项目使用maven springMVC
有需求 将前台的数组 在ajax中 送给后台
方式1:
前台代码:【注意:ajax中的属性---traditional:true, 】
如果Post是string数组或者int数组,则ajax中traditional: true,
如果Post是对象数组,则ajax中traditional: false,否则对象将为空

1 //首先 是数组数据的封装 2 $.each(checkedNodes,function(i,node){ 3 nodeArr.push(node.id); 4 }); 5 //ajax中 需要设置 traditional:true, 6 if(roleName !="" ){ 7 $.ajax({url:"roleAdd.htmls", 8 dataType:'json', 9 type:"post", 10 traditional:true, 11 data:{ 12 "roleName" : roleName, 13 "roleCre" : roleCre, 14 "nodeArr" : nodeArr, 15 }, 16 success:function(data){ 17 if(data != null){ 18 parent.page.pageSet(); 19 } 20 parent.layer.close(parent.indexRoleAdd); //获取到layer的弹出窗 关闭它 indexRoleAdd 21 }}); 22 }
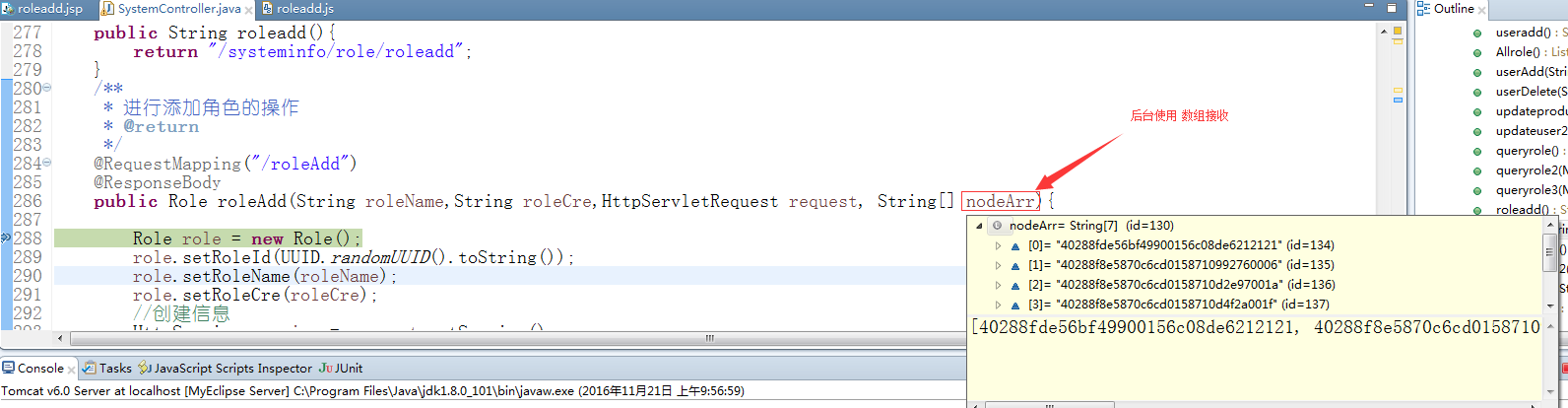
后台代码:【使用String[] nodeArr数组接收即可】

1 @RequestMapping("/roleAdd") 2 @ResponseBody 3 public Role roleAdd(String roleName,String roleCre,HttpServletRequest request, String[] nodeArr){ 4 5 Role role = new Role(); 6 role.setRoleId(UUID.randomUUID().toString()); 7 role.setRoleName(roleName); 8 role.setRoleCre(roleCre); 9 //创建信息 10 HttpSession session = request.getSession(); 11 User user = (User) session.getAttribute("user"); 12 role.setTransPerson(user.getUserId()); 13 role.setCreateDate(new Timestamp(System.currentTimeMillis())); 14 // roleService.save(role); 15 // roleService.flush(); 16 return role; 17 }

方式2:
前台代码:

1 $.each(checkedNodes,function(i,node){ 2 nodeArr.push(node.id); 3 }); 4 //数组数据 封装完成后转化为JSON字符串 5 var nodes = JSON.stringify(nodeArr); 6 7 if(roleName !="" ){ 8 $.ajax({url:"roleAdd.htmls", 9 dataType:'json', 10 type:"post", 11 data:{ 12 "roleName" : roleName, 13 "roleCre" : roleCre, 14 "nodeArr" : nodes, 15 }, 16 success:function(data){ 17 if(data != null){ 18 parent.page.pageSet(); 19 } 20 parent.layer.close(parent.indexRoleAdd); //获取到layer的弹出窗 关闭它 indexRoleAdd 21 }}); 22 }
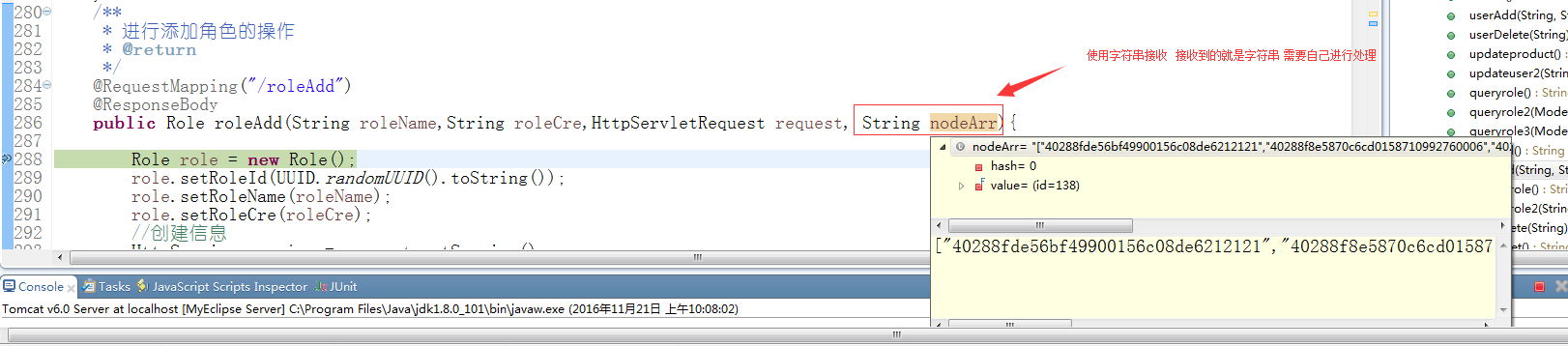
后台代码:【String nodeArr接收数据即可】

1 /** 2 * 进行添加角色的操作 3 * @return 4 */ 5 @RequestMapping("/roleAdd") 6 @ResponseBody 7 public Role roleAdd(String roleName,String roleCre,HttpServletRequest request, String nodeArr){ 8 9 Role role = new Role(); 10 role.setRoleId(UUID.randomUUID().toString()); 11 role.setRoleName(roleName); 12 role.setRoleCre(roleCre); 13 //创建信息 14 HttpSession session = request.getSession(); 15 User user = (User) session.getAttribute("user"); 16 role.setTransPerson(user.getUserId()); 17 role.setCreateDate(new Timestamp(System.currentTimeMillis())); 18 // roleService.save(role); 19 // roleService.flush(); 20 return role; 21 }
只不过 这样接收到的数组是字符串形式的 需要自己在后台进行二次处理 才能拿到 数组内的数据

这两种方式都可以 实现!!!!!
