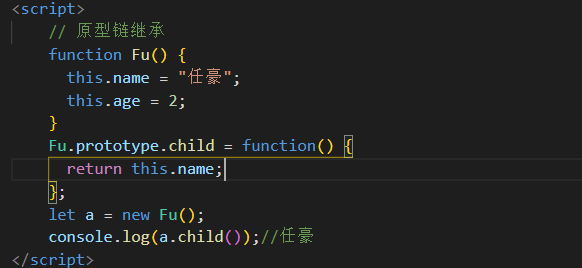
1、原型链继承(父类的实例作为子类的原型)
原型链继承的基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法
优点:
- 简单易于实现,父类的新增的实例与属性子类都能访问
缺点:
-
可以在子类中增加实例属性,如果要新增加原型属性和方法需要在new 父类构造函数的后面
-
无法实现多继承
- 创建子类实例时,不能向父类构造函数中传参

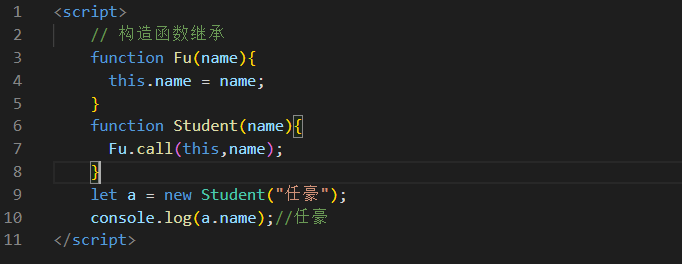
2. 借用构造函数(父类的实例作为子类的原型)
优点:
-
解决了子类构造函数向父类构造函数中传递参数
-
可以实现多继承(call或者apply多个父类)
缺点:
-
方法都在构造函数中定义,无法复用
-
不能继承原型属性/方法,只能继承父类的实例属性和方法

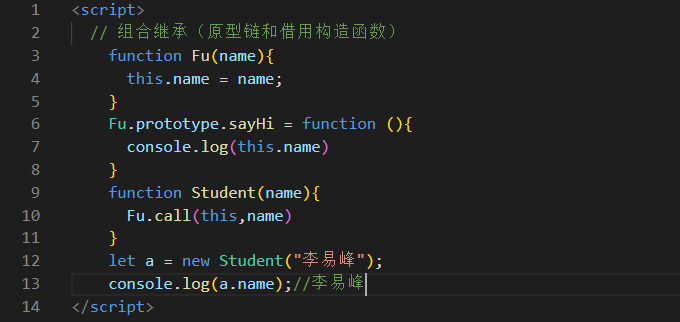
3、 组合继承(原型链 + 借用构造函数)(调用父类构造函数,继承父类的属性,通过将父类实例作为子类原型,实现函数复用)
缺点:
- 由于调用了两次父类,所以产生了两份实例
优点:
-
函数可以复用
-
不存在引用属性问题
-
可以继承属性和方法,并且可以继承原型的属性和方法

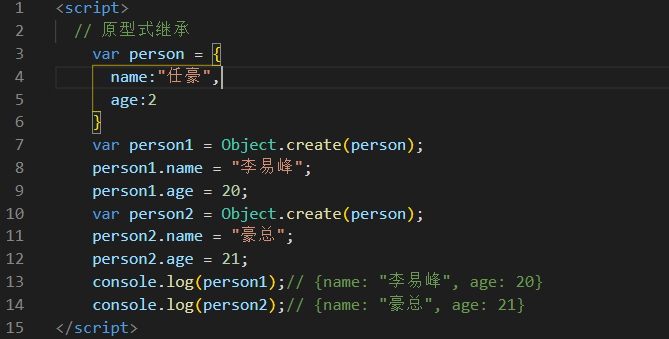
4、原型式继承(实例继承)
优点:
-
不限制调用方式
-
简单,易实现
缺点:
- 不能多次继承

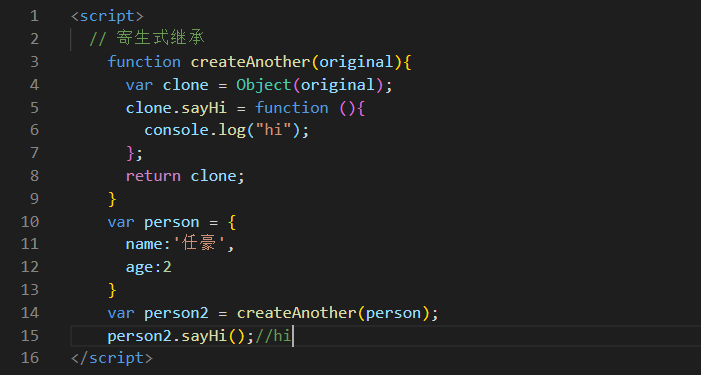
5、寄生式继承
寄生式继承是与原型式继承紧密相关的一种思路。寄生式继承的思路 与寄生构造函数和工厂模式类似,
即创建一个仅用于封装继承过程的函数, 该函数在内部已某种方式来增强对象,最后再像真地是它做了所有工作一 样返回对象。
缺点:
使用寄生式继承来为对象添加函数,会由于不能做到函数复用而效率低下。
同原型链实现继承一样,包含引用类型值的属性会被所有实例共享。

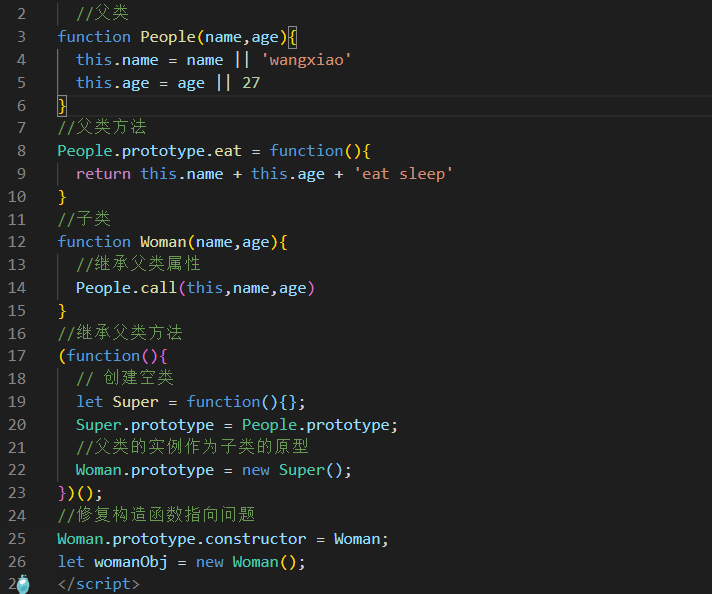
6、寄生组合式继承(通过寄生的方式来修复组合式继承的不足,完美的实现继承)
优点:
只调用了一次超类构造函数,效率更高。

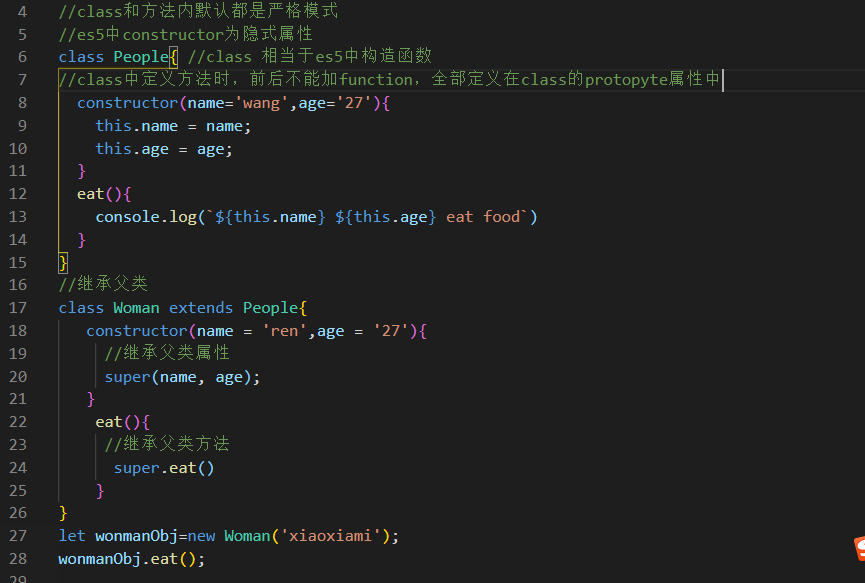
7、ES6继承
优点:代码量少,易懂

ES5继承和ES6继承的区别:
es5继承首先是在子类中创建自己的this指向,最后将方法添加到this中Child.prototype=new Parent() || Parent.apply(this) || Parent.call(this)
es6继承是使用关键字先创建父类的实例对象this,最后在子类class中修改this