@
今天的API的封装,我们拿WX小程序开发中,对它的API (wx.request)对这个进行一个二次封装。传统的小程序的网络请求,在我们的请求需求过多的时候,就会显得杂乱,和难维护。带着一开时难,后来维护爽的态度让我们来给他封装一下。

让我们开始
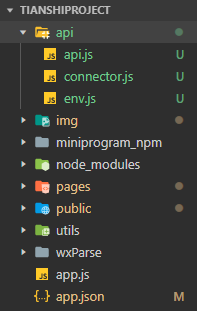
一,让我们看一下项目目录

让我们建立一个api的文件夹,来存放我们的封装逻辑,文件夹中建立三个JS文件
二,让我们熟悉一下这三个文件目的(文件名你看着办)
1,env.js文件 这个文件设置我们的公用(复用)的网络接口
// 设置公用访问url,环境地址
module.exports={
// 可以添加开发环境url ,线上环境url,测试环境url
dev:{
baseUrl: "请求地址"
}
}
2,connector.js 这个文件是二次封装的逻辑文件
// 引入公用url env
const {baseUrl}=require('./env').dev //这里用的是ES6的写法
module.exports={
// 二次封装wx.request
request:(url,method,data,state)=>{
// url: 为网络接口后面要拼接的动态路径
//method :为请求方式
//data:为要传递的参数 object类型
//state:这里我是为了添加不添加子域名用的默认给了一个true
let _url=`${baseUrl}/${state? "子域名":""}${url}` //子域名按需添加
// 我们需要通过构建promise来将接受的数据导出
return new Promise((resolve,reject)=>{
wx.request({
url:_url,
data:data,
method:method,
header:{
"content-type":"appLication/x-www-form-urlencoded"
},
//成功回调
success:(res)=>{
if(res.data.code===0){
//成功抛出
resolve(res.data)
}
},
//失败回调
fail:()=>{
//失败抛出
reject("请求失败")
}
})
})
}
}
3,api.js 我们所使用接口的业务封装
// 引入封装请求
const {request}=require('./connector')
// 基于业务封装
module.exports={
// 封装商品列表
gitGoodsList:(接收参数)=>{
return request("/shop/goods/list","get",{参数},true)
},
//项目导航数据
getNavList:()=>{
return request('/shop/goods/category/all',"post",{},true)
},
//项目轮播图数据
getSwiper:()=>{
return request('/banner/list',"get",{},true)
},
}
三,页面js中如何使用
这里我拿个index.js文件中使用举例
// nav导航栏
getNavList({传参}).then(res => {
this.setData({
nav: res.data
})
})
// 商品
gitGoodsList().then(res => {
this.setData({
goods: res.data.splice(this.data.count, this.data.page)
})
})
// 轮播图
getSwiper().then(res => {
this.setData({
swiper: res.data
})
})
根据自己的使用场景,或事件,这里我是写道了onLoad的生命函数执行的
优点:封装的好处大家都知道,代码的模块化的集中管理,便于我们去维护
欢迎留言讨论