- 创建项目
- vue create webapp (项目名称webapp)
- 选择 Babel , Router , Vuex , Css Pre-process , Linter/Formatter
- 选择 Stylus
- 导入idea 启动项目
- 删除多余内容,修改启动页面App.vue
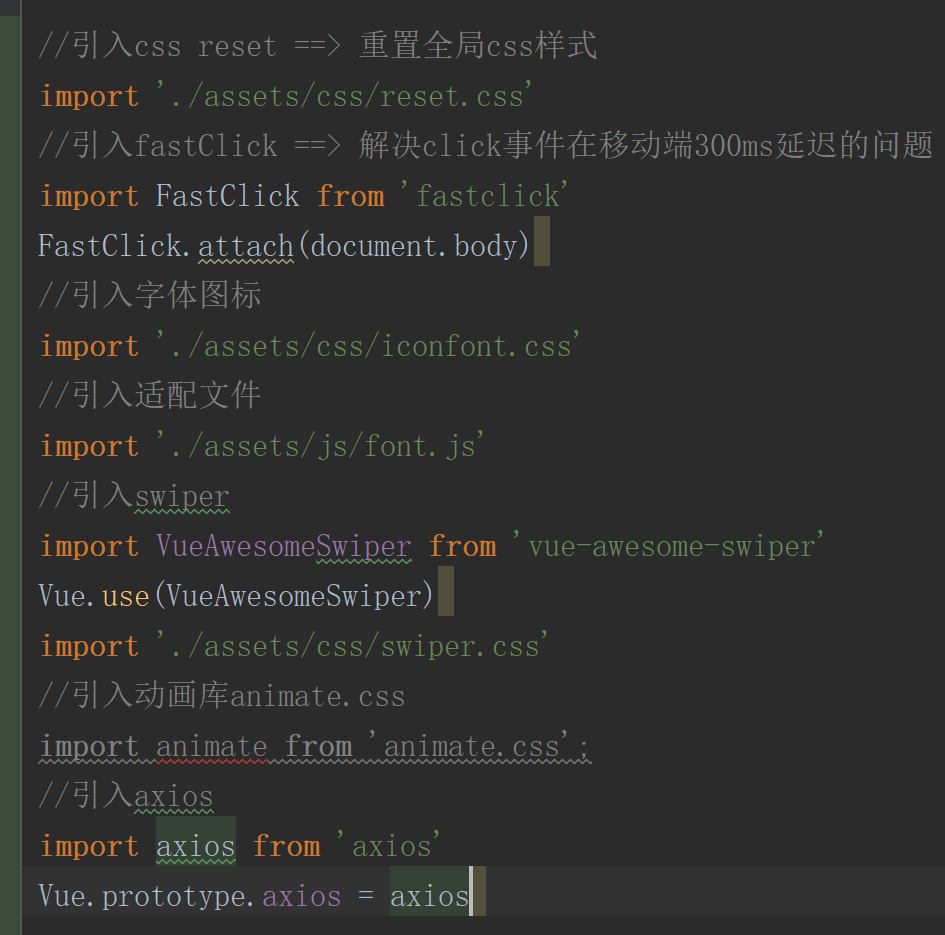
- 引入
- 搜索文件css reset ,复制粘贴文件
- npm install fastclick
- iconfont 图标库 将所需图标加入购物车,添加进项目webapp,下载至本地 iconfont.css保存至css文件夹中,创建font文件夹放入图标图片 修改iconfont.css中的地址,前面加上 ../font/即可
- 适配文件
- swiper github中搜索vue-swiper 下载 Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端
npm install vue-awesome-swiper --save (原css文件不可用,替换掉)、
- animate.css 是一个使用CSS3的animation制作的动画效果的CSS集合 github中搜索即可
npm install animate.css --save
- axios npm install axios --save 要想一次请求要在父组件中请求,然后传到子组件中
- 以上引入都要在main.js中写入

- 搭建目录结构
- App,vue里只写<router-view>
- compenets文件夹下创建home文件夹,放首页内容
- home文件夹下,Home.vue为首页大入口,Banner.vue是最上方打的横幅,要引入到Home.vue中