. 两栏布局,左边定宽


三栏布局,中间自适应
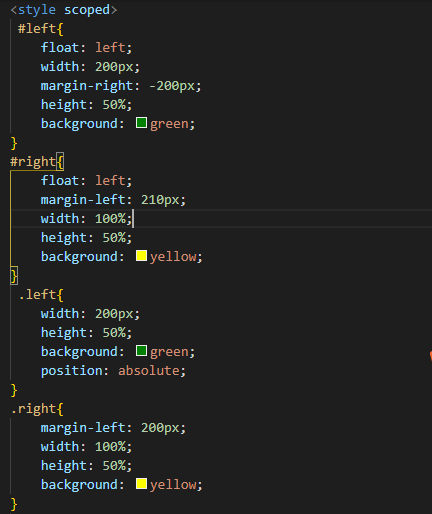
2. 通过positon定位实现三栏布局中间自适应
- 将父元素设置为position:relative.
- 左边元素:position:absolute; left:0; top:0;
- 右边元素:positon:absolute; right:0; top:0;
- 中间元素:margin-left:
- 左边元素的宽度; margin-right:右边元素的宽度
3. 浮动法
将左边元素设置为左浮动:float:left;
将右边元素设置为右浮动:float:right;
中间元素:margin-left:左边元素的宽度;
margin-right:右边元素的宽度.
中间元素会自动居中
注意的是:html中,中间元素必须写在最后!否则不能居中