响应式,对于这三个字,想必程序员都不陌生,响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。

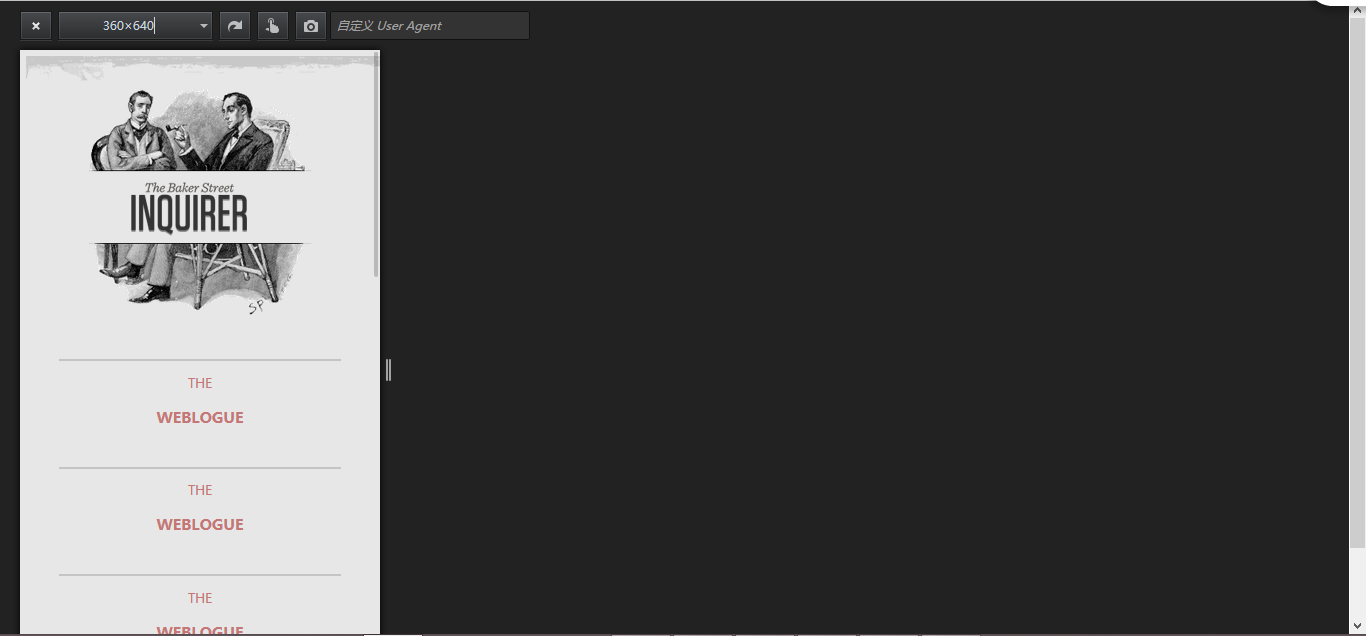
(图一)

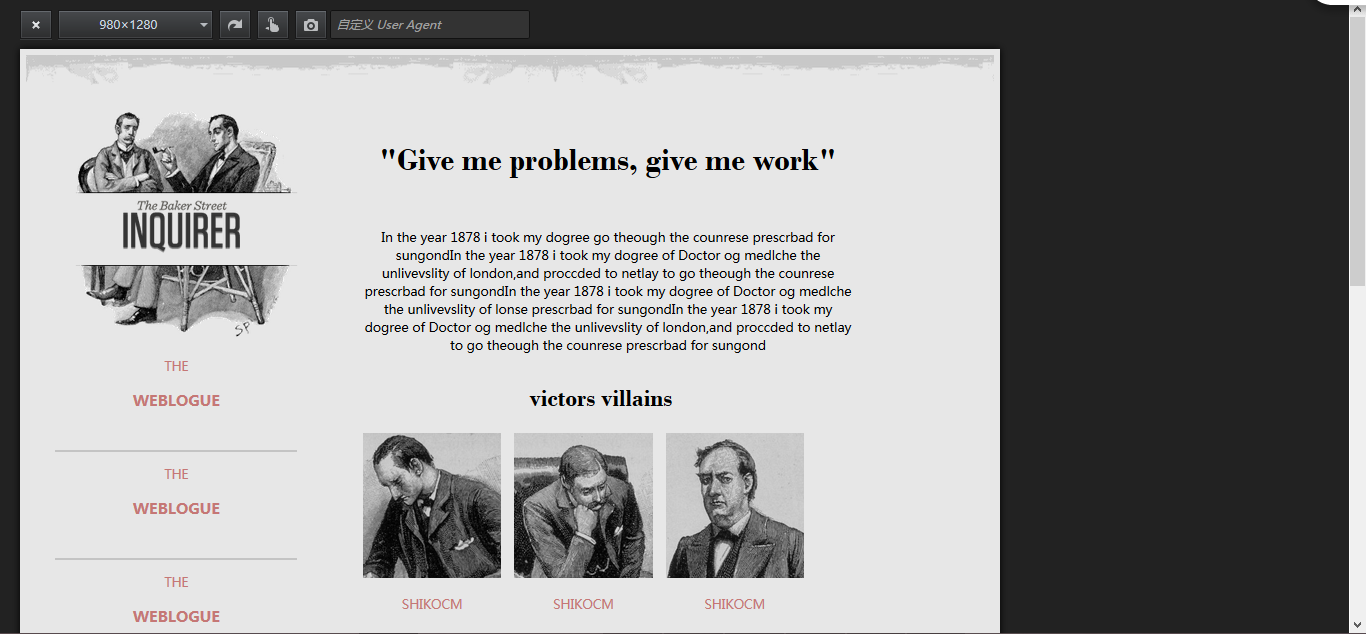
(图二)
图一与图二都是用的同样的布局,却可以在不同的设备上有不同排版,这就是响应式最大的优点,在分辨率不同,设备环境进行一些不同的设计,所有开发维护和运营上,相对多个版本成本会降低很多。
其二,兼容性好,跨平台,移动设备尺寸参差不齐,版本定制通常只适用于固定规格的设备,但不适用分辨率变化较大的设备。
第三,方便改动,响应式设计是针对页面的,可以只对必要的页面进行改动,其他页面不受影响。
在我看来,虽然响应式优点颇多,但也不是没有缺点,简单列举以下几点:
1.页面加载的代码多了,导致文件增大,影响加载速度;
2.在响应式设计中,图片、视频等资源一般是统一加载的,这就导致在低分辨率的机子上,实际加载了大于它的显示要求的图片或视频,导致不必要的流量浪费,影响加载速度;
3.局限性,对于响应式,局限性较大,不适合一些大型的门户网或者电商网站,一般门户网或电商网站一个界面内容较多,而响应式最忌讳较多内容,代码过多会影响运行速度。
总结来说,事物都是利弊结合,响应式只适用某些网站,不可一概而论,各种移动设备的发展导致每种移动设备都希望拥有适合自己设备的网页。但是Web设计和开发根本无法追赶设备与分辨率的更新,如果不能满足各种设备下用户的使用,就会流失掉用户群,响应式设计的出现有效地解决了这个问题。