大江东去,浪淘尽,千古风流人物。故垒西边,人道是,三国周郎赤壁。乱石穿空,惊涛拍岸,卷起千堆雪。江山如画,一时多少豪杰。遥想公瑾当年,小乔初嫁了,雄姿英发。羽扇纶巾,谈笑间,樯橹灰飞烟灭。故国神游,多情应笑我,早生华发。人生如梦,一尊还酹江月。--来自奔跑的panda部落,panda每天与您一起进步

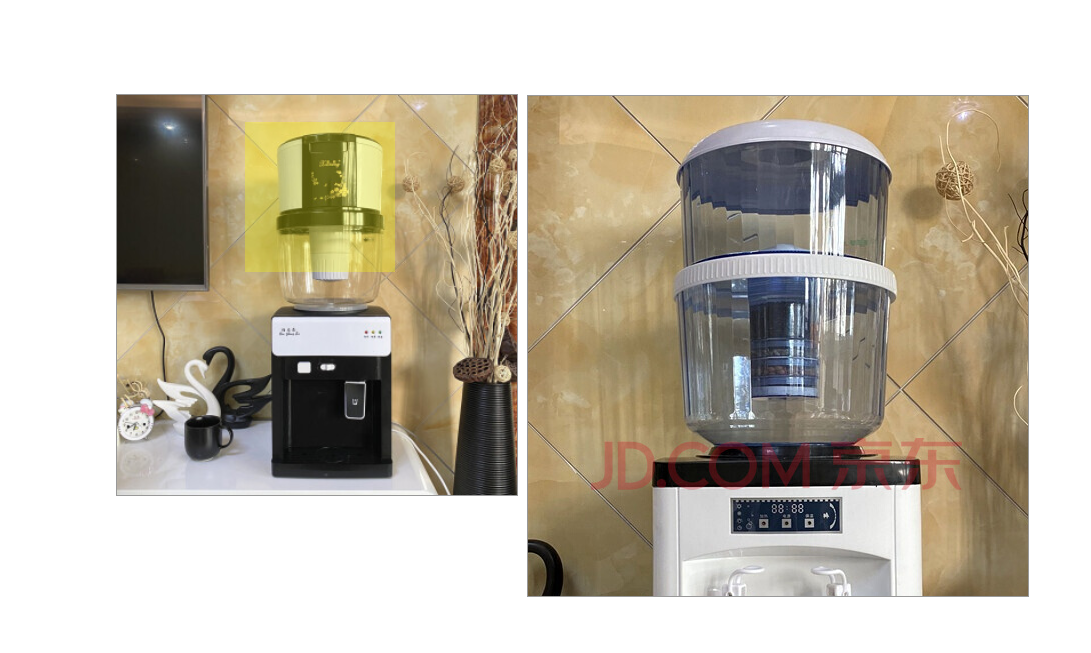
效果图

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿京东放大镜效果</title>
<style>
.wrap{
400px;
height: 400px;
margin: 150px auto;
border: 1px solid #999999;
/* background: url('images/pic.jpg') no-repeat center center;
background-size: 100%; */
position: relative;
/* overflow: hidden; */
}
.move{
display: none;
150px;
height: 150px;
background: yellow;
opacity: .3;
position: absolute;
left: 0;
top: 0;
cursor: move;
}
.big{
display: none;
500px;
height: 500px;
border: 1px solid #999999;
position: absolute;
left: 410px;
top: 0;
z-index: 9999;
overflow: hidden;
/* background: url('images/pic.jpg') no-repeat center center;
background-size: 100%; */
}
.bigimg{
position: absolute;
left: 0;
top: 0;
}
</style>
</head>
<body>
<div class="wrap">
<img src="images/pic.jpg" alt="" style=" 100%;">
<div class="move"></div>
<div class="big"><img src="images/big.jpg" alt="" class="bigimg"></div>
</div>
<script>
var wrap = document.querySelector('.wrap');
var move = document.querySelector('.move');
var big = document.querySelector('.big');
// 鼠标移入移除显示图片和放大镜
wrap.addEventListener('mouseover',function(){
move.style.display = 'block';
big.style.display = 'block';
});
wrap.addEventListener('mouseout',function(){
move.style.display = 'none';
big.style.display = 'none';
});
// 计算鼠标在盒子内的坐标
wrap.addEventListener('mousemove',function(e){
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// 让鼠标显示在盒子的正中间
movex = x - move.offsetWidth / 2;
movey = y - move.offsetHeight / 2;
// 解决放大镜的移动到边界问题
//如果x轴的坐标小于0 ,就让他停留在 0 的位置
moveMax = wrap.offsetWidth - move.offsetWidth;
if(movex <= 0){
movex = 0;
}else if(movex >= moveMax){
movex = moveMax;
}
// 如果y轴的坐标小于0 ,就让他停留在 0 的位置
if(movey <= 0){
movey = 0;
}else if(movey >= moveMax){
movey = moveMax;
}
move.style.left = movex + 'px';
move.style.top = movey + 'px';
// 图片跟随移动
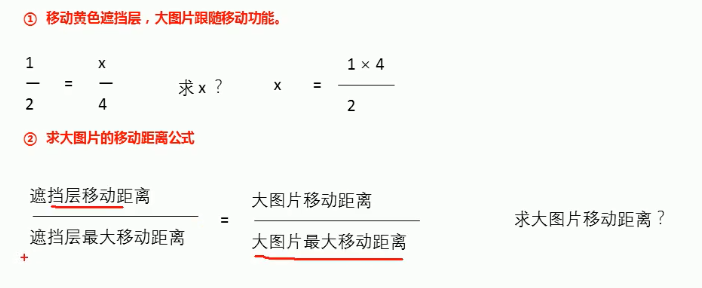
//完整的求大图片的移动距离公式:
//(遮挡层的移动距离 / 遮挡层最大的移动距离) = 大图片的移动距离 / 大图片最大的移动距离
// 大图片的移动距离 = (遮挡层的移动距离 * 大图片的最大移动距离) / 遮挡层最大移动距离
// 获取大图
var bigimg = document.querySelector('.bigimg');
// 大图的最大移动距离
var bigMax = bigimg.offsetWidth - big.offsetWidth;
// 大图片的移动距离 x,y
var bigx = movex * bigMax / moveMax;
var bigy = movey * bigMax / moveMax;
bigimg.style.left = -bigx + 'px';
bigimg.style.top = -bigy + 'px';
})
</script>
</body>
</html>