说明:本案例的样式基于colorui组件库 感兴趣的小伙伴可以看下教程 colorui组件库开发文档或者csdn的文档,顺便再分享下 colorui的群资源
- html
<checkbox-group class="block" @change="CheckboxChange">
<checkbox :value="String(item.value)" :checked="checkedArr.includes(String(item.value))" :class="{'checked':checkedArr.includes(String(item.value))}" class="blue"></checkbox>
</checkbox-group>
<!-- 全选按钮 -->
<checkbox-group @change="selectAll">
<label>
<checkbox style="transform: scale(0.9);" value="all" :class="{'checked':allChecked}" :checked="allChecked?true:false" class="blue"></checkbox>
<text class="margin-left-xs text-lg">全选</text>
<!-- <text class="margin-left-xs text-lg">已选中{{num}}个人</text></label> -->
</checkbox-group>
- js
// 复选框循环的数组
checkbox: [{
value: 'A',//绑定的value值
checked: false,//默认选中状态:未选中
},
{
value: 'B',
checked: false,
},
{
value: 'C',
checked: false,
},
{
value: 'd',
checked: false,
},
{
value: 'e',
checked: false,
},
{
value: 'f',
checked: false,
},
{
value: 'g',
checked: false,
},
{
value: 'h',
checked: false,
}],
checkedArr: [],//存放选中的值
//复选框选中的值
allChecked: false,//全选操作时用的参数,用于判断是否全选或者全不选
- methods
CheckboxChange(e) {
this.checkedArr = e.detail.value;
console.log("--单个选中--", this.checkedArr) this.num = this.checkedArr.length
// 如果选择的数组中有值,并且长度等于列表的长度,就是全选
if (this.checkedArr.length > 0 && this.checkedArr.length == this.checkbox.length) {
this.allChecked = true;
} else {//否则就是全不选
this.allChecked = false;
}
},
selectAll(e) {
// console.log(e)
let chooseItem = e.detail.value;
// 全选
if (chooseItem[0] == 'all') {
this.allChecked = true;
for (let item of this.checkbox) {
let itemVal = String(item.value);
if (!this.checkedArr.includes(itemVal)) {
this.checkedArr.push(itemVal);
}
}
this.num = this.checkedArr.length console.log(this.checkedArr)
} else {
// 取消全选
this.allChecked = false;
this.checkedArr = [];
this.num = 0
}
},
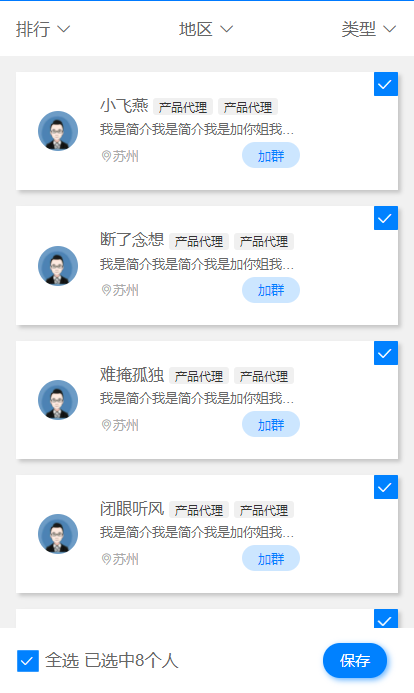
- 效果图