vue中的provide和inject(依赖注入)
一、名词解析
provide:Object | () => Object
inject:Array | { [key: string]: string | Symbol | Object }
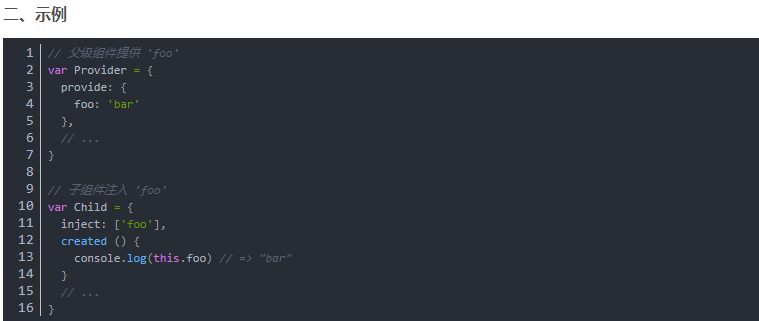
provide:提供依赖``是一个对象,或者是一个返回对象的函数。里面呢就包含要给子孙后代的东西,也就是属性和属性值。
inject:注入依赖一个字符串数组,或者一个对象,属性值可以是一个对象,包含from和default默认值
说明:
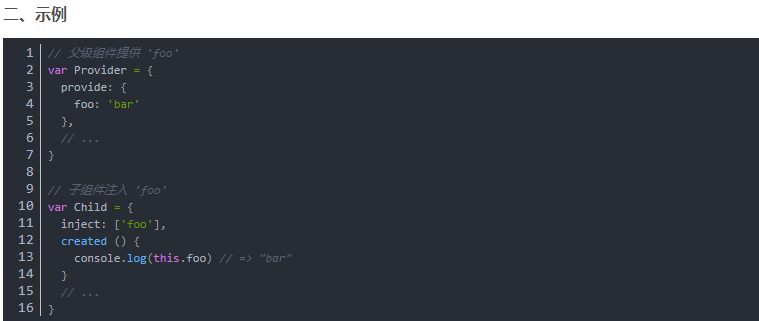
provide和inject主要在开发高阶插件/组件库时使用,并不推荐用于普通应用程序代码当中
这对选项是成对使用的。子孙组件想要获取祖先组件得资源,那么怎么办呢,总不能一直取父级往上吧,而且这样代码结构容易混乱。这个就是这对选项要干的事情。
const child ={
inject :{
foo:{
from: 'bar',
default : 'foo'
}
}
}
from表示在可用的注入内容中搜索用的 key,default当然就是默认值。


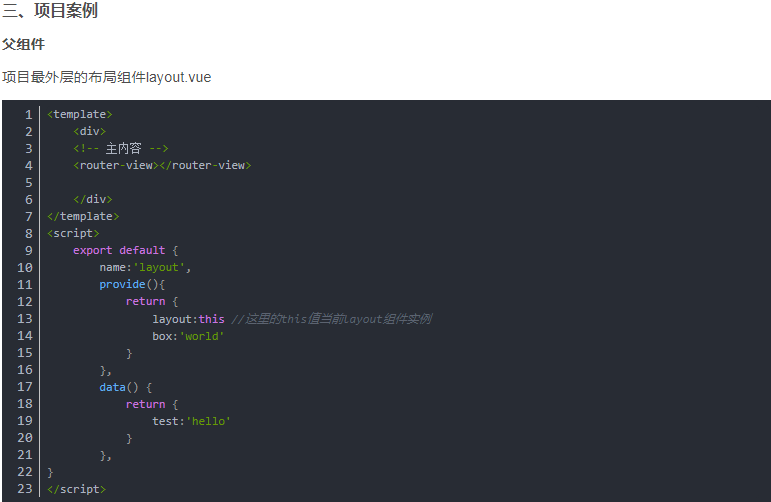
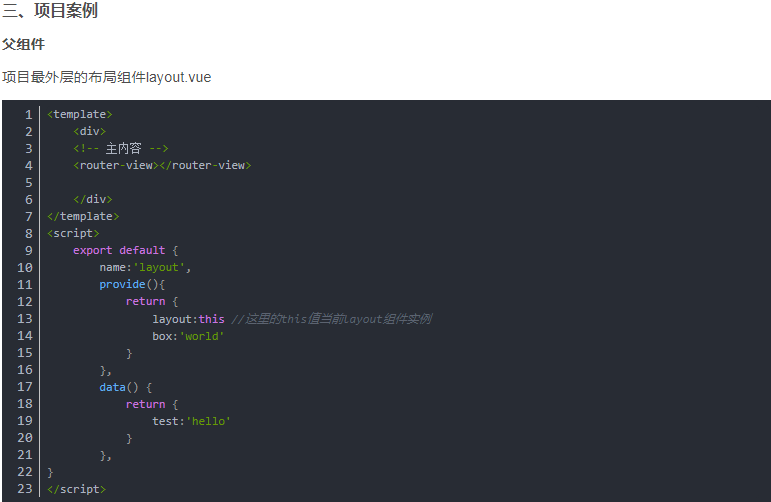
这里就是我们说的provide,向下提供信息,这里提供的是当前的vue实例,相当于给了后代一个接口。
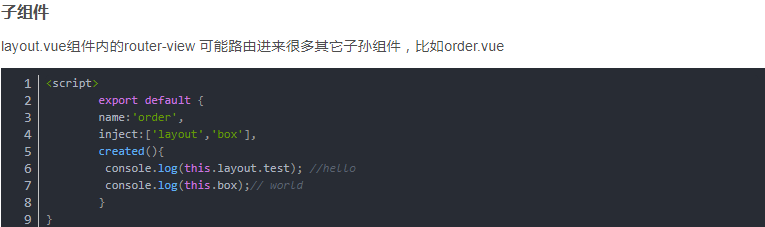
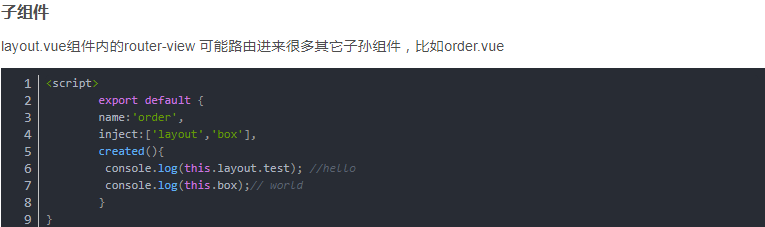
这样在任何的后代组件中,都可以使用inject选项来接收指定的我们想要添加在这个实例上的属性。

这样也就可以访问了,当做当前vue实例的属性。这样做的好处,相当于给了一个捷径,不用使用$parent一级一级的访问。
我们可以把依赖注入看做一部分“大范围有效的prop”,除了
- 祖先组件不需要知道哪些后代组件需要使用它提供的属性
- 后代组件不需要知道被注入的属性来自哪里



 100
100
provide:Object | () => Object inject:Array | { [key: string]: string | Symbol | Object } provide 和 inject 主要为高阶插件/组件库提供用例。 并不推荐直接用于应用程序代码中。是2.2.0版本 新增的。 这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。 provide 选项应该是一个对象或返回一个对象的函数。该对象包
 429
429
祖先后代 provide & inject 先简单的BB一下 Vue中父组件到子组件的通信主要由子组件的props属性实现。props一层层传递,爷爷给孙子还好,如果嵌套了五六层还这么写,感觉自己就是一个沙雕(别感觉了),所以这里介绍一个 稍微冷门的APIprovide/inject,专门用来跨层级提供数据,现在很多开源库都使用这个api来做跨层级的数据共享,比如element...
 2441
2441
允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效 provide 选项允许我们指定我们想要提供给后代组件的数据/方法 provide 选项应该是一个对象或返回一个对象的函数 provide: function () { return { getMap: this.getMap } } // 或者 provide...
 2万+
2万+
浅析 provide 和 inject 主要为高阶插件/组件库提供用例。并不推荐直接用于应用程序代码中。 定义说明:这对选项是一起使用的。以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。 通俗的说就是:组件得引入层次过多,我们的子孙组件想要获取祖先组件得资源,那么怎么办呢,总不能一直取父级往上吧,而且这样代码结构容易混乱。这个就是...
 580
580
provide:Object | () => Object inject:Array | { [key: string]: string | Symbol | Object } provide 和 inject 主要为高阶插件/组件库提供用例。并不推荐直接用于应用程序代码中。是2.2.0版本 新增的。 这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,...
 176
176
一、前言 provide选项允许我们指定我们想要提供给子组件的数据/方法。在子组件种通过inject选项就可以使用provide提供的数据或方法。不论组件层次有多深,都可以调用。 唯一的缺点是:依赖注入所提供的数据是非响应式。比如说我在父组件种有个数据变量是响应式的接收用户输入的数据,然后我通过provide把这个数据变量提供给子组件使用,但是在子组件里面,这个变量不是实时变化的。要想得到最...
 121
121
我们在进行组件传值时会有这样一个问题: 当一个祖先组件想要向他的子孙组件传值时甚至向多个子孙传递一样的值时,按照往常的方法,需要一层一层的向下进行传值而且多个子孙组件传递就更加繁琐,增加大量的代码量,那在这样的情景下如何让传值变得更加简单呢? 那么这时我们可以用到依赖注入的办法,他用到了vue给我提供的两个新的实例项,分别是provide 和 inject。 那么看下这两个实例项的使用方法: provide 选项允许我们指定我们想要提供给后代组件的数据/方法。也就是说只要给祖先组件添加了这样一个实例项后,我
 94
94
provide 和 inject 主要在开发高阶插件/组件库时使用。并不推荐用于普通应用程序代码中。 这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效 provide:是一个对象,或者是一个返回对象的函数。里面呢就包含要给子孙后代的东西,也就是属性和属性值。 inject:一个字符串数组,或者是一个对象。属性值可以是一个...
 2462
2462
在写vue的时候经常会遇到一种情况:可能一个参数在许多组件中会用到,或者是组件中的一个子组件需要用到父组件的父组件的某些参数。 那么这个时候为了避免组件重复传参,使用vue的依赖注入是个不错的方法,直接在最外层组件设置一个provide,内部不管多少嵌套都可以直接取到最外层的参数。但是假如我们需要的这个参数是需要请求后台接口返回或者说需要计算得来的呢,我就遇到了这么一个坑,先看代码: // 父...
 1069
1069
官网描述是: provide选项允许我们指定我们想要提供给后代组件的数据/方法。在这个例子中,就是<google-map>内部的getMap方法: provide: function () { return { getMap: this.getMap } } 然后在任何后代组件里,我们都可以使用inject选项来接收指定的我们想要添加在这个实例上的...
©️2020 CSDN 皮肤主题: 游动-白 设计师:上身试试 返回首页






 100
100 429
429
 2441
2441 2万+
2万+ 176
176 121
121 94
94 2462
2462 1069
1069 暂无认证
暂无认证