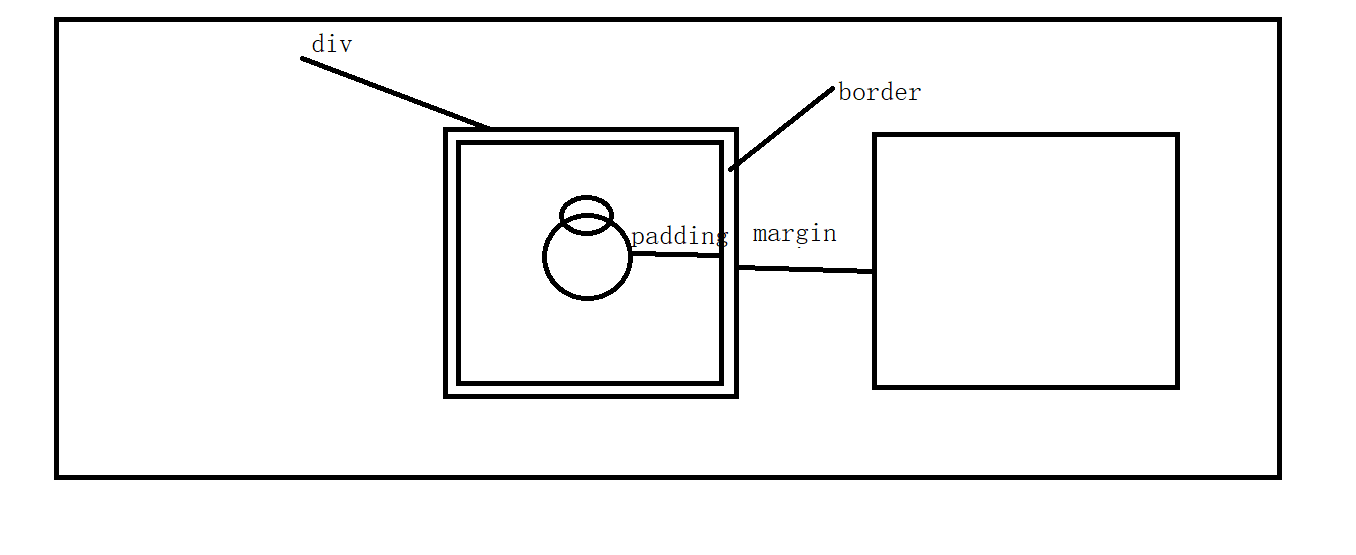
盒子模型
|
border |
(边框)元素边框 |
|
margin |
外边距 |
|
padding |
内边距 |
|
content |
(内容)可以是文字或图片 |

浮动布局
1.浮动:float:left/right;
2.清除浮动:(div快不想被浮动的div盖住)
Clear:left/right/both
<style>
#d1{
200px;
height: 200px;
background:red;
}
#d2{
200px;
height: 300px;
background: blue;
float: left;
}
#d3{
100%;
height: 100px;
background: #19DF79;
clear: both;
}
#d4{
200px;
height: 300px;
background: #703E3F;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
<div id="d4"></div>
</body>
定位布局
布局定位共有4种方式。
(1)固定定位(fixed)
(2)相对定位(relative)
(3)绝对定位(absolute)
(4)静态定位(static)