============前言==============
1.vue脚手架参考指南:https://cli.vuejs.org/guide/installation.html
2.vue指导教程:https://cn.vuejs.org/v2/guide/index.html
3.vue API文档:https://cn.vuejs.org/v2/api/
============正文=============
一.安装VUE CLI【vue-cli 或者 @vue/cli】脚手架
1.准备工作
vue脚手架,3.0版本下程序包为 vue-cli
vue脚手架,3.0版本上程序包为@vue/cli
如果vue-cli已全局安装了以前的(1.x或2.x)软件包,则需要先使用npm uninstall vue-cli -g或卸载它yarn global remove vue-cli
检查node版本,VUE CLI搭建,要求node版本需要大于等于 8.9

2.安装脚手架【基于3.0以上】
npm install -g @vue/cli
或使用 cnpm,速度更快


查看版本
vue --version
或
vue -V

3.如果想升级 VUE CLI,使用如下命令
npm update -g @vue/cli
或 cnpm 速度更快

4.安装全局插件
cnpm install -g @vue/cli @vue/cli-service-global

二.创建第一个VUE项目【三种方式任选其一,开发者可以直接看第三种方式】
【1.当然,不管哪种方式,前提都是Node.js和VUE CLI 都安装成功的情况】
【2.项目名不能有大写字母出现,否则创建失败,可以小写字母-小写字母-数字,通过中划线连接】
第一种方式
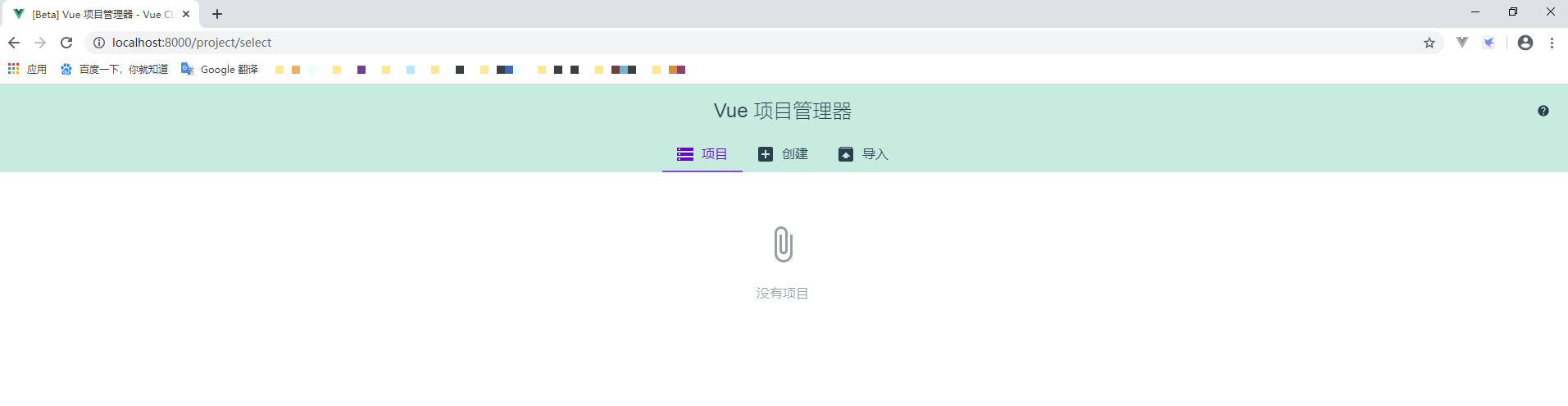
1.创建一个VUE项目的 第一种方式 GUI
GUI方式即 通过图形界面来创建和管理项目
参考地址:https://blog.csdn.net/qq_28988969/article/details/104472205?fps=1&locationNum=2
打开GUI图形界面
vue ui


第二种方式
2.创建一个VUE项目的 第二种方式 命令行
命令行,即正常在cmd 或 Git Bash 使用vue命令创建。
参考地址:https://www.cnblogs.com/zzhqdkf/p/12367571.html
注意1:使用命令行方式创建项目,需要使用CMD,因为Git Bash不能友好支持以下的命令。
先进入你想要创建项目所在的目录

再输入命令创建 自定义项目 my-first-vue-1
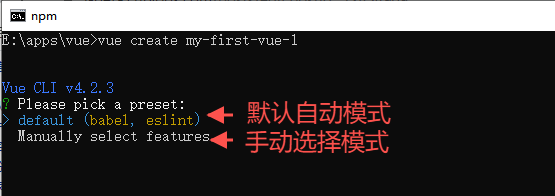
vue create my-first-vue-1

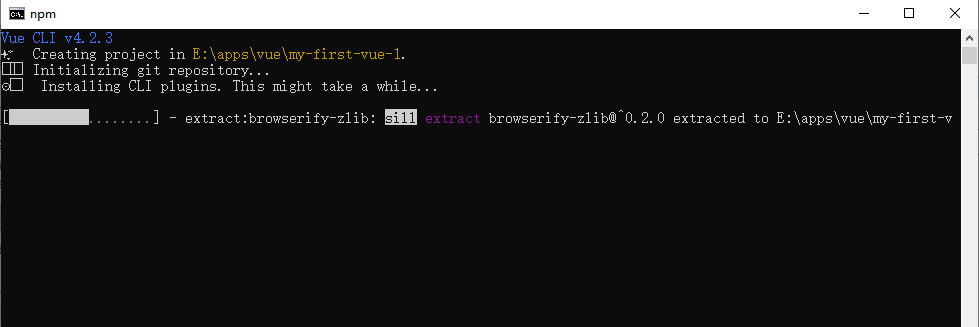
选择默认自动模式,则会自动下载依赖,创建项目完成在你当前的 目录下。
选择手动选择模式,则需要你一步一步选择自己需要的项,最终完成项目创建。[这里不详述,可以参考上面的链接文章]
这里选择 默认自动模式,手动模式在一和三的方式中都可以体现出来。

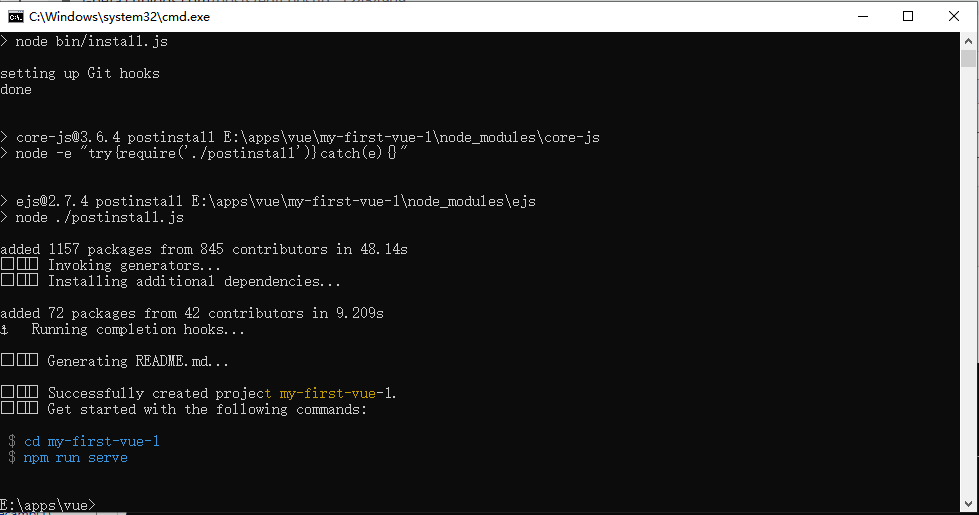
默认自动模式创建完成如下

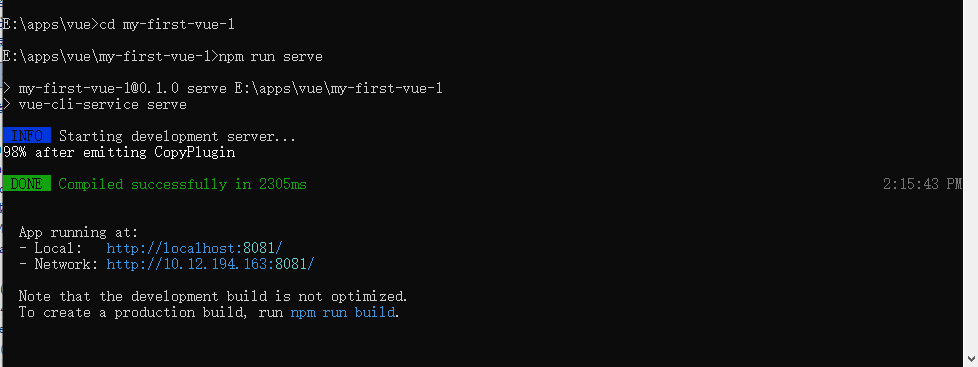
接下来,进入新创建项目根目录,然后 键入 npm run serve 启动项目

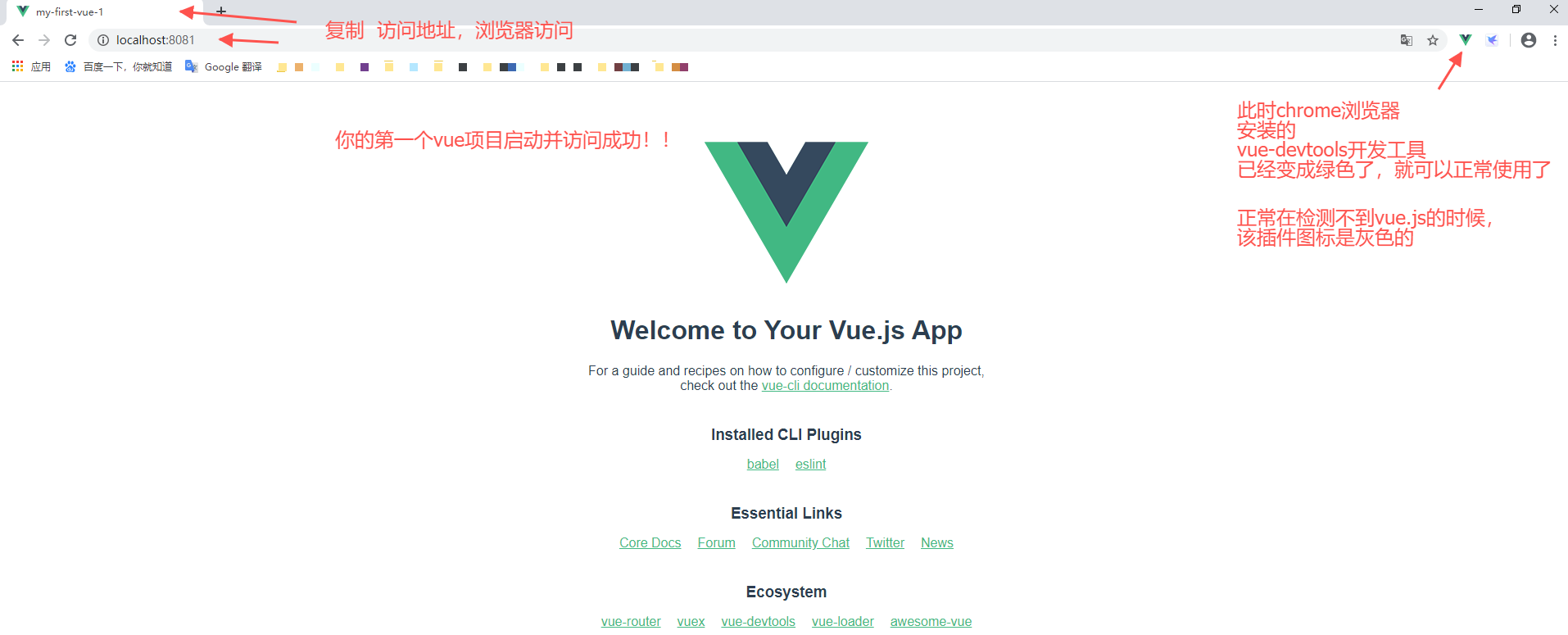
访问启动的项目

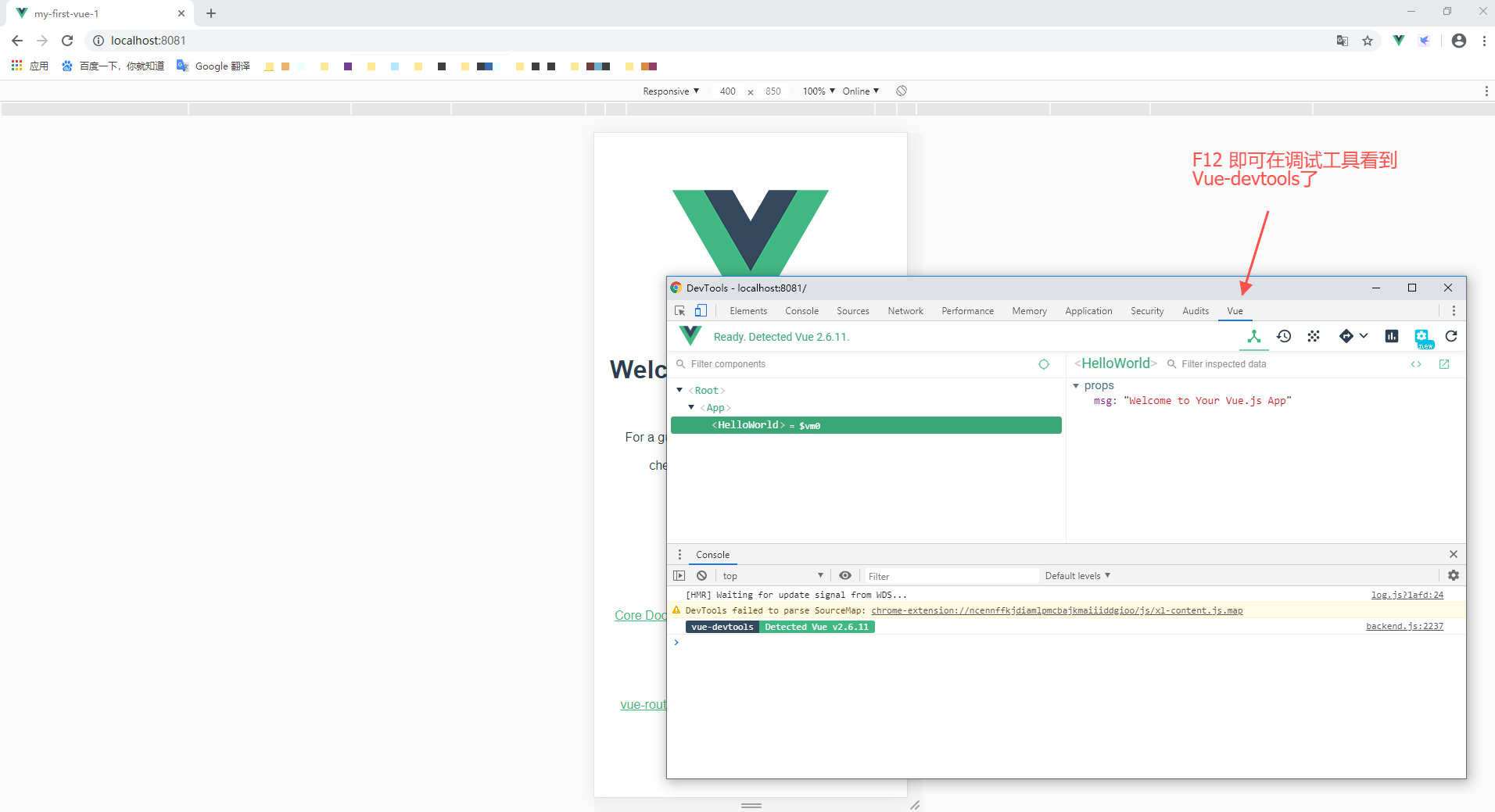
查看vue-devtools调试工具的工作状态

终止服务

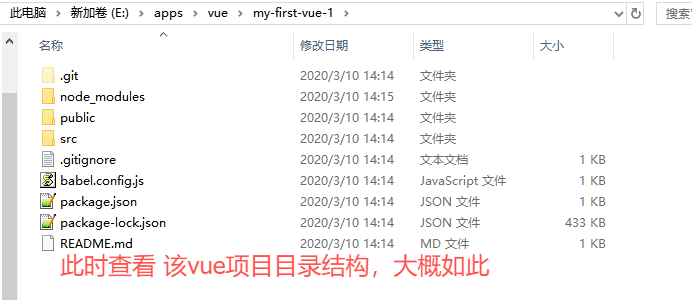
查看项目结构

第三种方式
3.创建一个VUE项目的 第三种方式 IDE(WebStrom)
使用任意一种支持良好的IDE,即可创建vue.js的项目,例如webStrom.
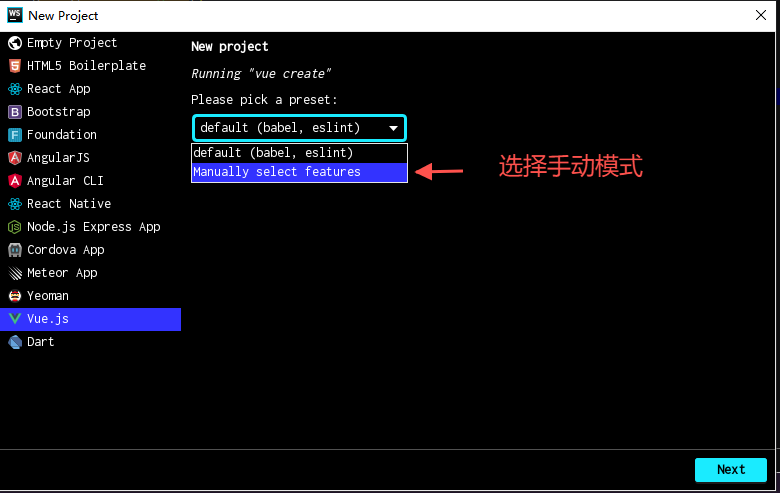
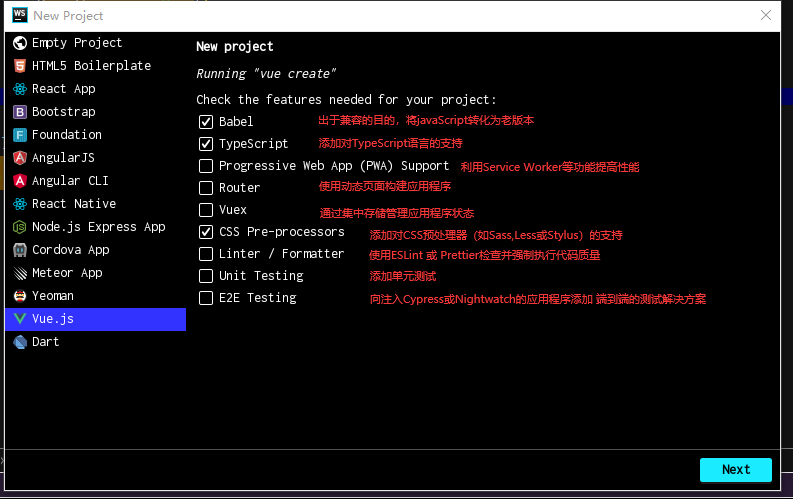
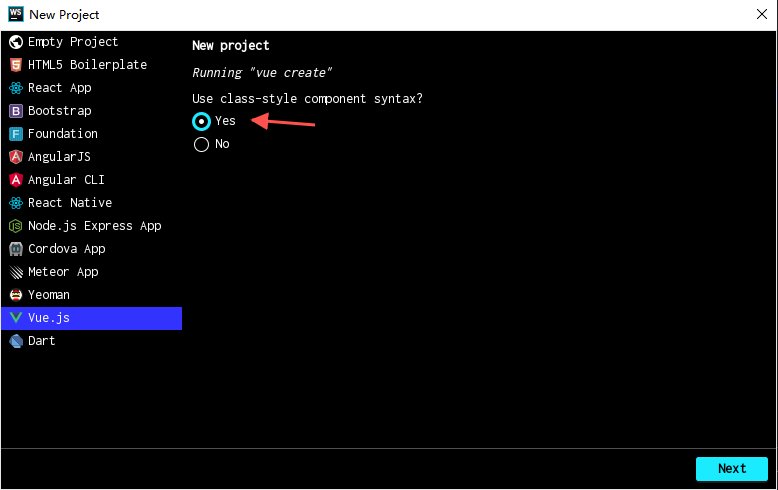
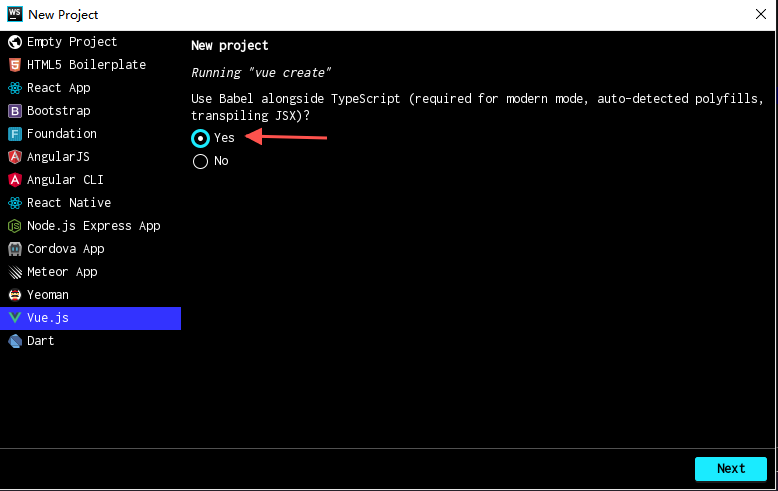
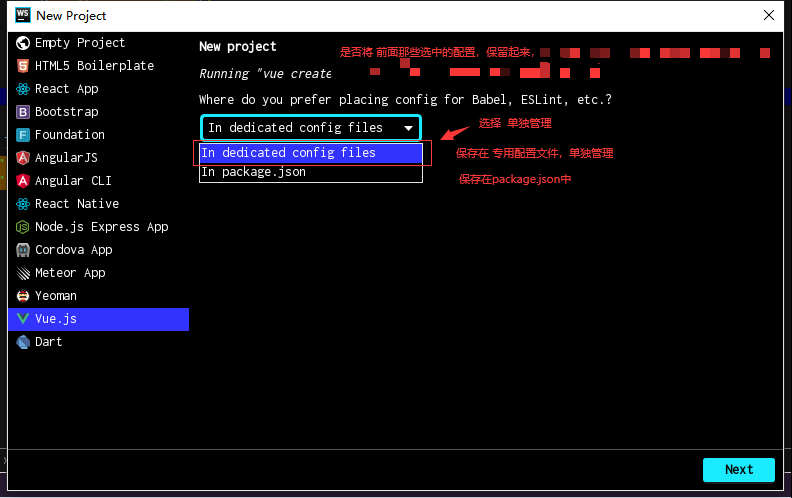
1-->创建项目


这里注意 TypeScript 和 JavaScript的区别






2-->编译项目
创建完成后,在WebStrom打开项目,并执行命令进行编译
npm run build
编译完成后,就会在目录下出现 dist编译目录

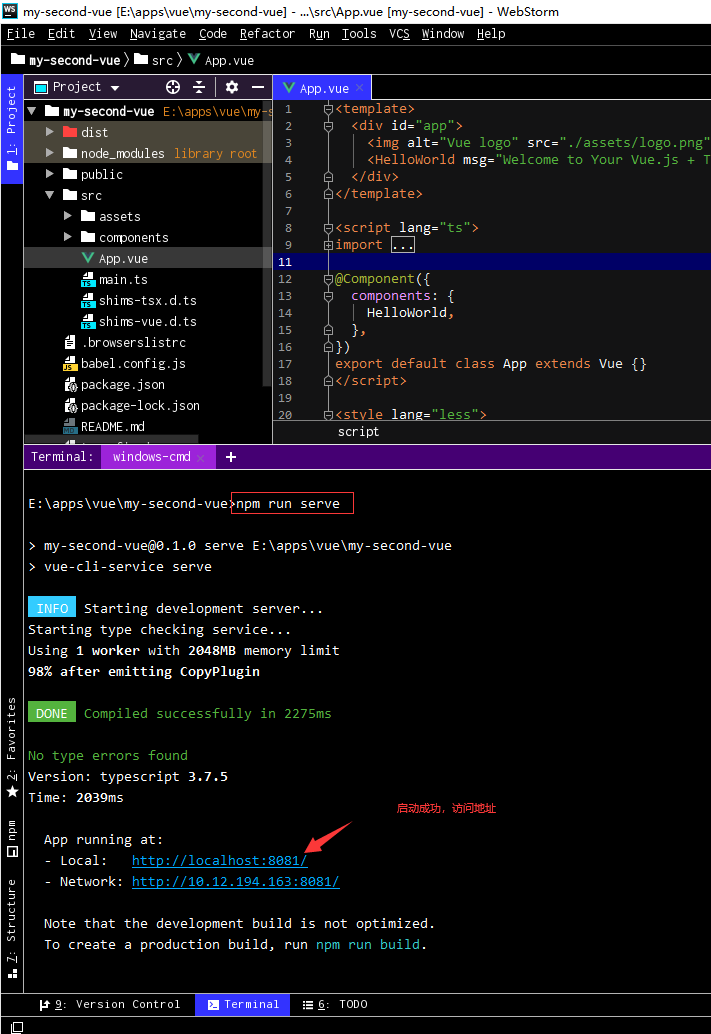
3-->启动项目
执行命令启动项目
npm run serve

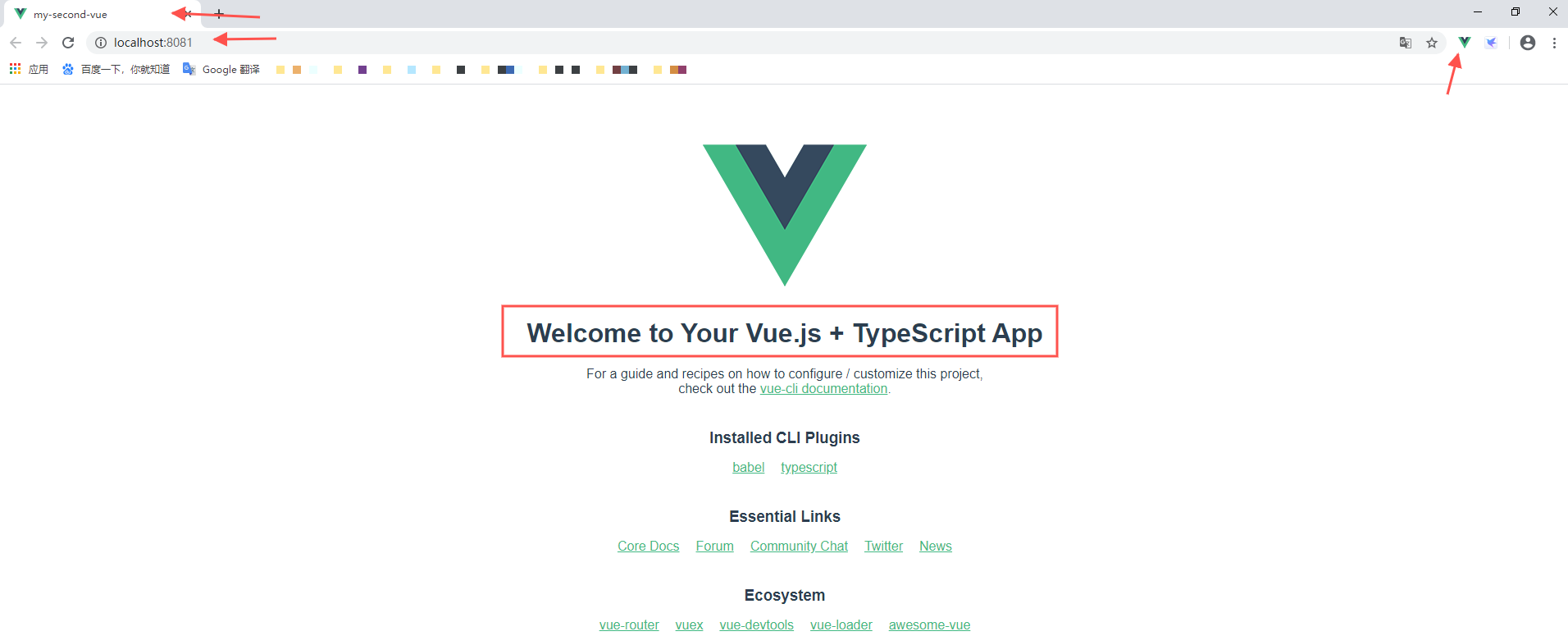
4-->访问项目

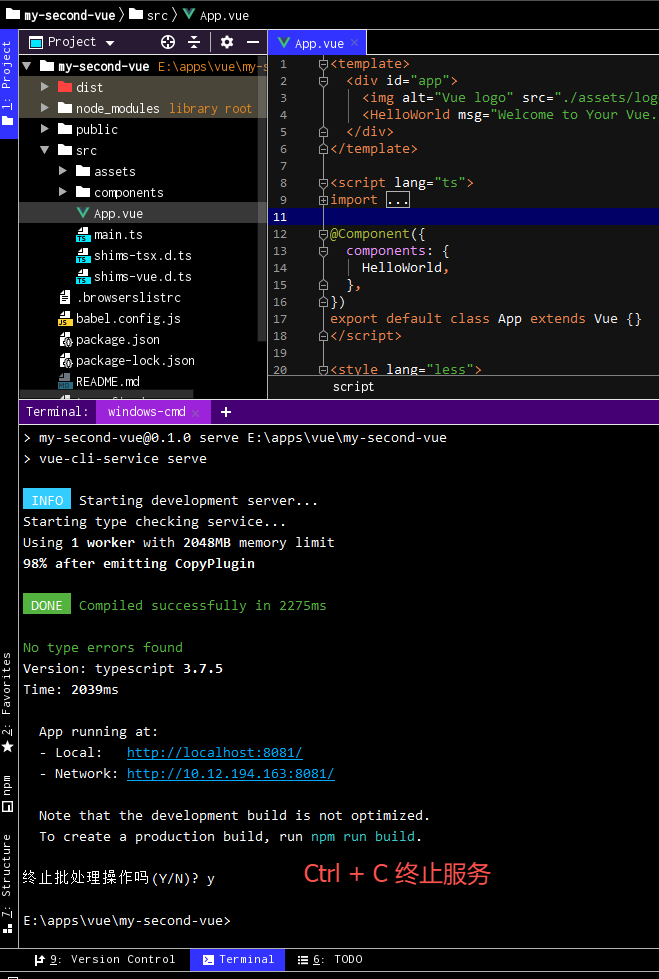
5-->终止服务

========================================================