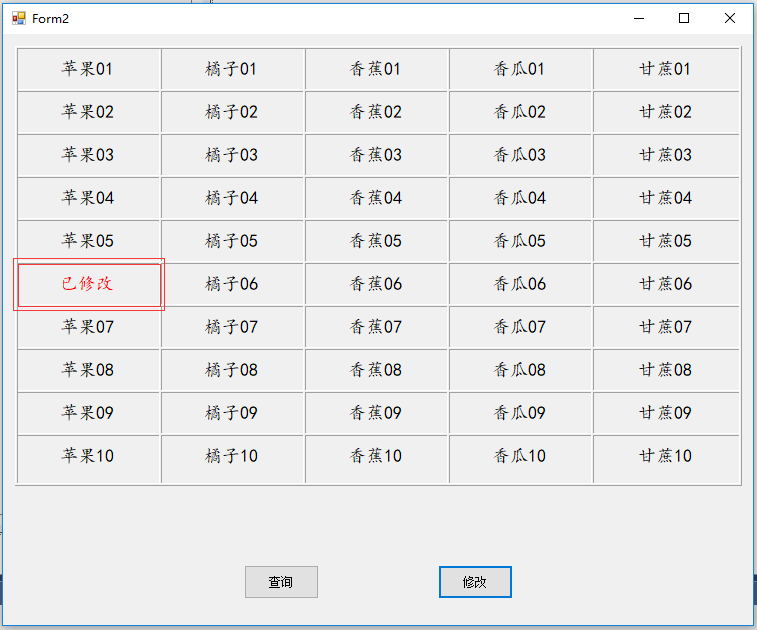
一、利用TableLayoutPanel类展示表格,以10行5列为例
第1步:在前台创建一个panel,使TableLayoutPanel对象填充其内部。
第2步:创建TableLayoutPanel类,其实例对象名为table
TableLayoutPanel table = new TableLayoutPanel();
第3步:设置列样式,循环显示行
private void Form2_Load(object sender, EventArgs e) { // 默认添加一行数据 table.Dock = DockStyle.Top; //顶部填充 panel1.Controls.Add(table); table.ColumnCount = 5; //5列 table.Height = table.RowCount * 40; //table的整体高度,每行40 table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f)); //利用百分比计算,0.2f表示占用本行长度的20% table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f)); table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f)); table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f)); table.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, table.Width * 0.2f)); for (int i = 1; i <= 10; i++) { AddRow("苹果"+i.ToString().PadLeft(2,'0'),"橘子" + i.ToString().PadLeft(2, '0'), "香蕉" + i.ToString().PadLeft(2, '0'), "香瓜" + i.ToString().PadLeft(2, '0'), "甘蔗" + i.ToString().PadLeft(2, '0')); } }
第4步:设置每一行样式
private void AddRow(string apple, string orange, string banana, string casaba, string sugarcane) { try { // 动态添加一行 table.RowCount++; //设置高度,边框线也算高度,所以将40修改大一点 table.Height = table.RowCount * 44; // 行高 table.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Absolute, 40)); // 设置cell样式,增加线条 table.CellBorderStyle = TableLayoutPanelCellBorderStyle.OutsetPartial; int i = table.RowCount - 1; Label label1 = new Label(); label1.Text = apple; label1.Width = 200; label1.Height = 40; label1.Font = new Font("隶书", 13, FontStyle.Bold); label1.TextAlign = ContentAlignment.MiddleCenter; table.Controls.Add(label1, 0, i); Label label2= new Label(); label2.Text = orange; label2.Width = 200; label2.Height = 40; label2.Font = new Font("隶书", 13, FontStyle.Bold); label2.TextAlign = ContentAlignment.MiddleCenter; table.Controls.Add(label2, 1, i); Label label3 = new Label(); label3.Text = banana; label3.Width = 200; label3.Height = 40; label3.Font = new Font("隶书", 13, FontStyle.Bold); label3.TextAlign = ContentAlignment.MiddleCenter; table.Controls.Add(label3, 2, i); Label label4 = new Label(); label4.Text = casaba; label4.Width = 200; label4.Height = 40; label4.Font = new Font("隶书", 13, FontStyle.Bold); label4.TextAlign = ContentAlignment.MiddleCenter; table.Controls.Add(label4, 3, i); Label label5 = new Label(); label5.Text = sugarcane; label5.Width = 200; label5.Height = 40; label5.Font = new Font("隶书", 13, FontStyle.Bold); label5.TextAlign = ContentAlignment.MiddleCenter; table.Controls.Add(label5, 4, i); } catch (Exception ex) { MessageBox.Show(ex.Message.PadRight(30, ' '), "提示", MessageBoxButtons.OK, MessageBoxIcon.Error); } }
查询某行某列数据
private void button1_Click(object sender, EventArgs e) { //查询第4行第4列数据,下标从0开始 int i = 3; int j = 3; Label label = (Label)table.Controls[i * 5 + j]; MessageBox.Show(label.Text); }

修改某行某列数据
private void button2_Click(object sender, EventArgs e) { //修改第6行第1列数据,下标从0开始 int i = 5; int j = 0; Label label = (Label)table.Controls[i * 5 + j]; label.Text = "已修改"; label.ForeColor = Color.Red; }

二、TableLayoutPanel控件属性
1.单元格画线使用CellBorderStyle属性

2.合并单元格,例如一行一列和一行二列合并
首先在一行一列单元格内添加Panel控件,修改器属性ColumnSpan = 2 即可

好了,本文到此结束,哪里写的不对望读者指出~
最后附上源码:
链接: https://pan.baidu.com/s/1LErYuTmYWdx4F0u7FO3Gxw
提取码: aih9