiteNode(nodes) {
for (var i = 0; i < nodes.childNodes.length; i ++) {
if (nodes.childNodes[i].nodeType === 3 &&
/^s+$/.test(nodes.childNodes[i].nodeValue)) {
nodes.childNodes[i].parentNode.removeChild(nodes.childNodes[i]);
}
}
return nodes;
}
1 <body>
2 <div id="box" title="标题" class="bbb">
3 <p>测试Div1</p>
4 <p>测试Div2</p>
5 <p>测试Div3</p>
6 </div>
7 <!--共7个节点,空格也算节点-->
8
9 <script type="text/javascript">
10 var box = document.getElementById('box');
11
12 alert(box.childNodes.length); //7
13
14 //alert(box.childNodes[0].nodeName); //获取第一个子节点 #text
15 //alert(box.childNodes[box.childNodes.length - 1].nodeName) //获取最后一个子节点 #text
16 //alert(box.firstChild.nodeValue); //获取第一个子节点 输出空格
17 //alert(box.lastChild.nodeValue); //获取最后一个子节点 输出空格
18
19 // alert(box.ownerDocument); //返回文档对象,根节点 [object HTMLDocument]
20 // alert(document); //[object HTMLDocument]
21 // alert(box.ownerDocument === document); //true
22 // alert(box.ownerDocument.nodeName); //#document
23 // alert(box.ownerDocument.nodeType); //9
24
25 // alert(box.parentNode); //[object HTMLBodyElement]
26 // alert(box.firstChild.nextSibling); //[object HTMLParagraphElement]
27 // alert(box.firstChild.nextSibling.nodeName); //下一个同级节点的标签名 p
28 // alert(box.lastChild.previousSibling.nodeName);//上一个同级节点的标签名 p
29
30 alert(box.attributes); //集合数组,保存着这个元素节点的属性列表 [object NamedNodeMap]
31 alert(box.attributes.length); //3个属性 3
32 alert(box.attributes[0]); //属性节点 [object Attr]
33 alert(box.attributes[0].nodeType); //2是属性节点的类型值 2
34 alert(box.attributes[0].nodeValue); //第一个属性的属性值 box
35 alert(box.attributes[0].nodeName); //,第一个属性的属性名 id
36
37 //遍历的时候,是从后向前的
38 alert(box.attributes['title'].nodeValue);
39
40
41 alert(removeWhiteNode(box.childNodes).length); //3
42
43 //忽略空白字符
44 function filterWhiteNode(node) {
45 var ret = [];
46 for (var i = 0; i < node.length; i ++) {
47 if (node[i].nodeType === 3 && /^s+$/.test(node[i].nodeValue)) {
48 continue;
49 } else {
50 ret.push(node[i]);
51 }
52 }
53 return ret;
54 }
55 alert(box.childNodes.length); //忽略空白字符,从7变为3
56
57 //移除空白字符
58 function removeWhiteNode(node) {
59 for (var i = 0; i < node.length; i ++) {
60 if (node[i].nodeType === 3 && /^s+$/.test(node[i].nodeValue)) {
61 node[i].parentNode.removeChild(node[i]);
62 }
63 }
64 return node;
65 }
66
67 alert(box.childNodes.length); //3
68 </script>
69 </body>
4.节点操作
DOM不单单可以查找节点,也可以创建节点、复制节点、插入节点、删除节点和替换节点。
节点操作方法
|
方法 |
说明 |
|
write() |
这个方法可以把任意字符串插入到文档中 |
|
createElement() |
创建一个元素节点 |
|
appendChild() |
将新节点追加到子节点列表的末尾 |
|
createTextNode() |
创建一个文件节点 |
|
insertBefore() |
将新节点插入在前面 |
|
repalceChild() |
将新节点替换旧节点 |
|
cloneNode() |
复制节点 |
|
removeChild() |
移除节点 |
1.write()方法
write()方法可以把任意字符串插入到文档中去。
document.write('<p>这是一个段落!</p>')' ; //输出任意字符串
2.createElement()方法
createElement()方法可以创建一个元素节点。
document.createElement('p'); //创建一个元素节点
3.appendChild()方法
appendChild()方法讲一个新节点添加到某个节点的子节点列表的末尾上。
var box = document.getElementById('box'); //获取某一个元素节点
var p = document.createElement('p'); //创建一个新元素节点<p>
box.appendChild(p); //把新元素节点<p>添加子节点末尾
4.createTextNode()方法
createTextNode()方法创建一个文本节点。
var text = document.createTextNode('段落'); //创建一个文本节点
p.appendChild(text); //将文本节点添加到子节点末尾
5.insertBefore()方法
insertBefore()方法可以把节点创建到指定节点的前面。
box.parentNode.insertBefore(p, box); //把<div>之前创建一个节点
PS:insertBefore()方法可以给当前元素的前面创建一个节点,但却没有提供给当前元素的后面创建一个节点。那么,我们可以用已有的知识创建一个insertAfter()函数。
function insertAfter(newElement, targetElement) {
//得到父节点
var parent = targetElement.parentNode;
//如果最后一个子节点是当前元素,那么直接添加即可
if (parent.lastChild === targetElement) {
parent.appendChild(newElement);
} else {
//否则,在当前节点的下一个节点之前添加
parent.insertBefore(newElement, targetElement.nextSibling);
}
}
PS:createElement在创建一般元素节点的时候,浏览器的兼容性都还比较好。但在几个特殊标签上,比如iframe、input中的radio和checkbox、button元素中,可能会在IE6,7以下的浏览器存在一些不兼容。
var input = null;
if (BrowserDetect.browser == 'Internet Explorer' && BrowserDetect.version <= 7) {
//判断IE6,7,使用字符串的方式
input = document.createElement("<input type="radio" name="sex">");
} else {
//标准浏览器,使用标准方式
input = document.createElement('input');
input.setAttribute('type', 'radio');
input.setAttribute('name', 'sex');
}
document.getElementsByTagName('body')[0].appendChild(input);
6.repalceChild()方法
replaceChild()方法可以把节点替换成指定的节点。
box.parentNode.replaceChild(p,box); //把<div>换成了<p>
7.cloneNode()方法
cloneNode()方法可以把子节点复制出来。
var box = document.getElementById('box');
var clone = box.firstChild.cloneNode(true); //获取第一个子节点,true表示复制内容
box.appendChild(clone); //添加到子节点列表末尾
8.removeChild()方法
removeChild()方法可以删除指定节点
box.parentNode.removeChild(box); //删除指定节点
1 <body>
2 <span>开始</span>
3
4 <div id="box" title="标题" class="bbb">
5 <p>测试Div1</p>
6 <p>测试Div2</p>
7 <p>测试Div3</p>
8 </div>
9
10 <script type="text/javascript">
11 document.write('<p>测试write</p>'); //一般用于测试
12
13 var box = document.getElementById('box');
14 var p = document.createElement('p'); //只是创建了一个元素节点p,还没有添加到文档中去,只是驻留在内存中
15 box.appendChild(p); //将新节点p添加到id=box的div里的子节点列表的末尾上
16
17 var text1 = document.createTextNode('测试Div4');
18 var text2 = document.createTextNode('测试Div5');
19 p.appendChild(text1); //把文本添加到P里面
20 box.appendChild(text2);
21 document.getElementsByTagName('body')[0].appendChild(p);
22
23 var box = document.getElementById('box');
24 var p = document.createElement('p');
25 //box.parentNode就是body
26 box.parentNode.insertBefore(p, box); //在box的父节点添加一个p,就是在box前面添加一个元素节点
27
28 var box = document.getElementById('box');
29 var p = document.createElement('p');
30 insertAfter(p, box);
31
32 function insertAfter(newElement, targetElement) {
33 //得到父节点,就是body,但是不能直接使用body,如果层次较多,父节点不一定是body
34 var parent = targetElement.parentNode;
35 if (parent.lastChild === targetElement) {
36 alert('');
37 parent.appendChild(newElement, targetElement)
38 } else {
39 //span节点的前面添加,就可以用insertBefore,那么span节点怎么获取,nextSibling
40 parent.insertBefore(newElement,targetElement.nextSibling);
41 }
42 }
43
44 var body = document.getElementsByTagName('body')[0];
45 if (BrowserDetect.browser == 'Internet Explorer' && BrowserDetect.version <= 7) {
46 var input = document.createElement("<input type="radio" name="sex">");
47 } else {
48 var input = document.createElement('input');
49 input.setAttribute('type', 'radio');
50 input.setAttribute('name', 'sex');
51 }
52
53 body.appendChild(input);
54
55 var span = document.getElementsByTagName('span')[0];
56 var em = document.createElement('em');
57 span.parentNode.replaceChild(em, span);
58
59 var box = document.getElementById('box');
60 var clone = removeWhiteNode(box).firstChild.cloneNode(false); //克隆一个节点,如果是true就是把标签内的文本也克隆,如果是false,只克隆标签
61 box.appendChild(clone);
62
63 </script>
64 </body>