为什么我们的媒体查询需要去改变
我们现在使用的媒体查询一般来说都是基于目前流行手机设备的屏幕分辨率。
首先,当Web设计社区开始不断地关注响应式Web设计时, 流行的手机设备要数 iPhone 和 Android 智能手机了。
好,闲话不多说,现在就开始,应用于手机设备上的媒体查询从概念上看就好像是这样:
/* iPhone 和 其它智能手机 (portrait) */
@media screen and (max-device- 320px) {
}
/* iPhone and other 其它智能手机 (landscape) */
@media screen and (max-device- 480px) {
}
正如技术不断更新,尤其是平板电脑和视网膜显示器的不断增长,也就意味着屏幕大小范围和屏幕分辨率不断扩大。因此我们打算为了这些新的手机设备而去增强、拓展我们的媒体查询。
为了兼容新一批产品,媒体查询将会看起来像这样:
/* iPhone and other smartphones (portrait) */
@media screen and (max-device- 320px) {
}
/* iPhone and other smartphones (landscape) */
@media screen and (max-device- 480px) {
}
/* iPad and other tablets (portrait) */
@media screen and (max-device- 768px) {
}
/* iPad and other tablets (landscape) */
@media screen and (max-device- 1024px) {
}
/* iPhone 5 (portrait) */
@media screen and (max-device- 568px) and (orientation: portrait) {
}
/* iPhone 5 (landscape) */
@media screen and (max-device- 568px) and (orientation: landscape) {
}
三星 Galaxy 手机现在真的很流行,因此我们也应该将它列入我们需要收集的媒体查询名单中:
/* Samsung Galaxy (portrait) */
@media screen and (max- 385px) {
}
/* Samsung Galaxy (landscape) */
@media screen and (max- 690px) {
}
/* iPhone and other smartphones (portrait) */
@media screen and (max-device- 320px) {
}
/* iPhone and other smartphones (landscape) */
@media screen and (max-device- 480px) {
}
/* iPad and other tablets (portrait) */
@media screen and (max-device- 768px) {
}
/* iPad and other tablets (landscape) */
@media screen and (max-device- 1024px) {
}
/* iPhone 5 (portrait) */
@media screen and (max-device- 568px) and (orientation: portrait) {
}
/* iPhone 5 (landscape) */
@media screen and (max-device- 568px) and (orientation: landscape) {
}
那么,Amazon的电子书阅读器Kindle怎样呢?或者是iPad mini呢?
先别着急,现在已经有一系列媒体查询为Kindle(或者其它移动设备)准备好了,同时,也有一系列为苹果特定产品准备的媒体查询,如:iPad mini, iPhone 2G等等。这些都有利于帮助我们拓展我们的媒体查询集合。
向你展示所有的这些理由是为了说明这种响应式Web设计方法怎样不能好好运作的。
用这种方法来设计网站会跟Web设计的一条重要原则发生矛盾,因此我们需要努力的目标就是:PC机网页跟手机网页之间不应该有明显的区别。理想地,应该存在只有一种通用的网页。
基于一小部分特定的移动设备来设置我们的媒体查询,是我们有效地创造不仅只是单纯分离的手机网页,而应该是iPhone网页,Android网页,黑莓网页等等。
这种响应式网页设计的方法可以引导我们去到一个基于这些移动设备,我们所做的决策无意地创建设计的地方。这个情况在浏览器大战是如此惊人的相似。
我们对每个响应式设计的构建,而不是需要得到Android屏幕分辨率大小的列表或者现在正流行的响应式设计断点,我们真的应该提出另外一个疑问:
为了这种特殊设计,我应该选择哪种断点呢?
如果我们的网页设计想变得不过时的,或许,更重要地,网页要保持通用性——我们的媒体查询需要以我们的网页设计为基础,而不是现在流行的手机设备。
为什么旧的断点不起作用
通过一个实际应用的例子,让我们看看如何设置基于特定移动设备的媒体查询会不起作用。
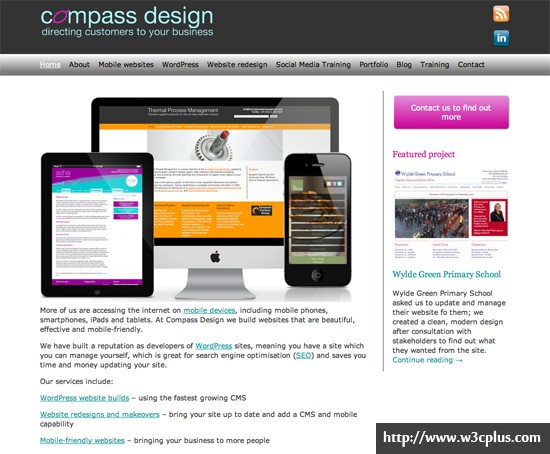
为了有一个响应式网页设计,我公司的网站——Compass Design,原本是用3个范围的媒体查询创建的:
/* iPad (portrait) */
@media screen and (max- 760px) {
}
/* Smartphones (landscape) */
@media screen and (max- 480px) {
}
/* Smartphones (portrait) */
@media screen and (max- 320px) {
}
在早一些年,当绝大多数人使用iPhone 4或者相似屏幕(320x480px),再或者iPad(760x1024px)的时候,这些媒体查询就被定义好了。因此,这些移动设备上,这些网页设计运行挺好的。
桌面上网页布局是相当标准的,一个带有导航条的横向导航菜单位于页面内容的右边。

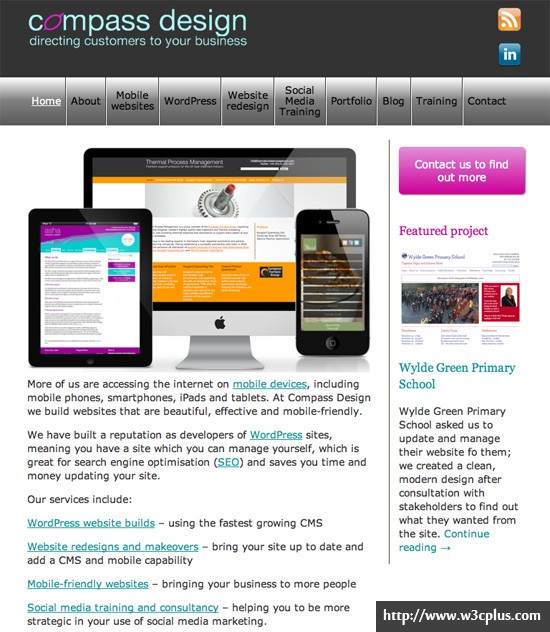
但是,这布局在平板电脑上显示就不正常了。导航条菜单的布局变化它的所有内容放置方向以适应平板电脑的可用空间:

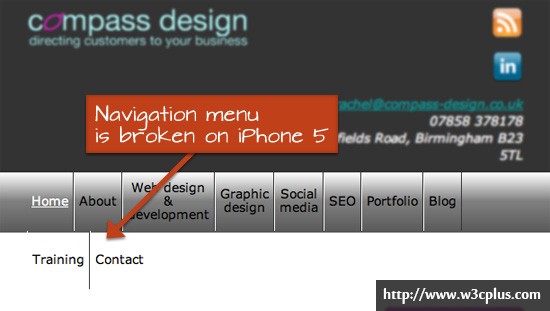
而且布局在智能手机显示也是不同的,这一次带有链接的导航菜单,被移到页面的底部:

我的响应式设计不起作用!
自从该网站设计好,访问它的移动设备数量增加非常迅速。
例如:
- iPhone 5 是 568 px 宽屏模式
- 许多Android智能手机是大屏幕的(如三星 Galaxy ,分辨率是380 x685px)
- 在我的网站最初设计之际,更小平板电脑已经发布,平板电脑拥有7英寸的屏幕,而不是一个10英寸的屏幕(尽管其中一些,比如迷你iPad,依然可以运行如果它们有相同的像素尺寸与规模更大的同系列产品)
让我们来看看这个网站显示在iPhone 5上。因为iPhone 5 比480px更宽屏模式,智能手机正在使用为平板电脑设计的布局,将显示成一个残缺的导航菜单:

这个示例,我想表达的重点是:使用移动设备作为指导我们的网页设计的响应式是不可行的。
随着移动设备数量持续增加,想预测我们的设计将在哪个设备上显示是不可能的。而且是不可能预测什么新设备会进入市场,也不必要去这样做,不管我们的网页设计将面临什么。
我们需要去做的是确定在我们网页设计上某点该停止去运行像我们设计好的方式那样,然后就设置我们的响应式断点在那里。
基于设计的媒体查询在行动
我网站的新媒体查询是基于两个指导原则:
- 内容布局需要适应任何移动设备宽度,这样内容更容易阅读。
- 在触摸屏和移动设备:导航菜单项需要足够大,这样用户可以很容易地点到它们。
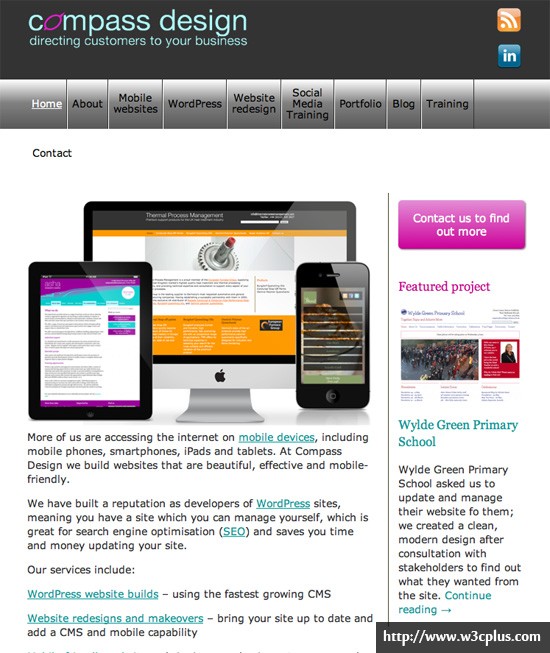
桌面布局包含一个全屏导航菜单。此布局遇到1005px宽屏,此时一些导航菜单项开始流动出来到下方,如下所示:

因为这种特定Web设计刚好在1005px宽屏的时候会破坏布局,由于导航菜单项的数量和长度,我决定在那设置断点:
/* Breakpoint #1 for medium-sized screens */
@media screen and (max- 1005px) {
}
注意到我的样式注释和两条指导原则,我已经删掉任何特定手机设备的引用说明。
从上面所说的1005px宽屏,不断地缩小屏幕宽度,布局会在745px的时候破坏,你可看到效果截图如下:

因此我又设置另一个断点在745px:
/* Breakpoint #2 for small-sized screens */
@media screen and (max- 745px) {
}
布局现在在745px显示的效果:

现在这个网站已经有一系列完全以移动设备无关性的断点了,并且确保这些设计将会以最好的方式适应任何移动设备了。
核心思想:我们应该基于设计来选择哪种媒体查询,而不是基于特定的移动设备。
通向一个通用的Web
基于设计的媒体查询的思想是很简单的,采取在Web设计项目里的概念可以调整在你的浏览器哪个布局发生破坏的点,然后就好像我的例子那样,设置媒体查询在那个点。
我们目前使用“标准”媒体查询很容易忽视数量急剧增长的移动设备,而且不符合苹果、三星、索尼和其他设备厂商生产产品的尺寸。基于特定的设备媒体查询建立网站,这种技术是过时的,而且与设备有相关性。
如果我们想要继续坚持Web最好的本质,就持续地创建一个通用的Web——Web不是靠特定的手机设备,或者Web浏览器,再或者某公司来驱动和指引才发展的——然后,我们所能做的就是要远离特定移动设备的媒体查询。
扩展阅读
- Responsive Web Design is Not the Future
- Understanding the Elements of Responsive Web Design
- Are Current Web Design Trends Pushing Us Back to 1999?
- Responsive
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
关于Spy
原名吴建杰,常用昵称“间谍”,现居广州。目前不断学习CSS3,HTML5等前沿技术,巩固js基础知识。在进行前端开发的过程中,追求 HTML便签语义化,CSS的重用性,js封装等很多性能优化的操作,一切以用户体验为基础,不断地追求性能优化。希望与更多的同行朋友一起共勉:个人博客,新浪微薄。
如需转载,烦请注明出处: