
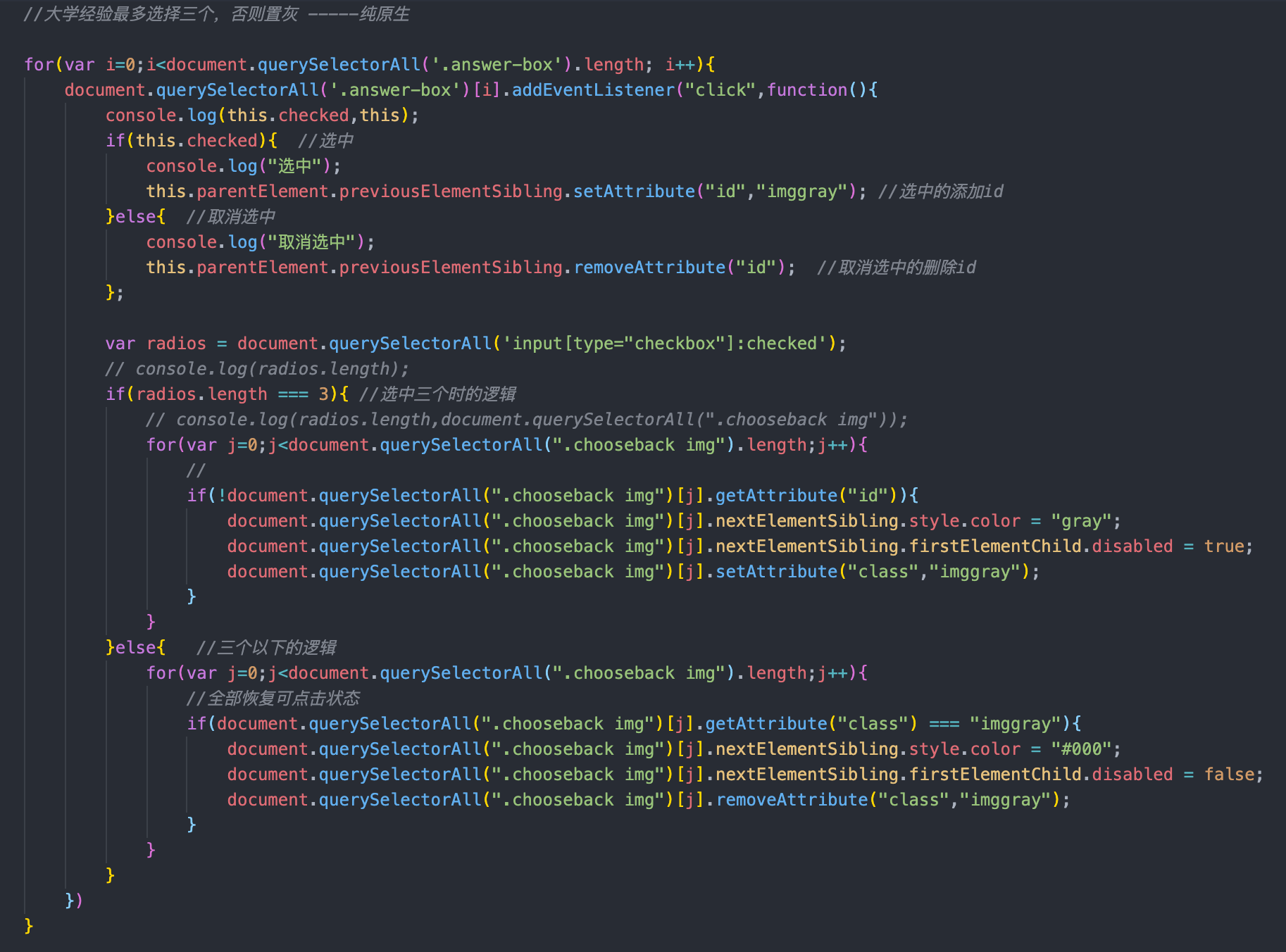
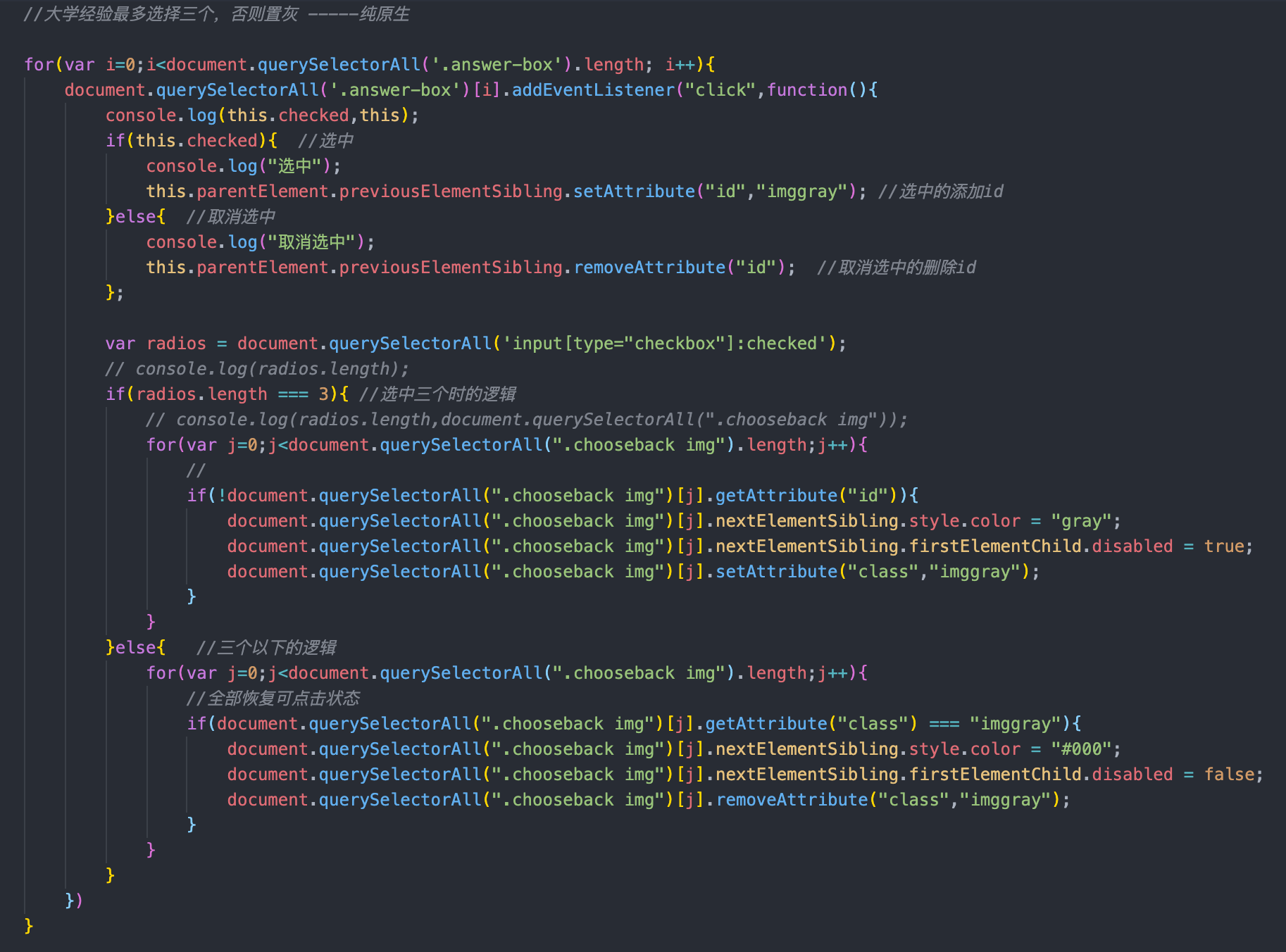
//大学经验最多选择三个,否则置灰 -----纯原生
for(var i=0;i<document.querySelectorAll('.answer-box').length; i++){
document.querySelectorAll('.answer-box')[i].addEventListener("click",function(){
console.log(this.checked,this);
if(this.checked){ //选中
console.log("选中");
this.parentElement.previousElementSibling.setAttribute("id","imggray"); //选中的添加id
}else{ //取消选中
console.log("取消选中");
this.parentElement.previousElementSibling.removeAttribute("id"); //取消选中的删除id
};
var radios = document.querySelectorAll('input[type="checkbox"]:checked');
// console.log(radios.length);
if(radios.length === 3){ //选中三个时的逻辑
// console.log(radios.length,document.querySelectorAll(".chooseback img"));
for(var j=0;j<document.querySelectorAll(".chooseback img").length;j++){
//
if(!document.querySelectorAll(".chooseback img")[j].getAttribute("id")){
document.querySelectorAll(".chooseback img")[j].nextElementSibling.style.color = "gray";
document.querySelectorAll(".chooseback img")[j].nextElementSibling.firstElementChild.disabled = true;
document.querySelectorAll(".chooseback img")[j].setAttribute("class","imggray");
}
}
}else{ //三个以下的逻辑
for(var j=0;j<document.querySelectorAll(".chooseback img").length;j++){
//全部恢复可点击状态
if(document.querySelectorAll(".chooseback img")[j].getAttribute("class") === "imggray"){
document.querySelectorAll(".chooseback img")[j].nextElementSibling.style.color = "#000";
document.querySelectorAll(".chooseback img")[j].nextElementSibling.firstElementChild.disabled = false;
document.querySelectorAll(".chooseback img")[j].removeAttribute("class","imggray");
}
}
}
})
}
$('input:checkbox:checked')
$('input[type=checkbox]:checked')