一、配置tomcat开机自启动
在/usr/lib/systemd/system路径下面配置一个.service的文件。
这边tomcat比较多,我就根据我们项目名称(api-tomcat)来定义,这个你们可以随意,但是后缀是.service就行。
cd /usr/lib/systemd/system
vim api-tomcat.service
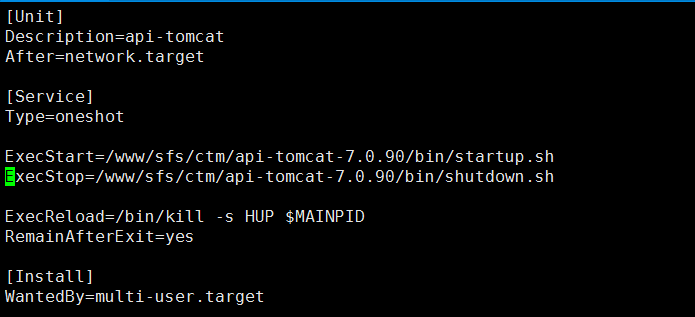
添加如下内容
[Unit]
Description=api-tomcat ##项目名称
After=network.target
[Service]
Type=oneshot
ExecStart=/www/sfs/ctm/api-tomcat-7.0.90/bin/startup.sh #项目tomcat的启动脚本地址
ExecStop=/www/sfs/ctm/api-tomcat-7.0.90/bin/shutdown.sh #项目tomcat的关闭脚本地址
ExecReload=/bin/kill -s HUP $MAINPID
RemainAfterExit=yes
[Install]
WantedBy=multi-user.target
配置完保存即可。

设置服务自启动
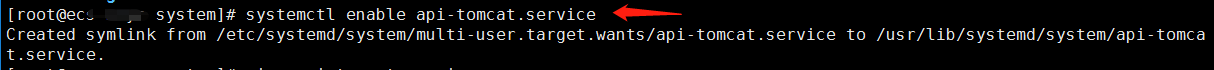
systemctl enable api-tomcat.service

查看是否设置成功。
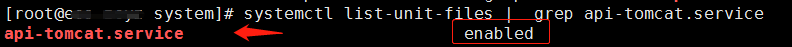
systemctl list-unit-files | grep api-tomcat.service

开机自启动配置完成,可重启测试。
开启服务:systemctl start api-tomcat.service
关闭服务:systemctl stop api-tomcat.service
查看服的状态:systemctl status api-tomcat.service
二、配置nginx开机自启动
在/usr/lib/systemd/system路径下创建一个nginx的服务名称,这边设置为nginx.service
cd /usr/lib/systemd/system
vim nginx.service
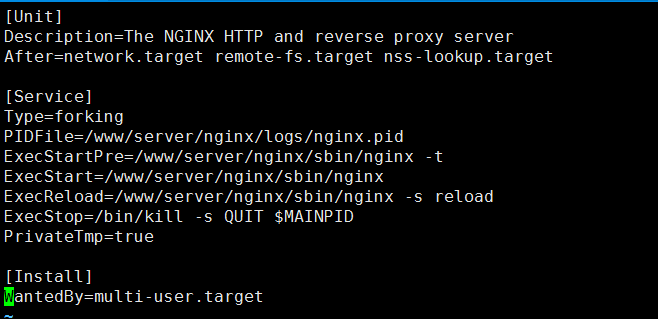
配置以下内容
[Unit]
Description=The NGINX HTTP and reverse proxy server
After=network.target remote-fs.target nss-lookup.target
[Service]
Type=forking
PIDFile=/www/server/nginx/logs/nginx.pid #更换成自己安装nginx的路径
ExecStartPre=/www/server/nginx/sbin/nginx -t #更换成自己安装nginx的路径
ExecStart=/www/server/nginx/sbin/nginx #更换成自己安装nginx的路径
ExecReload=/www/server/nginx/sbin/nginx -s reload #更换成自己安装nginx的路径
ExecStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target

配置开机自启动
systemctl enable nginx.service
查看是否设置成功
systemctl list-unit-files | grep nginx

启动:systemctl start nginx.service
关闭:systemctl stop nginx.service